如何解決angularjs跨頁面傳參遇到的一些問題-創新互聯
小編給大家分享一下如何解決angularjs跨頁面傳參遇到的一些問題,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

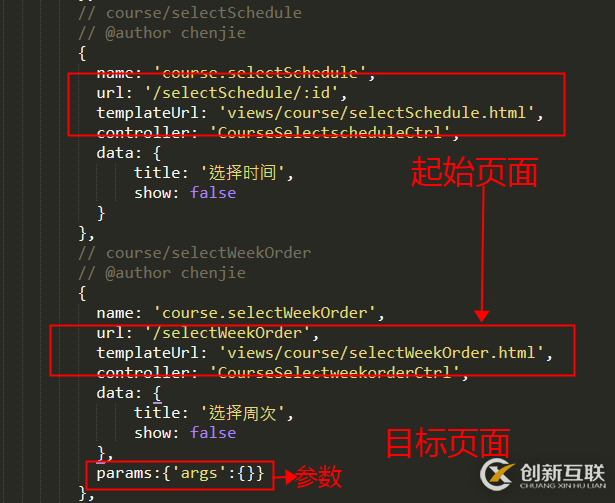
在app.js下添加 params:{'args':{}}

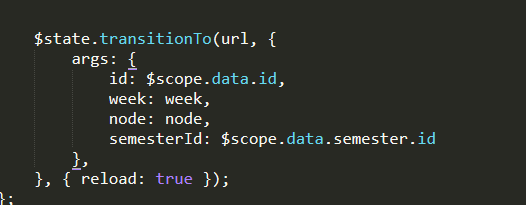
然后在起始頁面的控制器中使用transtionTo或者go方法傳遞參數

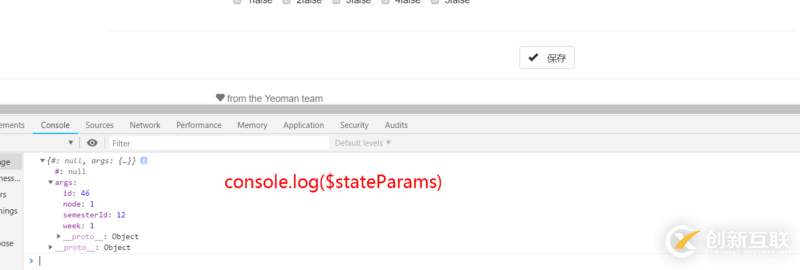
最后在目標頁面的控制器使用$stateParams接收參數,如下圖,可知我需要傳輸的參數都傳了過來

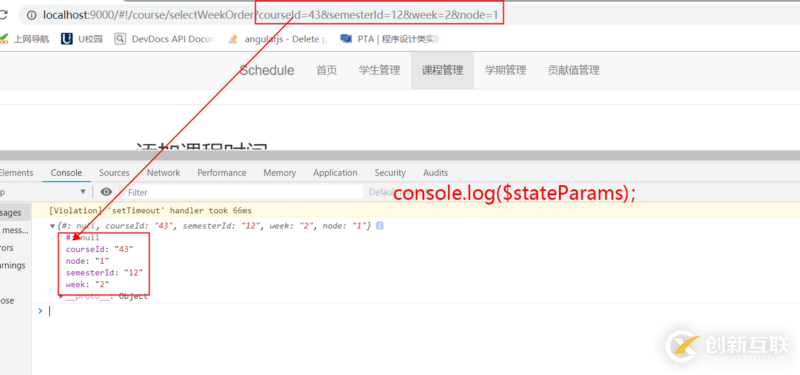
這樣傳參的好處就是方便靈活,但有一個不好的地方就是每次刷新完以后傳遞過來的參數都會丟失,是所以我最后放棄了這種寫法,改成了傳統的url傳參,如下圖:

這樣一來就每次刷新就不會丟失數據了,因為參數都存到了路徑當中,但接下來就發生了一個比較詭異的事情:
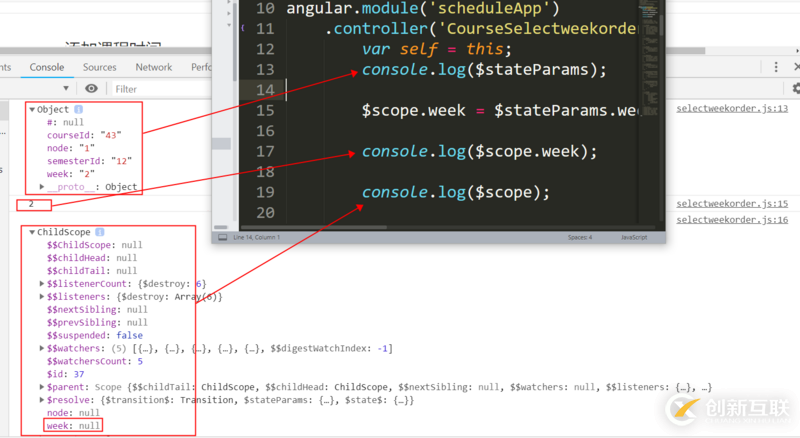
我明明已經給$scope.week賦了值,而且控制臺確實打印了出來,而我再打印一次$scope時卻發現$scope.week根本沒有被賦值,如下圖:

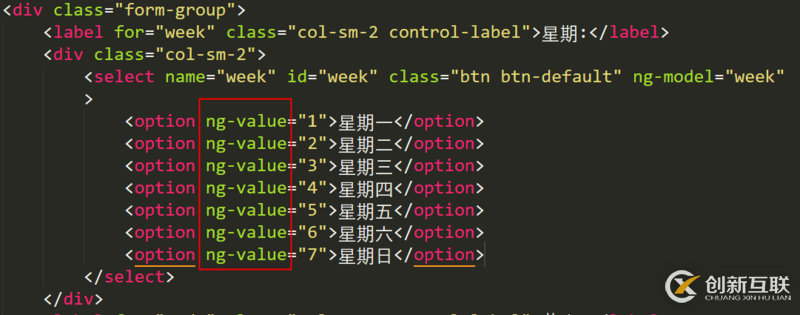
我覺得這不是我能力范圍之內能解決的問題了,便請求了張喜碩學長,學長試了各種方法,最后無奈將我控制器里所有其他的代碼都注釋掉,只保留上述代碼,依然無法解決,最后查看v層排錯,才找到了萬惡之源,原來是我用了ng-value,只要將ng-value改成value,問題就正常解決了。

看完了這篇文章,相信你對“如何解決angularjs跨頁面傳參遇到的一些問題”有了一定的了解,如果想了解更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道,感謝各位的閱讀!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁題目:如何解決angularjs跨頁面傳參遇到的一些問題-創新互聯
網站地址:http://m.newbst.com/article30/dodcso.html
成都網站建設公司_創新互聯,為您提供商城網站、關鍵詞優化、網站排名、動態網站、品牌網站建設、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿建站租用香港云服務器還是美國云服務器好? 2022-10-02
- 詮釋網站排名的高低與流量多少之間的關系 2022-06-24
- 外貿建站需要哪些東西??? 2014-07-23
- 外貿建站之營銷型網站 2016-03-26
- 做外貿建站好不好?這幾個誤區要注意了 2015-04-27
- 外貿建站需要哪些東西 2021-11-15
- 自助外貿建站不等于企業網站建設 2016-03-19
- 外貿建站推廣?八大技巧幫您引流 2016-03-01
- 外貿建站過程中一些問題以及應該注意什么 2015-07-07
- 外貿建站完成后如何繼續完善 2021-08-25
- 海珠區外貿建站公司:專注歐美英文網頁設計制作! 2016-02-07
- 外貿建站系統如何選,要從不同角度去分析 2022-05-27