如何安裝與使用vue-cli-創新互聯
這篇文章將為大家詳細講解有關如何安裝與使用vue-cli,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

vue是什么軟件
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
vue-cli 是vue.js的腳手架,用于快速自動生成vue.js+webpack的項目模板,這樣大大降低了webpack的使用難度。下面是詳細的安裝步驟
vue-cli腳手架模板是基于node下的npm來完成安裝的所以首先需要安裝node
1、安裝node,vue運行需要基于npm一定的版本,所以首先升級npm到最新的版本,而在安裝的過程中個人比較喜歡淘寶的鏡像,所以先安裝cnpm(因為速度和穩定性都比較好)
2、在目標文件夾下打開終端
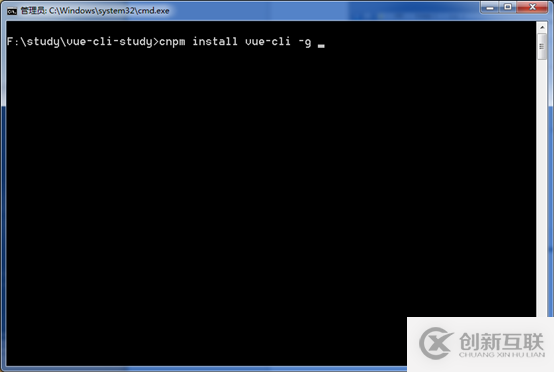
3、執行cnpm install vue-cli -g 全局安裝

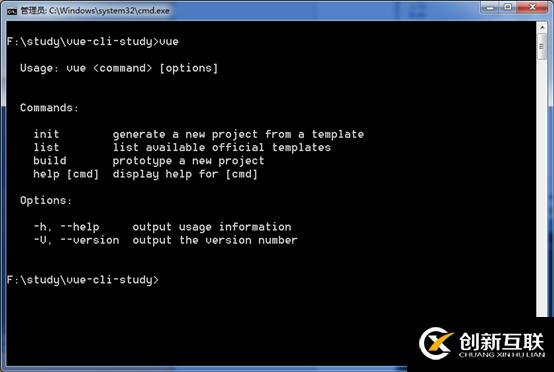
運行vue查看安裝是否成功

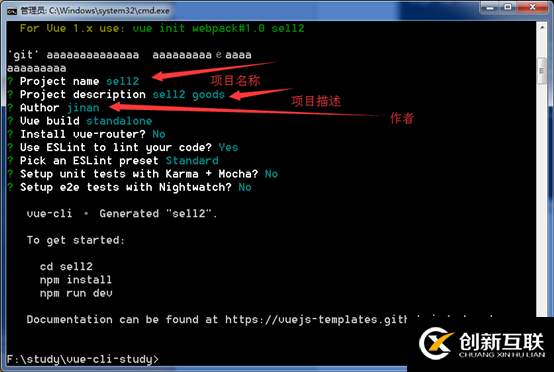
4、運行vue init webpack(注:模板名稱)sell2(注:項目名稱)

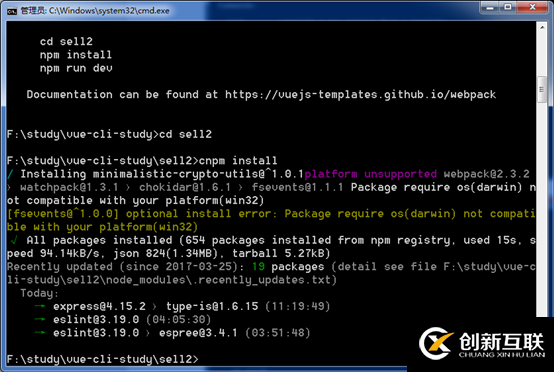
5、進入項目文件夾下執行cnpm install來安裝下載到模板中的package.json中的依賴,安裝完成后會在項目文件夾下自動生成node-module文件來存放安裝的依賴文件

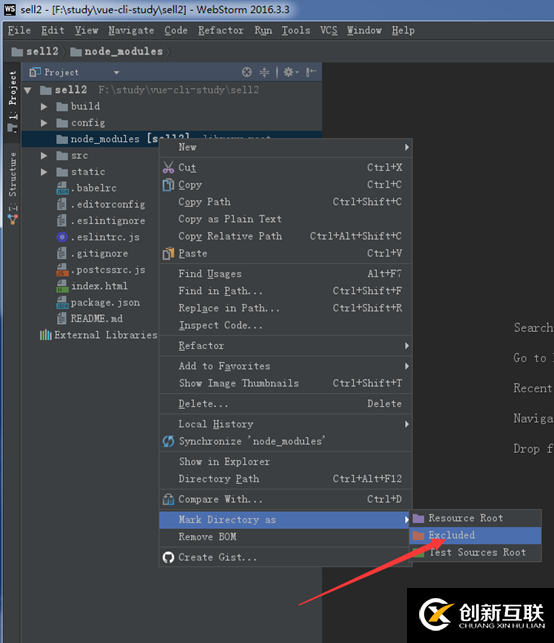
6、由于依賴項非常的多編輯器在檢索module文件時會非常的耗內存,所以在用webstorm編輯器啟動項目的時候我們往往會在node-module文件夾右鍵去阻止檢索該文件

注:webstorm一打開就卡死了,沒辦法操作文件夾這種情況的解決方法為,首先在文件夾形式下打開刪除node-modules文件夾,然后進行阻止檢索的方法,然后在重新cnpminstall就好*(這種方法需要安裝完依賴項先運行一次然后刪除node_modules子文件,webstorm打開項目,禁止檢索node_module文件夾,然后在刪除該文件夾,重新安裝即可)
7、運行項目執行npm run dev (注:此時不能用cnpm來運行,必須是npm)
8、將需要的資源放進項目

9、我們需要用到路由功能所以需要安裝vue-router
安裝方法:vnpm install vuve-router --save
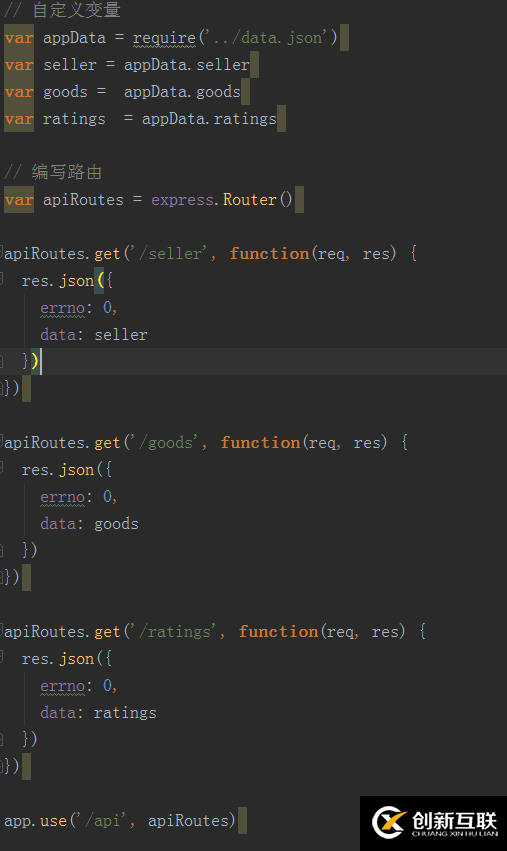
10、在build/devs-erver.js下編寫自定義變量和路由功能

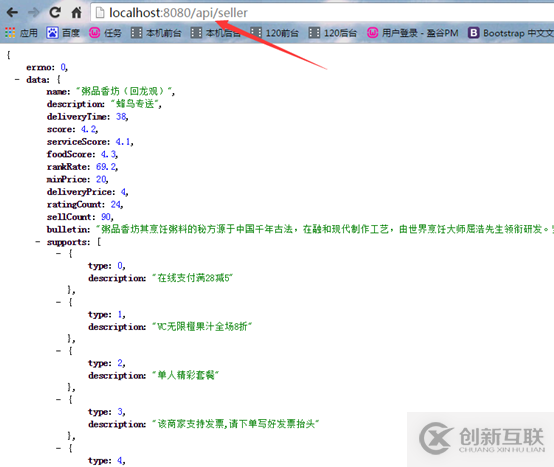
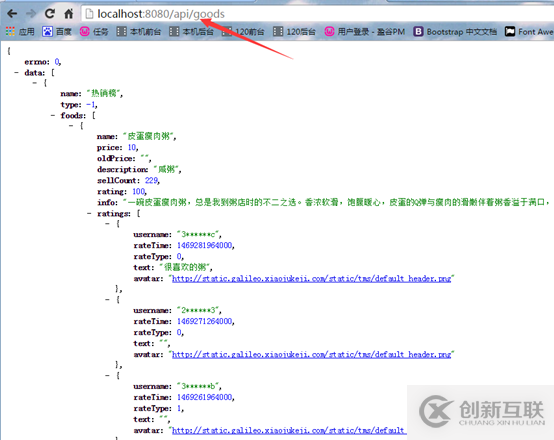
這樣在運行項目下就可以得到自己想要的json數據,如下:


這樣路由就配置成功,并且得到了自己想要的數據
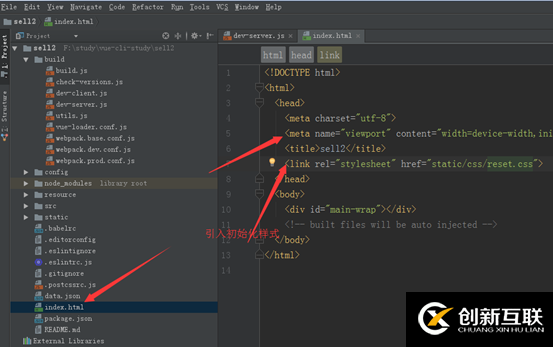
11、在寫代碼之前現在html文件下引入初始化樣式(保持樣式的統一和美觀)

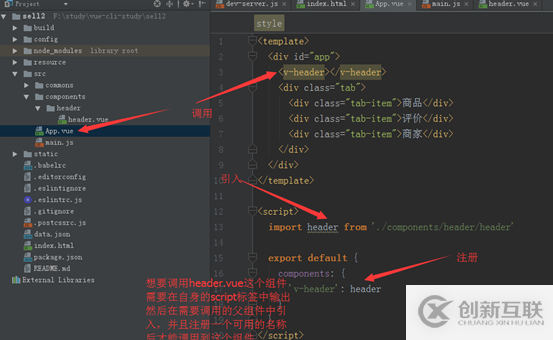
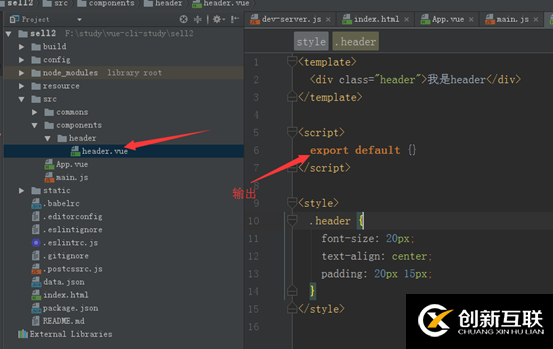
12、調用組件的方式


13、需要用到sass(個人需求),所以安裝sass-loader
安裝方法:cnpm install sass-loader --save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由于sass-loader是依賴于node-sass所以我們還要安裝node-sass
安裝方法:cnpm install node-sass --save-dev

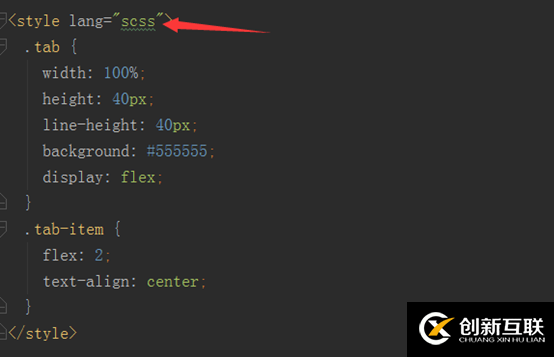
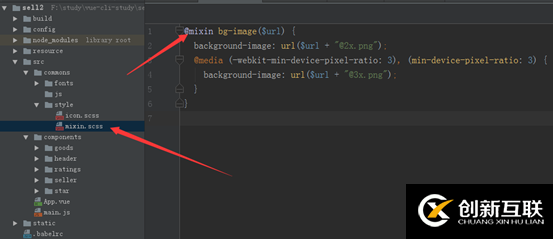
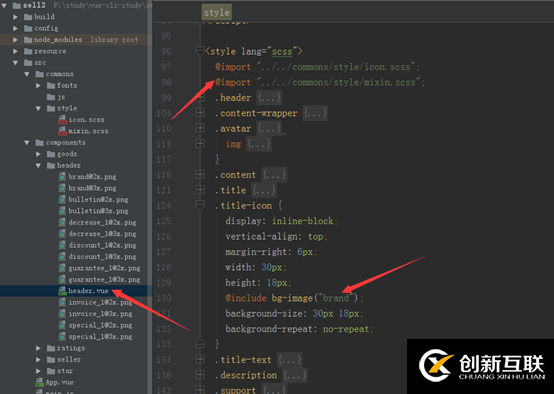
此時可以在模塊中定義scss來書寫scss代碼,還可以新建*.scss文件,并且可以利用
@import“../路徑”;來調用其他的scss文件和已經定義好的scss方法,
利用@include方法名(參數);來調用


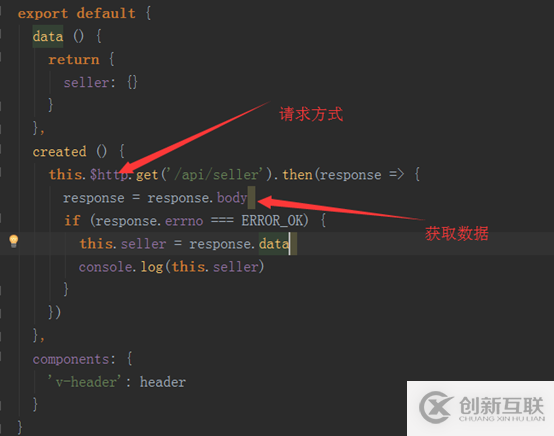
14、需要用到ajax請求,利用vue-resource
安裝方法:cnpm install vue-resource--save 安裝完成會在package.json中生成版本信息
使用方法如下:

關于如何安裝與使用vue-cli就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:如何安裝與使用vue-cli-創新互聯
分享鏈接:http://m.newbst.com/article28/dcghjp.html
成都網站建設公司_創新互聯,為您提供域名注冊、靜態網站、網站制作、搜索引擎優化、網站設計、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿網站建設的小策略 2016-11-03
- 外貿網站建設前期的準備工作 2022-06-26
- 外貿網站建設成功后早期怎么提高流量? 2022-09-22
- 做外貿網站建設設計前需要知道的東西 2016-11-09
- 如何制作一個優秀的外貿網站建設? 2022-11-06
- 企業為什么要建設外貿網站? 2022-12-11
- 外貿如何建立網站專業的外貿網站建設是怎么做的呢的?上推廣 2022-08-14
- 外貿網站建設常見的問題及解決方案-大連網站建設 2022-07-18
- 如何判斷外貿網站建設做的好與壞 2022-06-14
- 外貿網站建設:六個小技巧提高英文網站表單轉換率 2016-02-04
- 外貿網站建設的好處以及注意事項 2022-06-24
- 外貿網站建設需要注意哪些關鍵點 2016-10-31