vscode改變選中字體顏色高亮的方法-創新互聯
這篇文章將為大家詳細講解有關vscode改變選中字體顏色高亮的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

vscode改變選中字體顏色高亮的方法:
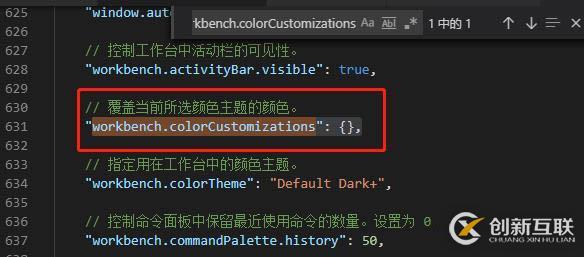
在setting.json中找到workbench.colorCustomizations。

在workbench.colorCustomizations中即可修改選中字體顏色高亮。
"workbench.colorCustomizations": {
"editor.selectionBackground": "#d1d1c6",
"editor.selectionHighlightBackground": "#c5293e"
}結果如下

關于“vscode改變選中字體顏色高亮的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
當前文章:vscode改變選中字體顏色高亮的方法-創新互聯
標題網址:http://m.newbst.com/article28/diosjp.html
成都網站建設公司_創新互聯,為您提供定制開發、App開發、服務器托管、網站排名、建站公司、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳服務器托管費用,深圳托管一臺服務器多少錢 2021-03-20
- 選擇移動機房進行服務器托管有優勢嗎? 2022-10-02
- 香港服務器租用、服務器托管、云服務器哪個好? 2021-02-20
- 服務器環境配置 2022-05-25
- 服務器托管與虛擬主機租用有什么區別? 2022-06-19
- 什么是服務器,服務器托管租用的區別 2021-03-14
- 服務器托管帶寬選擇有什么依據? 2022-10-08
- 艾克賽樂服務器托管怎么樣? 2021-03-10
- 哪家四川服務器托管便宜?成都托管服務器費用每年要多少錢? 2023-02-02
- 為什么要把服務器托管到IDC機房? 2021-03-16
- 新時代|服務器托管應具備的優勢有哪些? 2021-03-17
- 服務器租用、服務器托管、云服務器:哪個適合你 2021-03-02