css3文字陰影效果如何實現(xiàn)
這篇文章給大家分享的是有關(guān)css3文字陰影效果如何實現(xiàn)的內(nèi)容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
目前創(chuàng)新互聯(lián)公司已為上千余家的企業(yè)提供了網(wǎng)站建設、域名、雅安服務器托管、網(wǎng)站托管、服務器托管、企業(yè)網(wǎng)站設計、東明網(wǎng)站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協(xié)力一起成長,共同發(fā)展。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 text-shadow屬性使用示例</title>
<style>
.t1{
text-shadow: 5px 5px 5px #029789;
font-size: 40px;
font-weight: bold;
color: white;
}
.t2{
text-shadow: -5px -5px 5px #1094f2;
font-size: 40px;
font-weight: bold;
color: white;
}
</style>
</head>
<body>
<div class="demo">
<p class="t1">text-shadow屬性使用示例1-文字陰影效果</p>
<p class="t2">text-shadow屬性使用示例2-文字陰影效果</p>
</div>
</body>
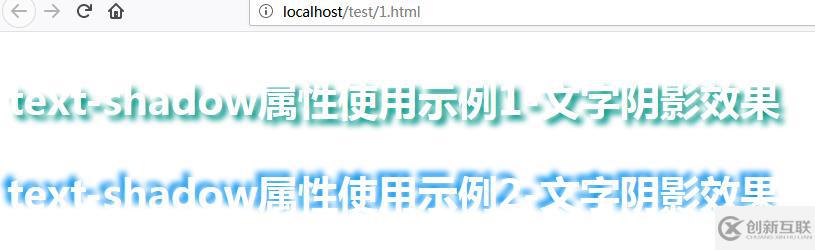
</html>上述代碼,我們通過瀏覽器訪問,效果如下截圖:

這樣看是不是字體已經(jīng)有了立體感呢?那么大家有沒有發(fā)現(xiàn)示例1和示例2的不同處有哪些?其實顯而易見,示例1中的文字陰影部分是在文字的右下方!而示例2中的字體陰影是在文字的左上方!
這些效果都是因為css3中text-shadow樣式屬性!我們可以發(fā)現(xiàn)示例1中text-shadow的值分別是5px 5px 5px #029789;示例2中的值分別是-5px -5px 5px #1094f2;這四個值分別表示,x軸方向的偏移量、y軸的偏移量、模糊值、陰影顏色。那么導致陰影位置的不同是因為前兩個值的正負數(shù)值原因。
x軸為正值則表示往右偏移,為負值則往左,y軸為正值則表示往下偏移,為負值則往上,模糊值越大就越模糊。
那么了解了這些值的所屬含義,就能根據(jù)自己的喜好,隨意改變文字陰影效果。
感謝各位的閱讀!關(guān)于css3文字陰影效果如何實現(xiàn)就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
網(wǎng)站題目:css3文字陰影效果如何實現(xiàn)
網(wǎng)頁URL:http://m.newbst.com/article28/jeshjp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供全網(wǎng)營銷推廣、ChatGPT、標簽優(yōu)化、面包屑導航、域名注冊、品牌網(wǎng)站設計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站內(nèi)鏈有哪些優(yōu)化技巧? 2022-09-27
- 做網(wǎng)站內(nèi)鏈需要注意哪些細節(jié) 2021-12-16
- 網(wǎng)站優(yōu)化中被忽視的網(wǎng)站內(nèi)鏈 2020-01-06
- 菏澤信息發(fā)布打造公道的網(wǎng)站內(nèi)鏈結(jié)構(gòu),才氣提高搜索引擎的收錄 2023-01-07
- 網(wǎng)站內(nèi)鏈優(yōu)化方法 2013-07-16
- ?網(wǎng)站內(nèi)鏈在SEO優(yōu)化中的作用 2015-01-07
- 網(wǎng)站內(nèi)鏈優(yōu)化怎么做,營銷型網(wǎng)站內(nèi)鏈怎么做 2016-11-03
- 網(wǎng)站內(nèi)鏈可以帶來的好處 2023-04-10
- 網(wǎng)站內(nèi)鏈不合理導致網(wǎng)站首頁權(quán)重較低 2022-07-14
- 總結(jié)五個網(wǎng)站內(nèi)鏈優(yōu)化的方法 2016-12-14
- 成都企業(yè)網(wǎng)站內(nèi)鏈建設優(yōu)化要怎樣做? 2023-04-04
- 網(wǎng)站內(nèi)鏈建設和網(wǎng)站運營的內(nèi)容 2017-03-03