怎么在JavaScript中利用正則表達(dá)式從地址中提取省市縣-創(chuàng)新互聯(lián)
怎么在JavaScript中利用正則表達(dá)式從地址中提取省市縣?針對這個問題,這篇文章詳細(xì)介紹了相對應(yīng)的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

一般國內(nèi)地址返回Array前三項(xiàng)就是省市縣,若要擴(kuò)展到社區(qū)、街道等可自行擴(kuò)展。
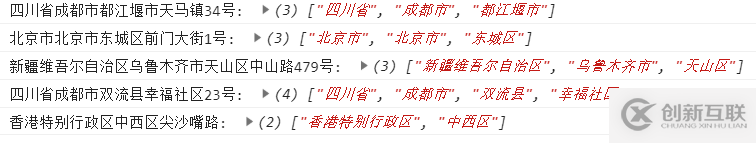
var add1 = '四川省成都市都江堰市天馬鎮(zhèn)34號'; var add2 = '北京市北京市東城區(qū)前門大街1號' var add3 = '新疆維吾爾自治區(qū)烏魯木齊市天山區(qū)中山路479號'; var add4 = '四川省成都市雙流縣幸福社區(qū)23號'; var add5 = '香港特別行政區(qū)中西區(qū)尖沙嘴路'; var reg = /.+?(省|市|自治區(qū)|自治州|縣|區(qū))/g; console.log(add1 + ': ', add1.match(reg)); console.log(add2 + ': ', add2.match(reg)); console.log(add3 + ': ', add3.match(reg)); console.log(add4 + ': ', add4.match(reg)); console.log(add5 + ': ', add5.match(reg));
返回結(jié)果

關(guān)于怎么在JavaScript中利用正則表達(dá)式從地址中提取省市縣問題的解答就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道了解更多相關(guān)知識。
網(wǎng)站名稱:怎么在JavaScript中利用正則表達(dá)式從地址中提取省市縣-創(chuàng)新互聯(lián)
分享地址:http://m.newbst.com/article28/eggjp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護(hù)、網(wǎng)站營銷、網(wǎng)站設(shè)計(jì)、做網(wǎng)站、自適應(yīng)網(wǎng)站、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Elementui如何在下拉多選時新增一個選擇所有的選項(xiàng)-創(chuàng)新互聯(lián)
- php中怎么讀取目錄的所有文件信息-創(chuàng)新互聯(lián)
- SEO優(yōu)化怎么做好長尾關(guān)鍵詞優(yōu)化流程-創(chuàng)新互聯(lián)
- CentOS6.5簡單安裝Freeradius-創(chuàng)新互聯(lián)
- python+pygame制作坦克大戰(zhàn)小游戲的案例分析-創(chuàng)新互聯(lián)
- 為什么PHP的靜態(tài)成員函數(shù)效率更高-創(chuàng)新互聯(lián)
- python中字典的寫法-創(chuàng)新互聯(lián)

- 虛擬主機(jī)怎么選? 2022-07-15
- 虛擬主機(jī)空間流量為什么會有限制? 2016-11-07
- 獨(dú)享虛擬主機(jī)與共享虛擬主機(jī)的對比 2022-10-03
- 云服務(wù)器與虛擬主機(jī)區(qū)別是什么?虛擬主機(jī)是什么? 2021-02-15
- 免費(fèi)虛擬主機(jī)容易招黑客 2016-11-01
- 韓國虛擬主機(jī)怎么樣?韓國虛擬主機(jī)有哪些優(yōu)點(diǎn)? 2022-10-05
- 虛擬主機(jī)可以同時放置多個網(wǎng)站嗎 2022-10-12
- 虛擬主機(jī)訪問速度快慢的原因有哪些? 2022-09-22
- 建個人網(wǎng)站如何選擇虛擬主機(jī)服務(wù)商 2020-08-05
- 新手站長怎樣理性選擇虛擬主機(jī) 2021-11-08
- 云服務(wù)器跟虛擬主機(jī)要怎么區(qū)分? 2022-10-02
- BCH云虛擬主機(jī)模板預(yù)裝功能上線,使網(wǎng)站上云更輕松 2016-02-18