echarts怎么優(yōu)化數(shù)據(jù)視圖dataView樣式
這篇文章將為大家詳細(xì)講解有關(guān)echarts怎么優(yōu)化數(shù)據(jù)視圖dataView樣式,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
站在用戶的角度思考問(wèn)題,與客戶深入溝通,找到涿鹿網(wǎng)站設(shè)計(jì)與涿鹿網(wǎng)站推廣的解決方案,憑借多年的經(jīng)驗(yàn),讓設(shè)計(jì)與互聯(lián)網(wǎng)技術(shù)結(jié)合,創(chuàng)造個(gè)性化、用戶體驗(yàn)好的作品,建站類(lèi)型包括:網(wǎng)站設(shè)計(jì)制作、成都做網(wǎng)站、企業(yè)官網(wǎng)、英文網(wǎng)站、手機(jī)端網(wǎng)站、網(wǎng)站推廣、申請(qǐng)域名、虛擬空間、企業(yè)郵箱。業(yè)務(wù)覆蓋涿鹿地區(qū)。
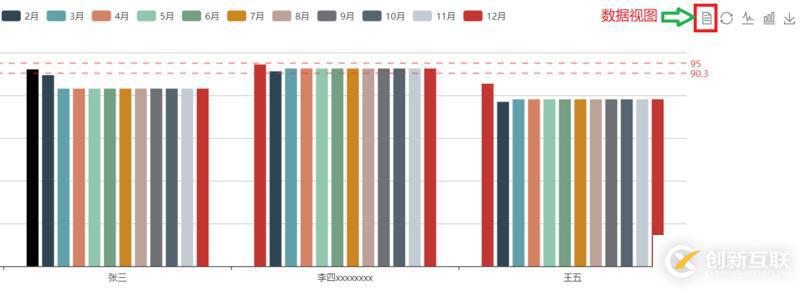
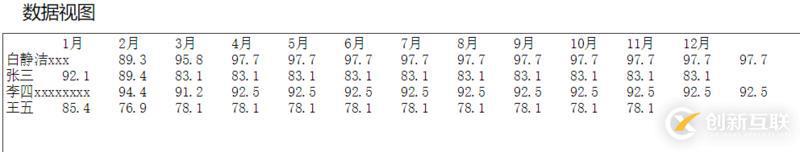
在使用echart過(guò)程中,toolbox里有個(gè)dataView視圖模式,里面的數(shù)據(jù)沒(méi)有對(duì)整,影響展示效果,情形如下:


改問(wèn)題解決方案為,在optionTocontent回調(diào)函數(shù)中處理,具體代碼如下:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '數(shù)據(jù)視圖',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td style="padding:0 10px">名稱(chēng)</td>';
series.forEach(function (item) {
tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>';
});
var table = '<table border="1" style="margin-left:20px;border-collapse:collapse;font-size:14px;text-align:center"><tbody><tr>'+tdHeads+'</tr>';
var tdBodys = '';
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
if(typeof(series[j].data[i]) == 'object'){
tdBodys += '<td>'+series[j].data[i].value+'</td>';
}else{
tdBodys += '<td>'+ series[j].data[i]+'</td>';
}
}
table += '<tr><td style="padding: 0 10px">'+axisData[i]+'</td>'+ tdBodys +'</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
mark: {show:true},
restore:{show:true},
magicType: {type: ['line', 'bar','pie']},
saveAsImage:{show:true}
}
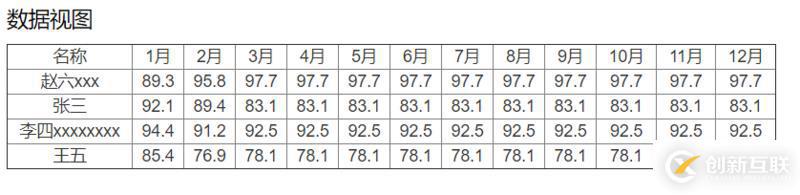
}修改后的效果為:

關(guān)于echarts怎么優(yōu)化數(shù)據(jù)視圖dataView樣式就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,可以學(xué)到更多知識(shí)。如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到。
網(wǎng)站名稱(chēng):echarts怎么優(yōu)化數(shù)據(jù)視圖dataView樣式
網(wǎng)頁(yè)鏈接:http://m.newbst.com/article28/isjdcp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、網(wǎng)站收錄、網(wǎng)頁(yè)設(shè)計(jì)公司、微信小程序、ChatGPT、域名注冊(cè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 軟件開(kāi)發(fā)中的跨平臺(tái)這件事兒 2021-05-28
- 南安APP軟件開(kāi)發(fā)如何從同行里脫穎而出? 2020-12-12
- 類(lèi)似轉(zhuǎn)轉(zhuǎn)APP軟件開(kāi)發(fā) 2022-06-14
- 2019 年軟件開(kāi)發(fā)新趨勢(shì)必知! 2019-08-07
- 軟件開(kāi)發(fā)課堂:智能語(yǔ)音能代替人嗎? 2021-06-03
- 電子商務(wù)商城網(wǎng)站建設(shè)_商城軟件開(kāi)發(fā)解決方案 2018-07-09
- 【成都網(wǎng)站設(shè)計(jì)】淺談中美軟件開(kāi)發(fā)的差異性 2022-07-27
- 企業(yè)如何選擇成都app軟件開(kāi)發(fā)公司 2023-02-18
- 學(xué)軟件開(kāi)發(fā)很難嗎?大神帶你快速學(xué)會(huì)數(shù)據(jù)結(jié)構(gòu)與算法! 2016-08-30
- 想做一名優(yōu)秀的軟件開(kāi)發(fā)經(jīng)理?看看你是否具備這5個(gè)特征 2016-08-04
- 如何與軟件開(kāi)發(fā)公司合作更好完成開(kāi)發(fā)? 2016-08-03
- 北京軟件開(kāi)發(fā)公司淺談降低APP開(kāi)發(fā)成本 2023-03-20