封裝方法實(shí)現(xiàn)react更新元素示例-創(chuàng)新互聯(lián)
示例代碼:

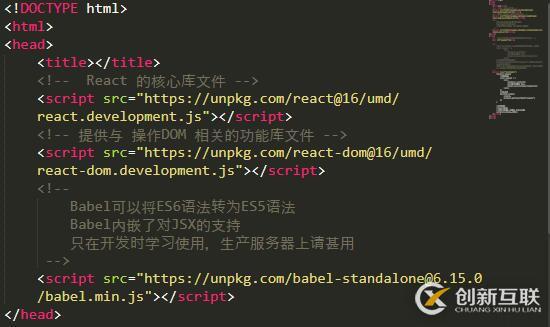
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- React 的核心庫(kù)文件 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<!-- 提供與 操作DOM 相關(guān)的功能庫(kù)文件 -->
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!--
Babel可以將ES6語(yǔ)法轉(zhuǎn)為ES5語(yǔ)法
Babel內(nèi)嵌了對(duì)JSX的支持
只在開(kāi)發(fā)時(shí)學(xué)習(xí)使用,生產(chǎn)服務(wù)器上請(qǐng)甚用
-->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
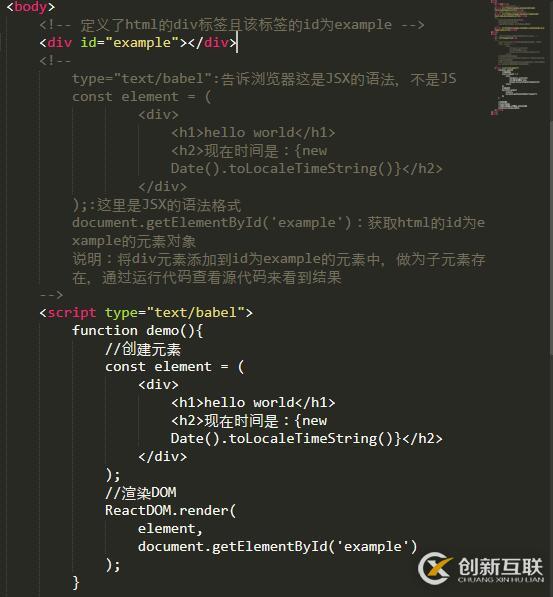
<body>
<!-- 定義了html的div標(biāo)簽且該標(biāo)簽的id為example -->
<div id="example"></div>
<!--
type="text/babel":告訴瀏覽器這是JSX的語(yǔ)法,不是JS
const element = (
<div>
<h2>hello world</h2>
<h3>現(xiàn)在時(shí)間是:{new Date().toLocaleTimeString()}</h3>
</div>
);:這里是JSX的語(yǔ)法格式
document.getElementById('example'):獲取html的id為example的元素對(duì)象
說(shuō)明:將div元素添加到id為example的元素中,做為子元素存在,通過(guò)運(yùn)行代碼查看源代碼來(lái)看到結(jié)果
-->
<script type="text/babel">
function demo(){
//創(chuàng)建元素
const element = (
<div>
<h2>hello world</h2>
<h3>現(xiàn)在時(shí)間是:{new Date().toLocaleTimeString()}</h3>
</div>
);
//渲染DOM
ReactDOM.render(
element,
document.getElementById('example')
);
}
//定時(shí)調(diào)用
//demo:函數(shù)名
//1000:每間隔一秒調(diào)用一次demo函數(shù)
setInterval(demo,1000);
</script>
</body>
</html>
代碼截圖:



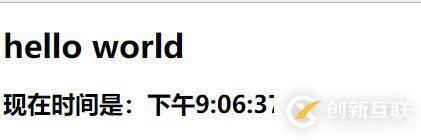
運(yùn)行截圖:

右擊查看源碼截圖:


另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
本文標(biāo)題:封裝方法實(shí)現(xiàn)react更新元素示例-創(chuàng)新互聯(lián)
文章路徑:http://m.newbst.com/article28/dcjojp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、App設(shè)計(jì)、外貿(mào)建站、ChatGPT、云服務(wù)器、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 網(wǎng)站設(shè)計(jì)是指設(shè)計(jì)及建設(shè)網(wǎng)站。 2019-07-18
- 手機(jī)頁(yè)面要如何開(kāi)展設(shè)計(jì)方案? 2016-11-14
- 網(wǎng)站設(shè)計(jì)培訓(xùn)色彩的冷暖對(duì)比 2022-06-04
- 創(chuàng)新互聯(lián)網(wǎng)站建設(shè)再升級(jí)網(wǎng)站設(shè)計(jì)更加個(gè)性化 2022-10-22
- 網(wǎng)站設(shè)計(jì)的基本流程 2020-05-07
- 成都網(wǎng)站設(shè)計(jì)企業(yè)網(wǎng)站建設(shè)過(guò)程中必須明確哪些內(nèi)容? 2016-11-02
- “微型”網(wǎng)站設(shè)計(jì)公司的品牌成長(zhǎng)之路 2023-02-06
- 深圳網(wǎng)站制作設(shè)計(jì)素材 2014-04-17
- 做網(wǎng)站設(shè)計(jì)怎樣提前做好預(yù)算 2021-11-17
- 在北京如何選擇一家合適的網(wǎng)站設(shè)計(jì)公司? 2019-03-17
- 網(wǎng)站設(shè)計(jì)的理念如何貫徹落實(shí)? 2015-04-18
- 外貿(mào)網(wǎng)站設(shè)計(jì)有哪些因素需要考慮 2016-02-04