怎樣模擬實現node中的Events模塊-創新互聯
這篇文章主要介紹怎樣模擬實現node中的Events模塊,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在安順等地區,都構建了全面的區域性戰略布局,加強發展的系統性、市場前瞻性、產品創新能力,以專注、極致的服務理念,為客戶提供做網站、成都網站建設 網站設計制作按需策劃設計,公司網站建設,企業網站建設,品牌網站設計,營銷型網站,外貿網站建設,安順網站建設費用合理。Nodejs 的大部分核心 API 都是基于異步事件驅動設計的,事件驅動核心是通過 node 中 Events 對象來實現事件的發送和監聽回調綁定,我們常用的 stream 模塊也是依賴于 Events 模塊是來實現數據流之間的回調通知,如在數據到來時觸發 data 事件,流對象為可讀狀態觸發 readable 事件,當數據讀寫完畢后發送 end 事件。
既然 Events 模塊如此重要,我們有必要來學習一下 Events 模塊的基本使用,以及如何模擬實現 Events 模塊中常用的 api
一、Events 模塊的基本使用以及簡單實現
首先我們了解一下 Events 模塊的基本用法,其實 Events 模塊本質上是觀察者模式的實現,所謂觀察者模式就是:
它定義了對象間的一種一對多的關系,讓多個觀察者對象同時監聽某一個主題對象,當一個對象發生改變時,所有依賴于它的對象都將得到通知
觀察者模式有對應的觀察者以及被觀察的對象,在 Events 模塊中,對應的實現就是 on 和 emit 函數
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
myEmitter.on('嗨', (str) => {
console.log(str);
});
myEmitter.emit('嗨','你好');從上述的使用中,我們可以知道 on 是用來監聽事件的發生,而 emit 是用來觸發事件的發生,一旦 emit 觸發了事件,on 就會被通知到,從而執行對應的回調函數。
有了這個實例,我們可以思考下如何實現這個 EventEmitter 類。
思路:當我們執行 on 函數時,我們可以將回調函數保存起來,等到 emit 觸發了事件時,將回調函數拿出來執行,那么就可以實現了事件的監聽以及訂閱了。
class EventEmitter{
constructor(){
#事件監聽函數保存的地方
this.events={};
}
on(eventName,listener){
if (this.events[eventName]) {
this.events[eventName].push(listener);
} else {
#如果沒有保存過,將回調函數保存為數組
this.events[eventName] = [listener];
}
}
emit(eventName){
#emit觸發事件,把回調函數拉出來執行
this.events[eventName] && this.events[eventName].forEach(listener => listener())
}
}上述就實現了一個簡單的 EventEmitter 類,下面來實例一下:
let event = new EventEmitter();
event.on('嗨',function(){
console.log('你好');
});
event.emit('嗨');
#輸出:你好完善:我們注意到在原生的 EventEmitter 類中,emit 是可以傳遞參數到我們的回調函數中,那么我們實現的類也應該支持傳遞參數。我們對 emit 進行如下更改
emit(eventName,...rest){
#emit觸發事件,把回調函數拉出來執行
this.events[eventName] && this.events[eventName].forEach(listener => listener.apply(this,rest))
}完善之后,重新實例化,如下:
let event = new EventEmitter();
event.on('嗨',function(str){
console.log(str);
});
event.emit('嗨','你好');
#輸出:你好二、Events 模塊中常用的 api
Events 模塊中除了 on、emit 函數之外,還包含了很多常用的 api,我們一一來介紹幾個實用的 api
| API名稱 | API方法描述 |
|---|---|
| addListener(eventName, listener) | on(eventName, listener)別名,為指定事件添加一個監聽器到監聽器數組的尾部 |
| removeListener(eventName, listener) | 從名為 eventName 的事件的監聽器數組中移除指定的 listener |
| removeAllListeners(eventName, listener) | 移除全部監聽器或指定的 eventName 事件的監聽器 |
| once(eventName, listener) | 添加單次監聽器 listener 到名為 eventName 的事件 |
| listeners(eventName) | 返回名為 eventName 的事件的監聽器數組的副本 |
| setMaxListeners(n) | 可以為指定的 EventEmitter 實例修改監聽器數量限制 |
1. addListener 與 on 方法使用與實現
在 Events 模塊中,addListener 與 on 方法的使用是完成相同的,只是名字不同,我們可以通過原型來給兩個函數建立相等關聯
EventEmitter.prototype.addListener=EventEmitter.prototype.on
2. removeListener 與 off 方法使用與實現
removeListener 方法可以從指定名字的監聽器數組中移除指定的 listener,這樣的話,當再次 emit 事件的時候,不會觸發 on 綁定的回調函數,如下:
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
let callback = (str) => {
console.log(str);
}
myEmitter.on('嗨', callback);
myEmitter.emit('嗨','你好');#輸出:你好
myEmitter.removeListener('嗨',callback);
myEmitter.emit('嗨','你好');#無輸出實現思路:我們只要在執行 removeListener 函數的時候,將先前保存的回調函數去除掉即可
removeListener (eventName,listener) {
#保證回調函數數組存在,同時去除指定的listener
this.events[eventName] && this.events[eventName] = this.events[eventName].filter(l => l != listener);
}同時 removeListener 與 off 方法也是功能完全相同,只是命名不同,因此可以通過如下方法賦值:
EventEmitter.prototype.removeListener=EventEmitter.prototype.off
3. removeAllListeners 方法使用與實現
removeAllListeners 移除全部監聽器或指定的 eventName 事件的監聽器,其實 removeAllListeners 就包含了 removeListener 的功能,只是 removeListener 只能指定特定的監聽器,removeAllListeners 可以移除全部監聽器。
實現思路:在執行 removeAllListeners,將所有的回調函數都給去除即可
removeAllListeners (eventName) {
#移除全部監聽器
delete this.events[eventName]
}4. once 方法使用與實現
once 方法的描述是添加單次監聽器 listener 到名為 eventName 的事件,其實就是通過 once 添加的監聽器,只能執行一次,執行一次之后就會被銷毀,不能再次執行
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
myEmitter.once('嗨', (str) => {
console.log(str);
});
myEmitter.emit('嗨','你好');
myEmitter.emit('嗨','你好');
myEmitter.emit('嗨','你好'); #只能輸出一次你好實現思路:當 once 監聽的事件回調函數執行之后,通過 removeListener 將事件監聽器給解綁掉,那么事件再次被 emit 的時候,就不會再次執行回調,這樣就能保證事件回調只能執行一次
once (eventName, listener) {
#重新改變監聽回調函數,使其執行之后可以被銷毀
let reListener = (...rest) => {
listener.apply(this,rest);
#執行完之后解除事件綁定
this.removeListener(type,wrapper);
}
this.on(eventName,reListener);
}5. listeners 方法使用與實現
listeners 方法返回名為 eventName 的事件的監聽器數組的副本,其實就是獲取 eventName 中所有的回調函數,這個實現起來很容易,就不多贅述了,代碼如下:
listeners (eventName) {
return this.events[eventName]
}6. setMaxListeners 方法使用與實現
默認情況下,如果為特定事件添加了超過 10 個監聽器,則 EventEmitter 會打印一個警告。 這有助于發現內存泄露, 但是,并不是所有的事件都要限制 10 個監聽器。 emitter.setMaxListeners() 方法可以為指定的 EventEmitter 實例修改限制。 值設為 Infinity(或 0)表示不限制監聽器的數量。
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
let callback = (str) => {
console.log(str);
}
for (let i = 0; i <= 11; i++) {
myEmitter.on('嗨', callback);
}
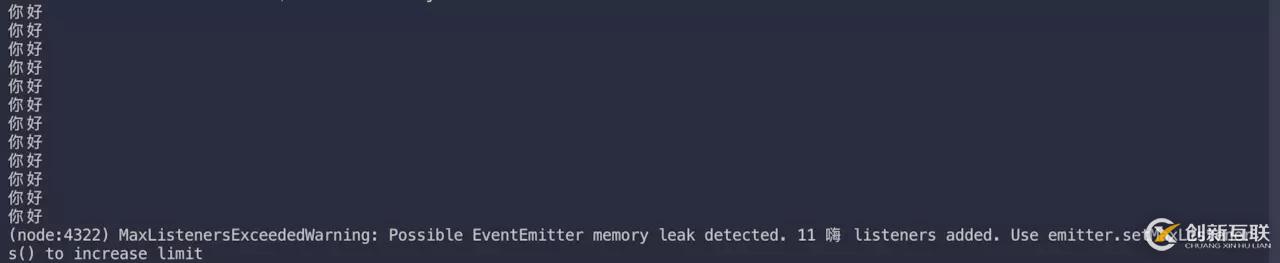
myEmitter.emit('嗨', '你好');輸入結果如圖:

實現思路:
我們先將特定事件的監聽器大設置為常量10
constructor(){
#事件監聽函數保存的地方
this.events={};
#大監聽器數量
this._maxListeners = 10;
}然后在我們的 on 函數中,對這個監聽器的數量進行判斷,從而作出提示
on(eventName,listener){
if (this.events[eventName]) {
this.events[eventName].push(listener);
#如果超過大限度,以及不為0,則作出內存泄漏提示
if (this._maxListeners != 0 && this.events[type].length >= this._maxListeners) {
console.error('超過大的監聽數量可能會導致內存泄漏');
}
} else {
#如果沒有保存過,將回調函數保存為數組
this.events[eventName] = [listener];
}
}我們也支持對 _maxListeners 變量根據用戶的輸入進行更改,即我們的 setMaxListeners() 函數
setMaxListeners(MaxListeners) {
this._maxListeners = MaxListeners
}以上是“怎樣模擬實現node中的Events模塊”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站題目:怎樣模擬實現node中的Events模塊-創新互聯
URL標題:http://m.newbst.com/article30/dhcepo.html
成都網站建設公司_創新互聯,為您提供自適應網站、建站公司、品牌網站制作、云服務器、品牌網站建設、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 『微信公眾號數據分析』微信公眾號后臺的數據分析 2022-06-26
- 淺析用公眾號推廣小程序就用這5點 2016-10-15
- 微信公眾號和小程序創業的成功率怎么提升? 2014-05-14
- 微信公眾號如何營銷可以提升粉絲滿意度? 2015-09-05
- 微信公眾號運營需避免五大誤區 2022-11-08
- 微信公眾號常用的排版工具推薦!(干貨) 2022-07-17
- 換點姿勢,說說公眾號運營那些事 2016-11-13
- 淘寶賣家怎樣運營微信公眾號? 2014-07-27
- 頂級大號死守的微信公眾號運營核心秘訣,微信運營秘籍 2022-11-19
- 哪些方法可以快速推廣自己微信公眾號? 2015-07-20
- 微信公眾號9天增加粉絲15萬的方法 2022-06-08
- 建網站、微信公眾號的目的? 2022-11-11