SublimeText3中Github受歡迎主題字體是什么
這篇文章主要介紹Sublime Text3中Github受歡迎主題字體是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯是一家專業提供曹縣企業網站建設,專注與網站設計制作、成都網站設計、H5場景定制、小程序制作等業務。10年已為曹縣眾多企業、政府機構等服務。創新互聯專業的建站公司優惠進行中。
Material theme 主題
1.作為Github 最多人收藏關注的主題,其中界面的顏色設計確實比筆者之前用過的幾款主題要更舒適
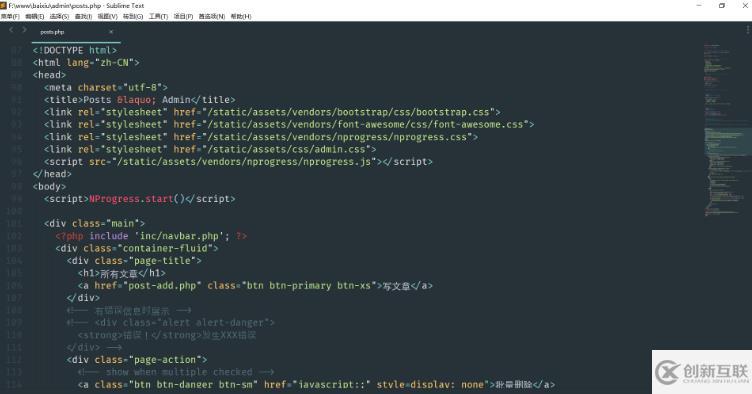
當然主題這種主觀性的東西當然是各有所好,以下為官方主題界面圖:
mac:
windwos:
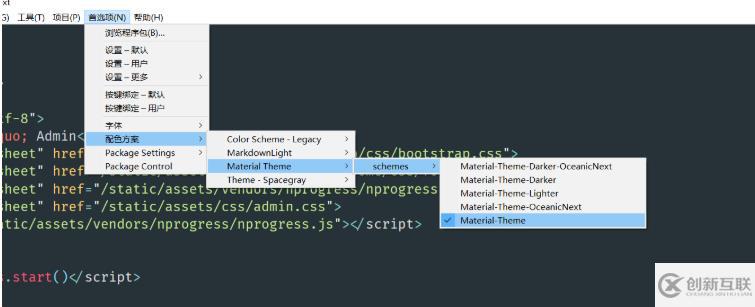
2. 下載以及安裝可以直接通過自帶package install 直接搜索material theme 直接下載安裝,然后選中主題即可,當然下載后的主題還支持5種風格喜歡的可以都試一試

3. 最后一點官方推薦額外設置:打開user選項,在其中添加下面代碼

"always_show_minimap_viewport" : true, "bold_folder_labels" : true, "font_options" : ["gray_antialias", "subpixel_antialias"], // On retina Mac & Windows "indent_guide_options" : ["draw_normal", "draw_active"], // Highlight active indent "line_padding_bottom" : 3, "line_padding_top" : 3, "overlay_scroll_bars" : "enabled",
Material 主題官方推薦字體 Fira Code
Fira Code 是筆者最近發現一個很舒服的字體,之前筆者一直用默認字體 但是發現小寫L”l“和數字1在筆記本小屏幕下經常分辨不出,就去尋找哪些字體更適合,然后就找到了這個字體,
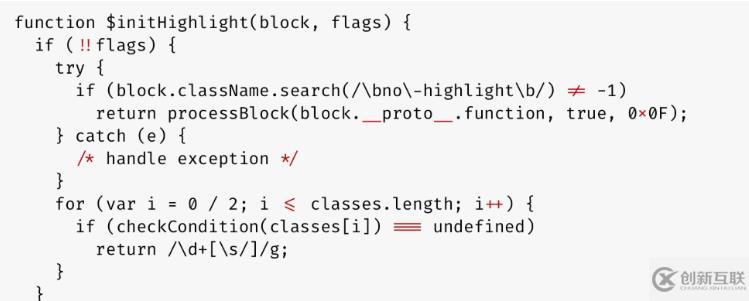
1.小寫的L ”l” ,和數字1 分開的很清楚,
2. 邏輯判斷符 會有特殊標記,比如輸入 >= 會自動變為 ≥ 這個符號等,如下圖,!= 變為 ≠
3. 顏色配合material舒適,

下載鏈接:https://github.com/tonsky/FiraCode
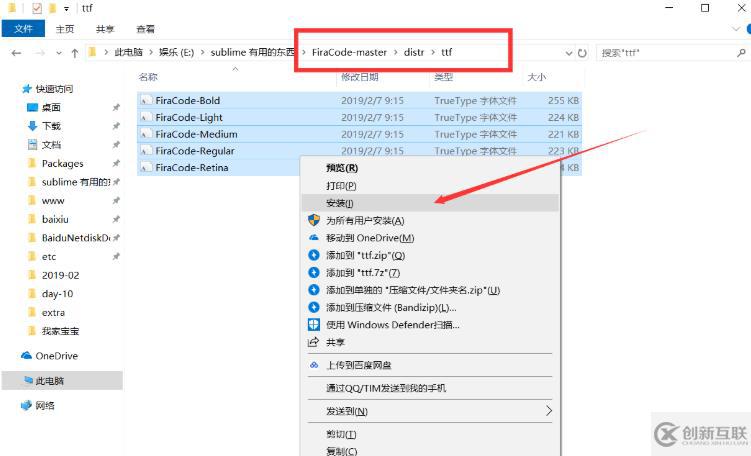
下載后解壓打開文件夾,找到五個字體文件,全選右鍵點擊安裝:

安裝好又到之前的 首選項-----用戶設置(user ):選擇字體:如果存在就修改為Fira Code,不存在就添加下面這行代碼,
"font_face": "Fira Code",
以上是“Sublime Text3中Github受歡迎主題字體是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
新聞標題:SublimeText3中Github受歡迎主題字體是什么
標題URL:http://m.newbst.com/article28/jesojp.html
成都網站建設公司_創新互聯,為您提供網站營銷、虛擬主機、自適應網站、動態網站、網站設計公司、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化最容易進入的優化誤區詳解 2021-08-14
- 東營網站建設企業有必要花錢做搜索引擎優化嗎? 2023-01-12
- 網站建設中搜索引擎優化需要注意的事項及建議 2022-12-28
- 你的網站搜索引擎優化注意事項 2013-04-25
- 網站建設要有利于搜索引擎優化 2023-02-04
- 有了這些搜索引擎優化不再迷茫 2021-09-22
- 搜索引擎優化:如何選擇關鍵字 2022-10-01
- 搜索引擎優化讓網站做大做強 2023-04-03
- 網站編輯需要考慮搜索引擎優化嗎?怎么辦? 2014-03-26
- 如何通過搜索引擎優化提高網站排名? 2022-09-25
- 網站搜索引擎優化關鍵詞優化 2023-04-10
- 簡單但功能強大的搜索引擎優化技巧——網站架構 2022-03-13