vue中不同環境配置不同的打包命令有哪些
小編給大家分享一下vue中不同環境配置不同的打包命令有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯是一家專業提供邢臺企業網站建設,專注與成都網站設計、網站建設、H5場景定制、小程序制作等業務。10年已為邢臺眾多企業、政府機構等服務。創新互聯專業的建站公司優惠進行中。
最近做的一個項目是配置了三個環境的:正式環境、測試環境和開發環境,下面以這個為例
第一步:安裝cross-env
npm i --save-dev cross-env
或者在
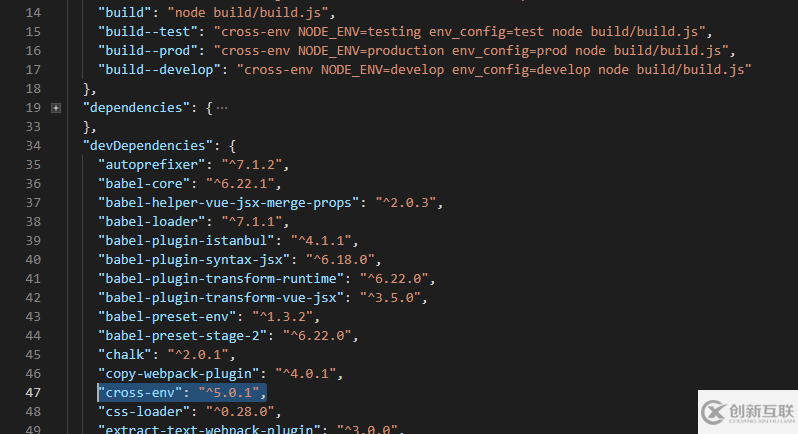
package.json中加上"cross-env": "^5.0.1"進行安裝依賴
package.json:

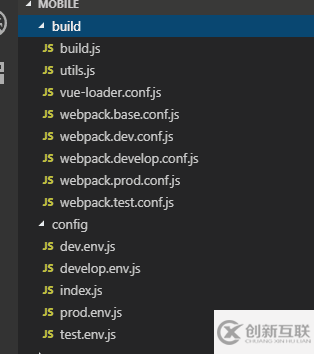
//這是我項目的目錄

第二步:修改各環境下的參數
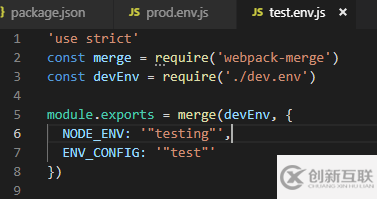
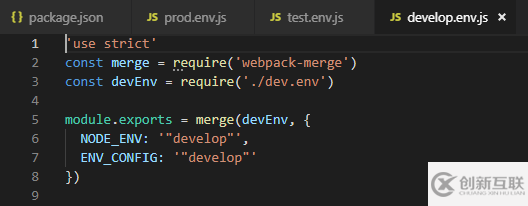
在config/目錄下添加test.env.js、develop.env.js。并且修改文件里的內容
config/prod.env.js

config/develop.env.js

第三步:更改build文件夾的東西
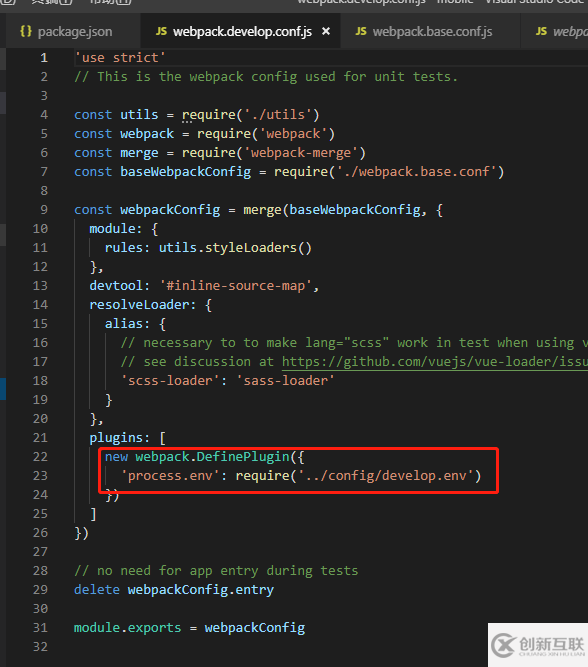
1.給build文件夾下增加環境文件 webpack.develop.conf.js

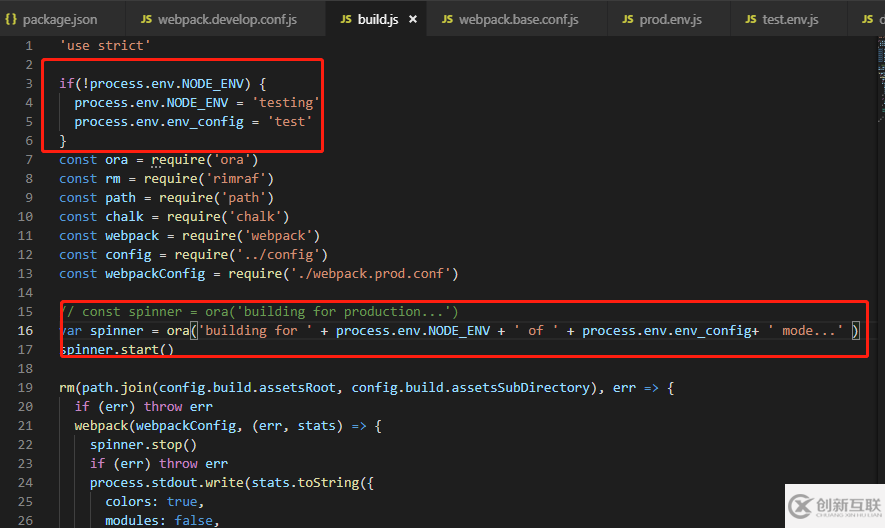
2.修改build.js
默認打包都是prod環境,我這里改成了默認是測試環境
打印是什么環境

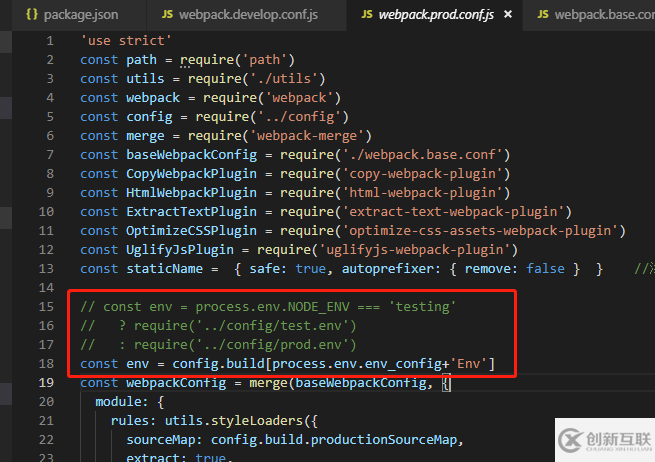
3.修改webpack.prod.conf.js

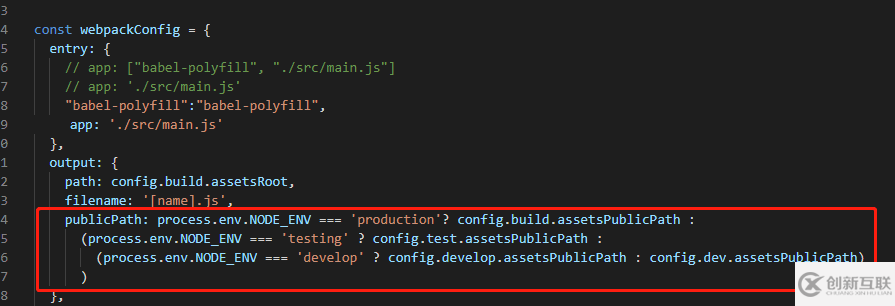
4.修改webpack.base.conf.js
由于config/index.js配置不同的環境,靜態文件取得是不同的目錄,所以這邊要根據不同的環境取出不同的配置,如果配置一樣,那就無需區分了

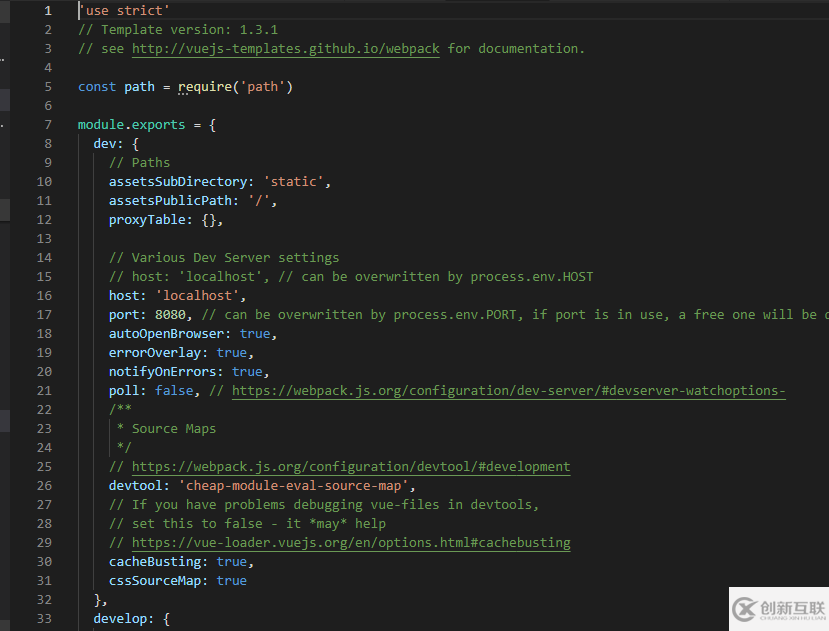
config/index.js
config/index.js dev運行

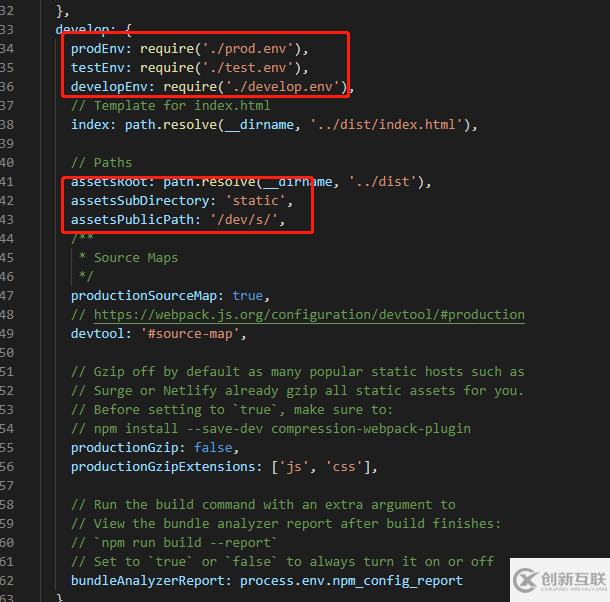
config/index.js 開發環境配置

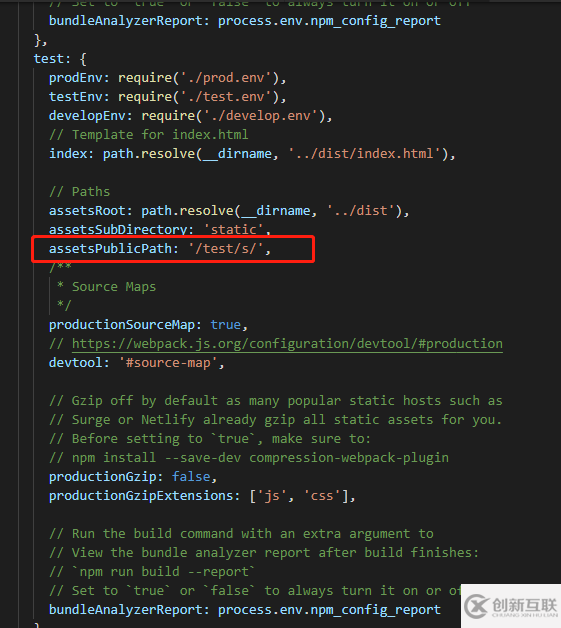
config/index.js 測試環境配置

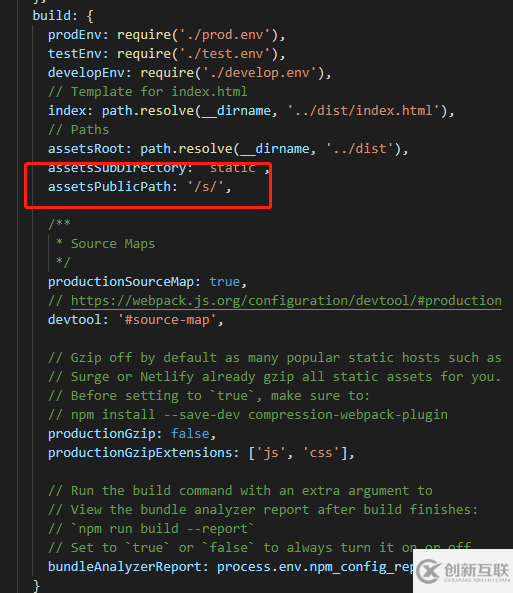
config/index.js 正式環境配置

第四步: 輸入不同的命令打包環境
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js", "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js", "build--develop": "cross-env NODE_ENV=develop env_config=develop node build/build.js"
測試環境打包: npm run build--test
正式環境打包: npm run build--prod
開發環境打包: npm run build--develop
以上是“vue中不同環境配置不同的打包命令有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網站題目:vue中不同環境配置不同的打包命令有哪些
瀏覽路徑:http://m.newbst.com/article26/jegscg.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、服務器托管、企業建站、網站收錄、網站建設、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設的圖片有多重要 記住這四點 2016-04-11
- 在網站建設中如何讓用戶參與進來 2021-04-07
- 網站建設中不可缺少的seo優化設置? 2020-11-12
- 個人的網站建設也可以做到如此優秀 2016-08-02
- 網站建設手機端的要怎么樣做呢 2016-10-28
- 這樣的建站心得只有老司機才能分析出來,值得反復推敲! 2022-05-15
- 上海靜安區網站建設的兩大原則是什么? 2020-11-28
- 網站建設哪幾方面比較重要? 2021-09-29
- 深圳網站建設如何提升網站打開速度 2021-09-01
- SEO在網站建設中應該要怎么去總結 2016-10-26
- 成都網站建設淺析備案提交后可以更換域名嗎? 2016-09-09
- 【經驗】營銷型網站建設和響應式網站建設如何選擇? 2022-05-02