使用StatsD+Grafana+InfluxDB搭建Node.js監控系統
在石墨,我們之前使用 ELK 搭了一套監控圖表,由于一些原因,比如:
成都創新互聯公司主要從事成都網站設計、做網站、網頁設計、企業做網站、公司建網站等業務。立足成都服務豐寧,十余年網站建設經驗,價格優惠、服務專業,歡迎來電咨詢建站服務:028-86922220
1、Kibana 經常查日志查掛
2、Kibana 的圖表不太美觀、不夠靈活
所以調研了一下,選擇用 StatsD + Grafana + InfluxDB 搭建一套新的監控系統。
工具簡介
StatsD 是一個使用 Node.js 開發的簡單的網絡守護進程,通過 UDP 或者 TCP 方式偵聽各種統計信息,包括計數器和定時器,并發送聚合信息到后端服務,例如 Graphite、ElasticSearch、InfluxDB 等等,這里 列出了支持的 backend。
Grafana 是一個使用 Go 開發的開源的、功能齊全的、好看的儀表盤和圖表的編輯器,可用來做日志的分析與展示曲線圖(如 api 的請求日志),支持多種 backend,如 ElasticSearch、InfluxDB、OpenTSDB 等等。在線 DEMO。
InfluxDB 是一個使用 Go 語言開發的開源分布式時序、事件和指標數據庫,無需外部依賴,其設計目標是實現分布式和水平伸縮擴展。
啟動 docker-statsd-influxdb-grafana
我使用的 Docker 鏡像 docker-statsd-influxdb-grafana 一鍵啟動 StatsD + Grafana + InfluxDB,省去很多麻煩(此處省略一萬字)。
因為我本機是 Mac,所以以下演示如何在 Mac 下使用 Docker 搭建(其他系統用法應該差不多)。在此之前,先安裝 Docker,Mac 下雖然有 Kitematic,我們還是用命令行來演示。
啟動一個 docker-machine:
Desktop docker-machine startStarting "default"... (default) Check network to re-create if needed... (default) Waiting for an IP... Machine "default" was started. Waiting for SSH to be available... Detecting the provisioner... Started machines may have new IP addresses. You may need to re-run the `docker-machine env` command. Desktop docker-machine env export DOCKER_TLS_VERIFY="1"export DOCKER_HOST="tcp://192.168.99.100:2376"export DOCKER_CERT_PATH="/Users/nswbmw/.docker/machine/machines/default"export DOCKER_MACHINE_NAME="default"# Run this command to configure your shell: # eval $(docker-machine env) Desktop eval $(docker-machine env) Desktop docker ps
記住分配的 DOCKER_HOST 后面會用,我這里為 192.168.99.100。
啟動 docker-statsd-influxdb-grafana,命令如下:
docker run -d \ --name docker-statsd-influxdb-grafana \ -p 3000:9000 \ -p 8083:8083 \ -p 8086:8086 \ -p 22022:22 \ -p 8125:8125/udp \ samuelebistoletti/docker-statsd-influxdb-grafana:latest
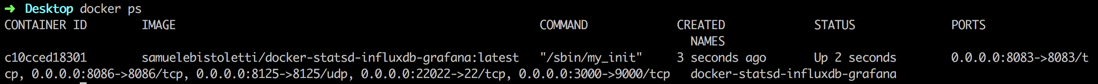
運行 docker ps 查看:
配置 InfluxDB
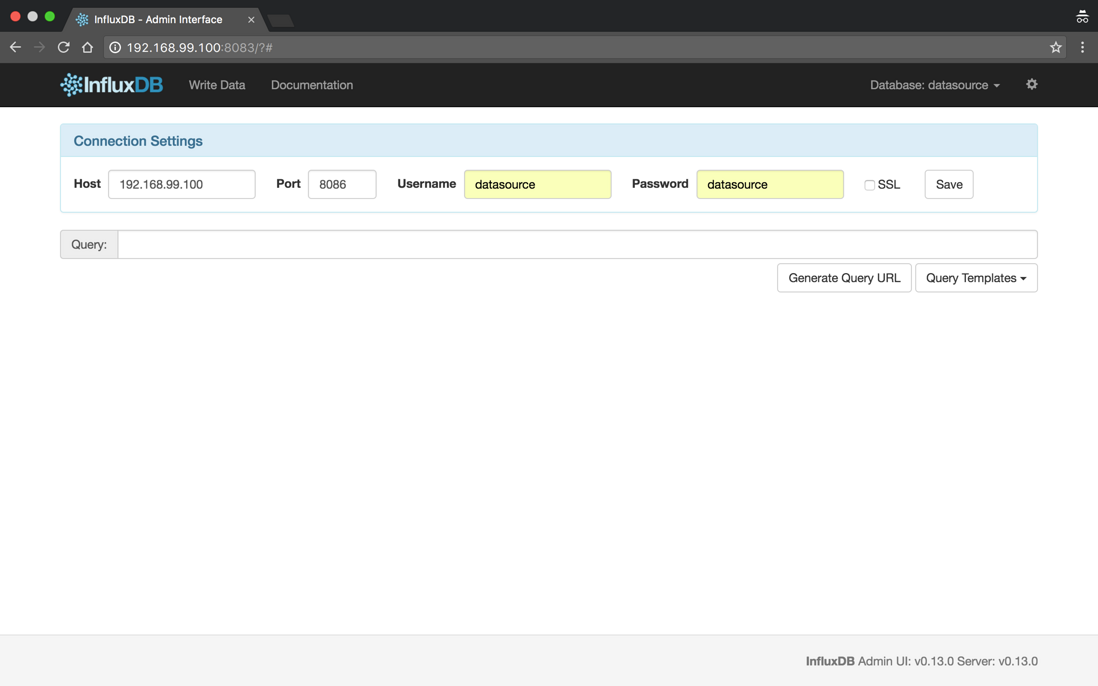
瀏覽器打開:http://你的ip:8083。點擊右上角設置的圖標,添加 username 和 password 都為 datasource,點擊 Save 保存,如下所示:
注意:用戶名和密碼這里先填 datasource,后面會說明。此外,這個 docker 鏡像自動為我們在 InfluxDB 創建了名為 datasource 的 db。
配置 Grafana
瀏覽器打開:http://你的ip:3000。
1、輸入 user 和 password 都為 root,登錄
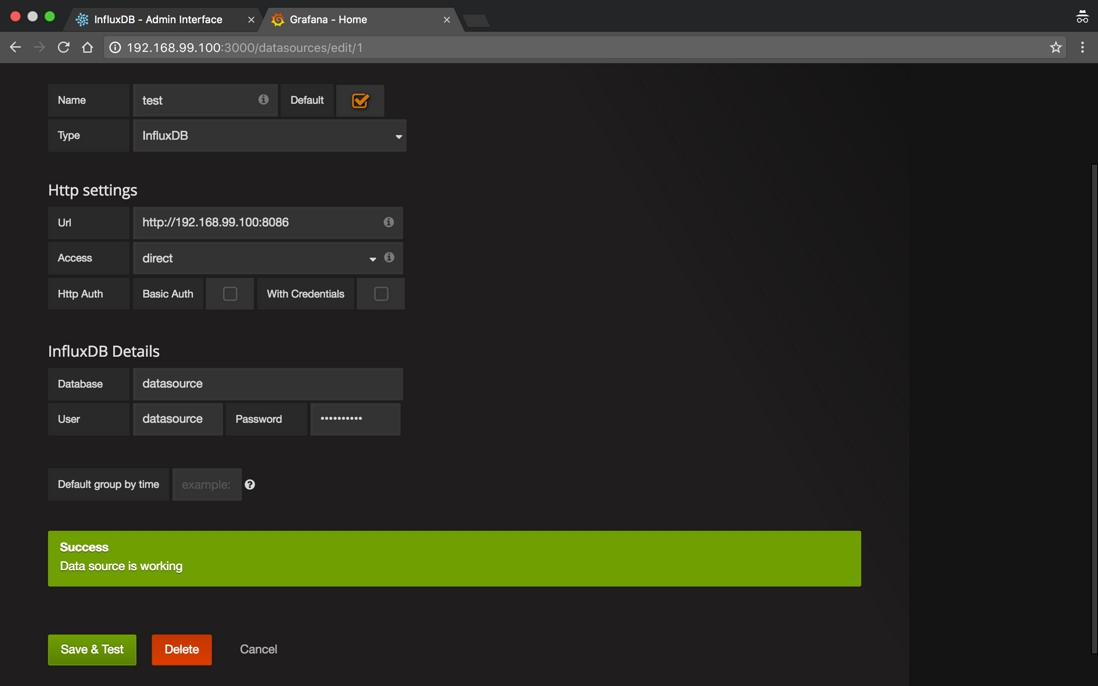
2、點擊左上角圖標 -> Data Source -> Add data source,進入配置數據源頁面,如下填寫,點擊 Save:
注意:url 中替換成你分配的 ip。
使用 node-statsd
node-statsd 是一個 statsd 的 Node.js client。創建以下測試代碼:
'use strict';const StatsD = require('node-statsd'),
client = new StatsD({
host: '192.168.99.100',
port: 8125});
setInterval(function () { const responseTime = Math.floor(Math.random() * 100);
client.timing('api', responseTime, function (error, bytes) { if (error) { console.error(error);
} else { console.log(`Successfully sent ${bytes} bytes, responseTime: ${responseTime}`);
}
});
}, 1000);注意:host 改為你分配的 ip。
運行以上代碼,每一秒鐘產生一個 0-99 之間的隨機值(模擬響應時間,單位毫秒),發送到 StatsD,StatsD 會將這些數據寫入 InfluxDB 的 datasource 數據庫。
創建 Grafana 圖表
回到 Grafana 頁面。
1、點擊左上角圖標 -> Dashboards -> +New 進入創建圖表頁
2、點擊左側的綠塊 -> Add Panel -> Graph 創建一個圖表
創建 API 請求量圖表
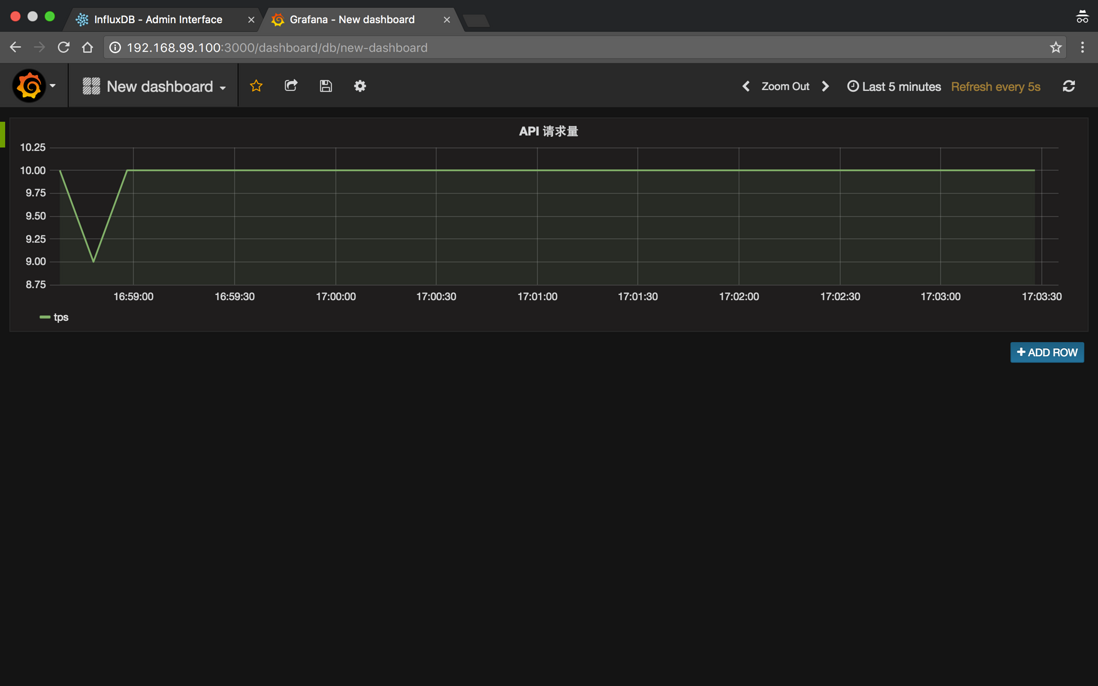
1、點擊 General -> Title 修改為 "API 請求量"
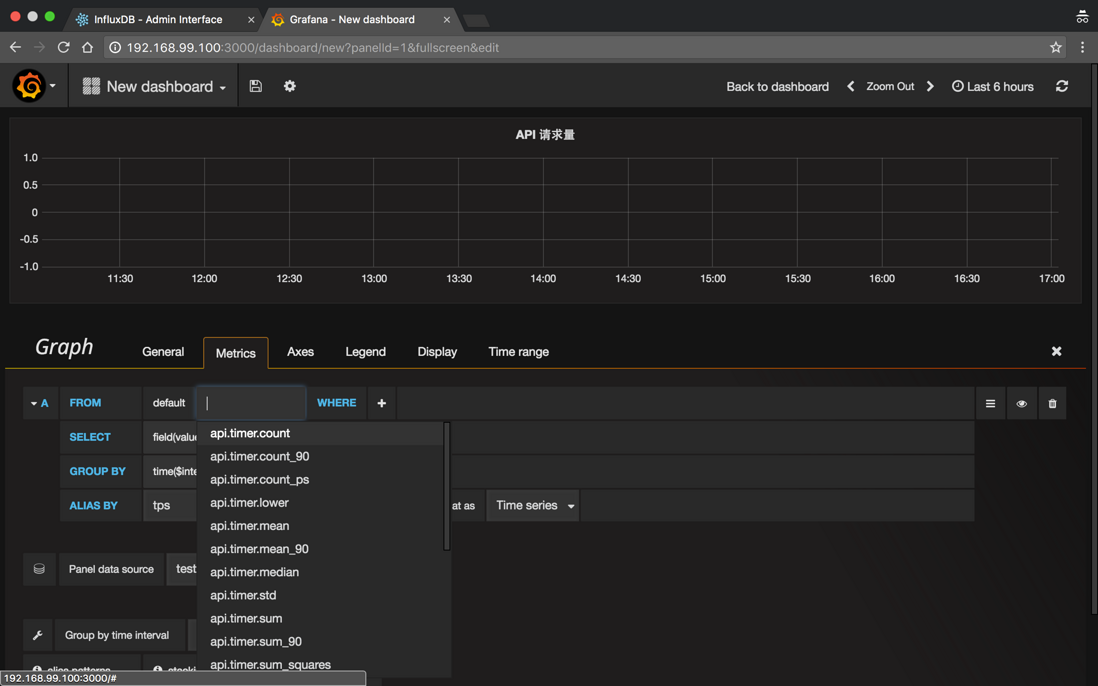
2、點擊 Metrics -> Add query,點擊如圖所示位置,選擇 "api.timer.count",ALIAS BY 填寫 "tps",如下所示:
3、點擊左上角保存(或用 ctrl + s),我選擇了顯示 5 分鐘內的數據,每 5s 刷新一次,如下所示:
創建 API 響應時間圖表
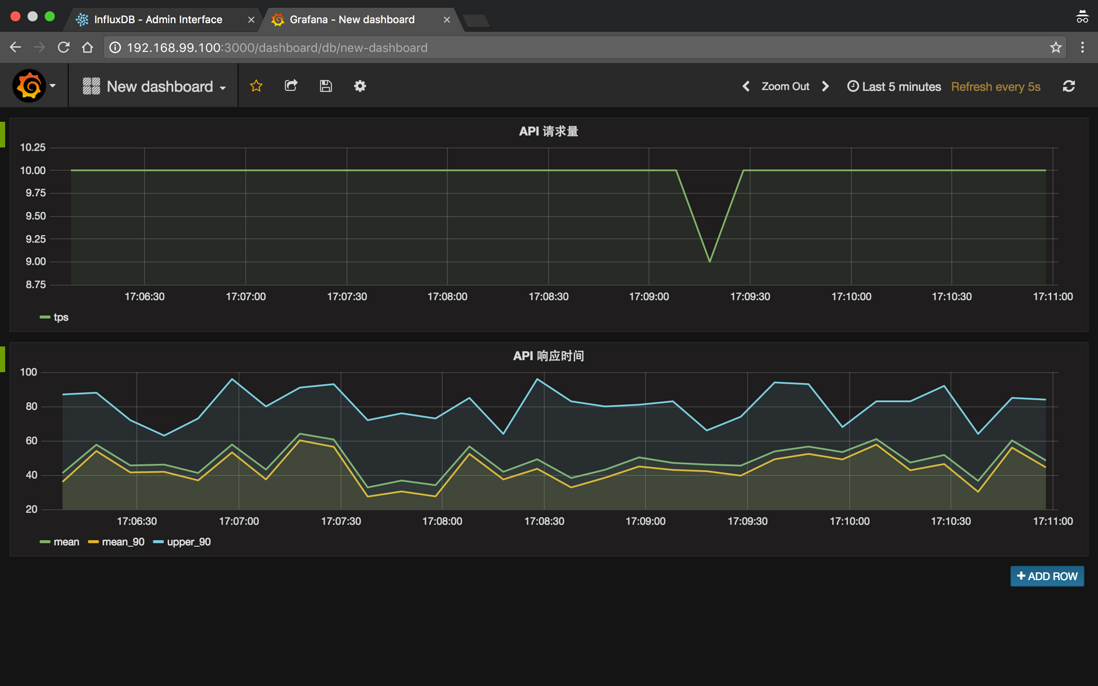
1、點擊 +ADD ROW -> 點擊左側的綠塊 -> Add Panel -> Graph,創建一個圖表
2、點擊 General -> Title 修改為 "API 響應時間"
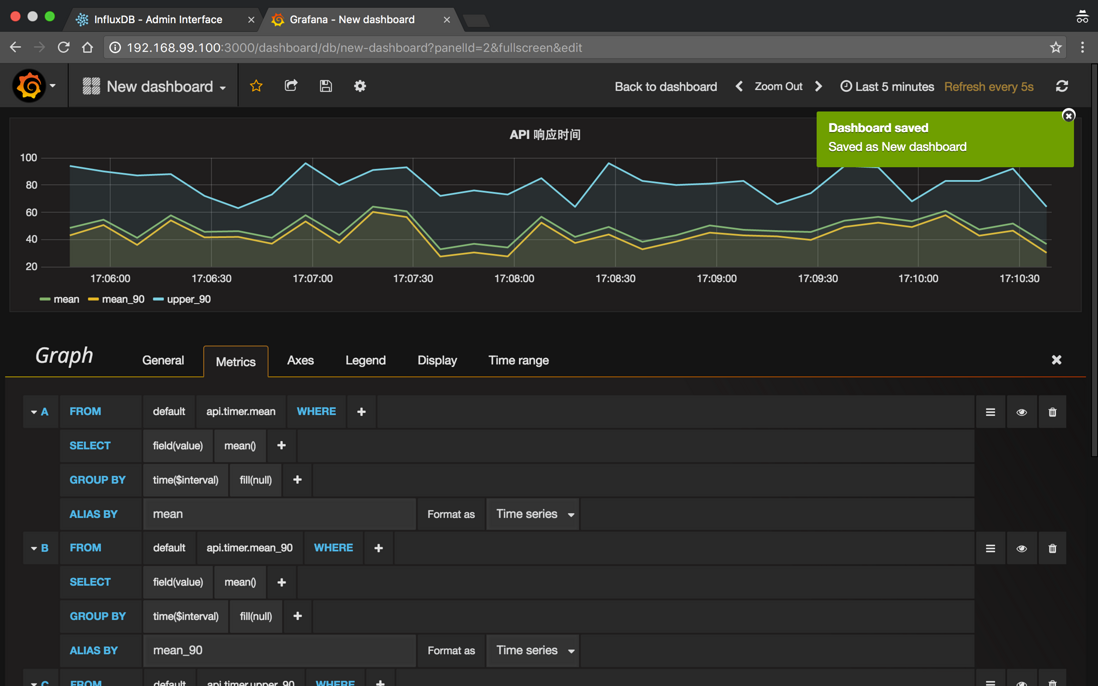
3、點擊 Metrics -> Add query,點擊如圖所示位置,選擇 "api.timer.mean",ALIAS BY 填寫 "mean"
4、點擊 Add query,選擇 "api.timer.mean_90",ALIAS BY 填寫 "mean_90"
5、點擊 Add query,選擇 "api.timer.upper_90",ALIAS BY 填寫 "upper_90"
最終如下所示:
講解一下:
1、mean: 所有請求的平均響應時間
2、mean_90: 去除最高響應時間的 10% 請求后,剩余的 90% 請求的響應時間的平均值
3、upper_90: 去除最高響應時間的 10% 請求后,響應時間最大的那個值
當然這個 90% 是可以配置的,比如也可以設置為 95%,更多信息見:
1、https://github.com/etsy/stats...
2、https://github.com/etsy/stats...
注意事項
1、docker-statsd-influxdb-grafan 這個 docker 鏡像里配置 StatsD 的配置在 /opt/statsd/config.js,里面寫死了 InfluxDB 的配置,所以如果改 InfluxDB 的 db 或者 username 或者 password,別忘了改這個配置。
2、在 InfluxDB 的 web 管理頁使用查詢語句,如你在 node-statsd 使用 client.timing('api') 并不會創建 api 的表,會創建如 api.timer.count 等等這樣的表,所以如下查詢是沒有結果的:select from api,可以在 datasource 下使用:select from /.*/ 查看 datasource 下所有數據。
3、在使用 node-statsd 時,只發送了 timing 類型的數據,此類型也會額外創建 counting 類型的數據,所以這樣是多余的 client.increment('api')。
在 Koa 中使用
lib/statsd.js
'use strict';const StatsD = require('node-statsd');const config = require('config');module.exports = new StatsD({
host: config.statsd.host,
port: config.statsd.port
});middlewares/statsd.js
'use strict';const statsdClient = require('../lib/statsd');module.exports = function () { return function *statsd(next) { const routerName = this.route ? this.route.handler.controller + '.' + this.route.handler.action : null; const start = Date.now(); yield next; const spent = Date.now() - start; if (routerName) {
statsdClient.timing(`api.${routerName}`, spent);
statsdClient.timing('api', spent);
}
};
};app.js
app.use(require('./middlewares/statsd')());我們用了 bay 框架(基于 Koa 二次開發),所以可以用 Koa 的所有中間件,bay 有一個 route 屬性,包含 handler 和 action,所以可以直接拿來用,切記上面 routerName 不要直接用 this.path 等等(如: /users/:userId 這個 api 每次 userId 都會不一樣,導致 InfluxDB 創建不同的表)。如果你用的 Koa 的話,可以在每個 controller 或 route 里添加 routerName 屬性,如:this.routerName = 'xxx',然后將上面修改為:
const routerName = this.routerName;
一鍵導入數據
我們 API 有近百個接口,要是每次都去手動創建并配置圖表那就費老勁了,而且每次創建的圖表的配置都差不多,于是我尋思尋找一些捷徑。我發現 Grafana 有 Template 的功能,然而嘗試了下并沒有搞明白怎么用。。我又發現 Grafana 有 Import 的功能,于是先把配置好的圖表先導出 JSON,然后不斷復制粘貼修改,保存嘗試 Import 看下效果 ,最后成功。
注意:導出的 JSON 中 rows 代表了每一行,每個 row 中有一個 panels 數組存儲了每一個 Graph(下圖一個 row 有兩個 Graph),每個 Graph 有一個 id 字段是遞增的(如:1、2、3...),targets 下每個曲線的 refId 是遞增的(如:A、B、C...),記得修正過來,否則無法正常顯示圖表。
最終我寫了個腳本,運行后生成了每個接口的 JSON 文件,30 多個接口導出了 30 多個文件,每次 Import 那也要 30 幾次。機智的我怎么可能就此放棄(其實是懶),應該還有更省事的方法,我在瀏覽器中導入的時候,在控制臺看了下 Grafana 的網絡請求,發現導入時調用的是:
POST https://xxx:3006/api/dashboards/import
而且 JSON 文件的數據直接放在 post 請求體里,那這樣就好辦了,也不用生成文件了,最后生成的配置放到了一個數組里,用 co + co-request 循環調用上面那個接口導入就好了,真正做到一鍵導入數據。
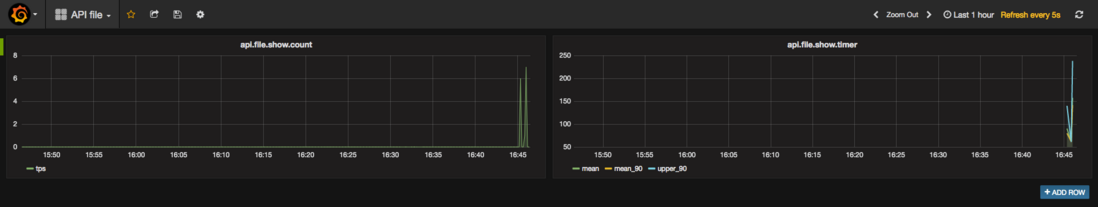
以下是一個 dashboard 及對應的 JSON 配置:
{
"id": 32,
"title": "API file",
"tags": [],
"style": "dark",
"timezone": "browser",
"editable": true,
"hideControls": false,
"sharedCrosshair": false,
"rows": [
{
"collapse": false,
"editable": true,
"height": "250px",
"panels": [
{
"aliasColors": {},
"bars": false,
"datasource": "api-influxdb",
"editable": true,
"error": false,
"fill": 2,
"grid": {
"threshold1": null,
"threshold1Color": "rgba(216, 200, 27, 0.27)",
"threshold2": null,
"threshold2Color": "rgba(234, 112, 112, 0.22)"
},
"id": 1,
"isNew": true,
"legend": {
"avg": false,
"current": false,
"max": false,
"min": false,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 1,
"links": [],
"minSpan": 6,
"nullPointMode": "connected",
"percentage": false,
"pointradius": 5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"span": 6,
"stack": false,
"steppedLine": false,
"targets": [
{
"alias": "tps",
"dsType": "influxdb",
"groupBy": [
{
"params": [ "$interval"
],
"type": "time"
},
{
"params": [ "null"
],
"type": "fill"
}
],
"measurement": "api.file.show.timer.count",
"policy": "default",
"refId": "A",
"resultFormat": "time_series",
"select": [
[
{
"params": [ "value"
],
"type": "field"
},
{
"params": [],
"type": "mean"
}
]
],
"tags": [] }
],
"timeFrom": null,
"timeShift": null,
"title": "api.file.show.count",
"tooltip": {
"msResolution": true,
"shared": true,
"sort": 0,
"value_type": "cumulative"
},
"type": "graph",
"xaxis": {
"show": true
},
"yaxes": [
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
}
] },
{
"aliasColors": {},
"bars": false,
"datasource": "api-influxdb",
"editable": true,
"error": false,
"fill": 1,
"grid": {
"threshold1": null,
"threshold1Color": "rgba(216, 200, 27, 0.27)",
"threshold2": null,
"threshold2Color": "rgba(234, 112, 112, 0.22)"
},
"id": 2,
"isNew": true,
"legend": {
"avg": false,
"current": false,
"max": false,
"min": false,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 2,
"links": [],
"minSpan": 5,
"nullPointMode": "connected",
"percentage": false,
"pointradius": 5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"span": 6,
"stack": false,
"steppedLine": false,
"targets": [
{
"dsType": "influxdb",
"groupBy": [
{
"params": [ "$interval"
],
"type": "time"
},
{
"params": [ "null"
],
"type": "fill"
}
],
"measurement": "api.file.show.timer.mean",
"policy": "default",
"refId": "A",
"resultFormat": "time_series",
"select": [
[
{
"params": [ "value"
],
"type": "field"
},
{
"params": [],
"type": "mean"
}
]
],
"tags": [],
"alias": "mean"
},
{
"dsType": "influxdb",
"groupBy": [
{
"params": [ "$interval"
],
"type": "time"
},
{
"params": [ "null"
],
"type": "fill"
}
],
"measurement": "api.file.show.timer.mean_90",
"policy": "default",
"refId": "B",
"resultFormat": "time_series",
"select": [
[
{
"params": [ "value"
],
"type": "field"
},
{
"params": [],
"type": "mean"
}
]
],
"tags": [],
"alias": "mean_90"
},
{
"dsType": "influxdb",
"groupBy": [
{
"params": [ "$interval"
],
"type": "time"
},
{
"params": [ "null"
],
"type": "fill"
}
],
"measurement": "api.file.show.timer.upper_90",
"policy": "default",
"refId": "C",
"resultFormat": "time_series",
"select": [
[
{
"params": [ "value"
],
"type": "field"
},
{
"params": [],
"type": "mean"
}
]
],
"tags": [],
"alias": "upper_90"
}
],
"timeFrom": null,
"timeShift": null,
"title": "api.file.show.timer",
"tooltip": {
"msResolution": true,
"shared": true,
"sort": 0,
"value_type": "cumulative"
},
"type": "graph",
"xaxis": {
"show": true
},
"yaxes": [
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
}
] }
],
"title": "Row"
}
],
"time": {
"from": "now-1h",
"to": "now"
},
"timepicker": {
"refresh_intervals": [ "5s", "10s", "30s", "1m", "5m", "15m", "30m", "1h", "2h", "1d"
],
"time_options": [ "5m", "15m", "1h", "6h", "12h", "24h", "2d", "7d", "30d"
] },
"templating": {
"list": [] },
"annotations": {
"list": [] },
"refresh": "5s",
"schemaVersion": 12,
"version": 2,
"links": [],
"gnetId": null}Grafana 更多用法
目前我只簡單地用 Grafana 來統計:
1、api 總的平均響應時間
2、api 每個接口的 tps 和平均響應時間
3、未來還會加入 cpu 和內存的使用情況等等
Grafana 還支持各種 plugin,如 grafana-zabbix 接入 zabbix 的監控數據等等。
最后
我們正在招聘!
[北京/武漢] 石墨文檔 做最美產品 - 尋找中國最有才華的工程師加入
網站欄目:使用StatsD+Grafana+InfluxDB搭建Node.js監控系統
標題網址:http://m.newbst.com/article30/gsegso.html
成都網站建設公司_創新互聯,為您提供網站策劃、服務器托管、營銷型網站建設、微信小程序、域名注冊、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷型企業網站制作的幾個步驟,你了解嗎? 2021-09-14
- 成都網站建設公司介紹企業網站制作提升訪問速度的方法 2014-11-19
- 合格的企業網站制作四大必要步驟 2022-08-07
- 企業網站制作的流程步驟都有哪些 2022-05-13
- 企業網站制作需要設計的網站欄目選項 2021-11-16
- 企業網站制作時應考慮到用戶的體驗度提升問題 2016-09-14
- 企業網站制作之前你必須要知道的事情 2021-12-03
- 企業網站制作完成之后如何讓網站脫穎而出 2016-09-25
- 企業網站怎么制作,企業網站制作流程 2021-08-13
- 成都網站建設之企業網站制作怎么操作才能保障網站安全? 2016-10-26
- 企業網站制作如何突破同質化競爭的桎梏 2021-09-27
- 企業網站制作設計需要注意的事項 2022-06-06