css如何使用clear屬性
這篇文章主要介紹了css如何使用clear屬性,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
成都網站建設、成都網站設計介紹好的網站是理念、設計和技術的結合。成都創新互聯公司擁有的網站設計理念、多方位的設計風格、經驗豐富的設計團隊。提供PC端+手機端網站建設,用營銷思維進行網站設計、采用先進技術開源代碼、注重用戶體驗與SEO基礎,將技術與創意整合到網站之中,以契合客戶的方式做到創意性的視覺化效果。
css clear屬性指定元素的左側或右側上不允許出現浮動元素。可用于實現浮動的清除,解決浮動布局帶來的一些問題。
css clear屬性怎么用?
clear 屬性規定元素的哪一側不允許其他浮動元素。
語法:
clear:left|right|both|none|inherit;
屬性值:
● left:在左側不允許浮動元素。
● right:在右側不允許浮動元素。
● both:在左右兩側均不允許浮動元素。
● none:默認值。允許浮動元素出現在兩側。
● inherit:規定應該從父元素繼承 clear 屬性的值。
說明:
clear 屬性定義了元素的哪邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是通過自動為清除元素(即設置了 clear 屬性的元素)增加上外邊距實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身并不改變。
不論哪一種改變,最終結果都一樣,如果聲明為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
注釋:所有主流瀏覽器都支持 clear 屬性。任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
css clear屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
<img src="logocss.gif" width="95" height="84" />
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p>This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
<br>
<p>使用clear:both清除浮動:</p>
<img src="logocss.gif" width="95" height="84" />
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. </p>
</body>
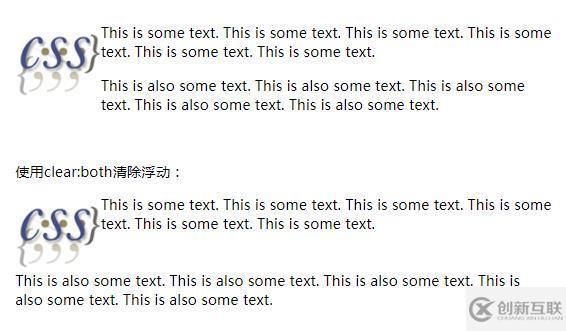
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享css如何使用clear屬性內容對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,遇到問題就找創新互聯,詳細的解決方法等著你來學習!
網頁名稱:css如何使用clear屬性
本文來源:http://m.newbst.com/article28/jichcp.html
成都網站建設公司_創新互聯,為您提供網站建設、全網營銷推廣、App設計、網站策劃、域名注冊、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設的核心是用戶體驗 2022-05-03
- 提升用戶體驗度的網站設計技巧 2015-01-18
- 成都網站建設如何提高用戶體驗的手機鍵盤 2016-08-05
- 引擎判斷如何判斷用戶體驗? 2021-03-05
- 起底六種最常見的用戶體驗設計錯誤 2016-09-03
- 上海網站建設必須以用戶體驗至上為原則 2020-11-27
- 網頁設計中5個用色技巧,幫你創造更優質的用戶體驗 2022-05-27
- 網站開發怎么提高用戶體驗? 2022-12-20
- 針對移動端用戶體驗提出實時可行的SEO優化技巧與方法 2023-04-07
- 用戶體驗良好的網站,我們應該怎樣建設? 2021-12-24
- 大連手機網站建設:建設手機網站注意這幾點用戶體驗秒升! 2021-10-01
- 想要利用好零售類APP,沈陽APP開發提示用戶體驗很重要 2022-06-16