nodenpmcnpm有什么用
小編給大家分享一下node npm cnpm有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
成都創(chuàng)新互聯(lián)公司主要從事成都網(wǎng)站建設、成都網(wǎng)站設計、網(wǎng)頁設計、企業(yè)做網(wǎng)站、公司建網(wǎng)站等業(yè)務。立足成都服務嘉峪關,10年網(wǎng)站建設經(jīng)驗,價格優(yōu)惠、服務專業(yè),歡迎來電咨詢建站服務:18980820575
一、nodeJs
1、node介紹
nodeJs是基于Chrome v8的js運行環(huán)境,簡單的說, 就是運行在服務端的 JavaScript。不懂得像PHP、Python或Ruby等動態(tài)編程語言又想創(chuàng)建自己的服務(例如:前端程序員),Node.js是一個非常好的選擇。
2、node安裝、更新
如果你所使用的 node 版本已不再被官方支持(Node 0.4、0.6、0.10 和 iojs 都已不再被官方支持)或者是非穩(wěn)定版(版本號為奇數(shù),如 0.7.x、0.9.x 等),并且在使用過程中遇到了問題:
(1)檢查當前所使用的 node 版本:
node -v
(2)Windows 系統(tǒng)中更新 node:
從 https://nodejs.org/download 下載最新的 msi 安裝包并安裝,中文官方下載地址:http://nodejs.cn/download/ ,或者通過 homebrew 安裝
ps:Homebrew是一款Mac OS平臺下的軟件包管理工具,有安裝、卸載、更新、查看、搜索等功能。你不用關心各種依賴和文件路徑的情況,簡單的一條指令,就可以實現(xiàn)包管理。

brew install node
(3)Node.js 發(fā)布了很多版本,使用一個版本管理器(NVM、nodist、n、nave、nodebrew)在同一臺電腦管理多個node版本,是保持版本更新的簡單方式 3、node使用
Node.js 模塊是一種可以發(fā)布到 npm 的包。當你創(chuàng)建一個新模塊時,創(chuàng)建 package.json 文件是第一步。
你可以使用 npm init 命令創(chuàng)建 package.json 文件。之后,還需要創(chuàng)建模塊的入口文件。默認文件名是 index.js。
在index.js中,添加一個函數(shù),作為 exports對象的一個屬性。
exports.printMsg = function() {
console.log("This is a message from the demo package");
}這樣,在其他代碼中 require("index") 就可以使用這個函數(shù)了。
二、npm
1、npm介紹
npm 是nodeJs環(huán)境下“安裝”開源JS庫的工具,由三部分組成:
網(wǎng)站:網(wǎng)站是開發(fā)者查找包(package)、設置參數(shù)以及管理 npm 使用體驗的主要途徑
注冊表:registry,是一個巨大的數(shù)據(jù)庫,保存了每個包(package)的信息
命令行工具 :CLI,通過命令行或終端運行,開發(fā)者通過 CLI 與 npm 打交道
2、npm安裝、更新
(1)安裝nodeJs就安裝好了npm
(2)測試版本 : npm -v

(3)安裝最新版本:npm install npm@latest -g

(4)安裝下個版本:npm install npm@next -g

3、npm使用
(1)npm安裝包:本地安裝和全局安裝
本地安裝:如果你自己的模塊依賴于某個包,并通過 NodeJs 的 require 加載,那么你應該選擇本地安裝,下載的包將保存到node_modules目錄下。
npm install <Module Name>
eg,安裝vue 百度地圖插件到我的移動h6“項目”中使用:

全局安裝:如果你想將包作為一個命令行工具,(比如 grunt CLI),那么你應該選擇全局安裝。
npm install -g <Module Name>
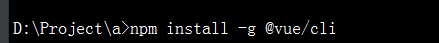
安裝vue cli 3到我的“電腦”中搭建vue腳手架使用,eg:

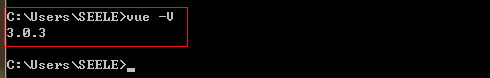
安裝完成后,它便可以通過“命令行”使用,eg:

ps.
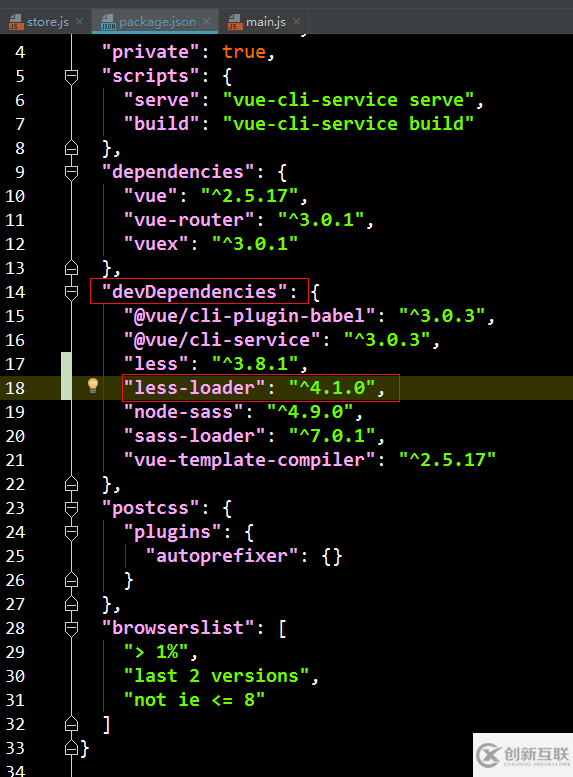
--save:記錄在 package.json的“dependencies(運行時所需要的包)”,eg
npm i --save vue-baidu-map // i 是 install 的縮寫,就像 -v 是-version的縮寫, 同樣的 --save 也可以縮寫為 --s
--save-dev:記錄在 package.json的“devDependencies(開發(fā)時依賴的插件,會打包至線上)”里,eg:

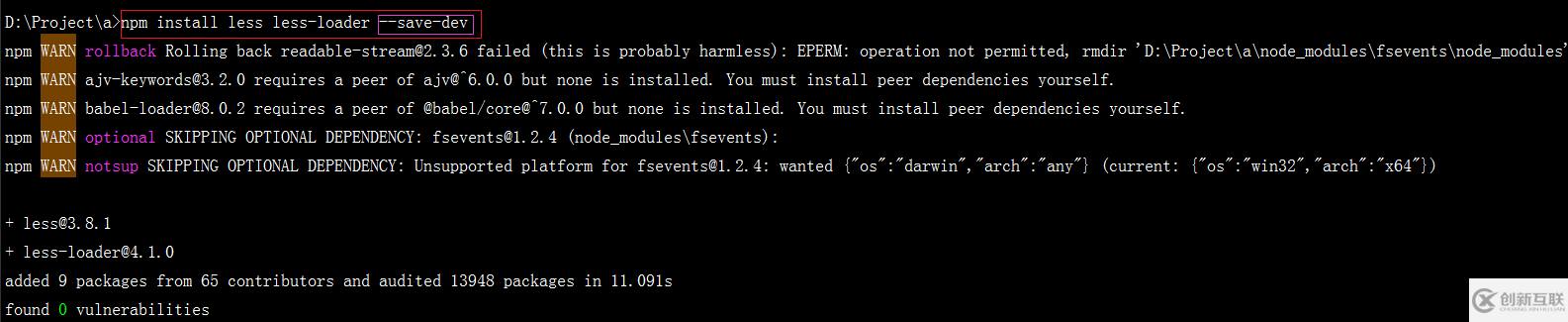
// PS: 你也可以直接使用“npm install less vue-loader -D”(D大寫)
結果如下圖:

(2)npm更新安裝包
更新本地安裝包:
npm update
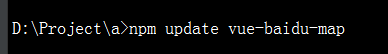
eg,更新本地安裝的 vue-baidu-map 包:

更新全局安裝包:
npm update -g
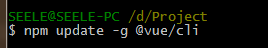
eg,更新全局安裝的 @vue/cli 包

(3)卸載npm安裝包
卸載本地安裝包
npm uninstall <package>
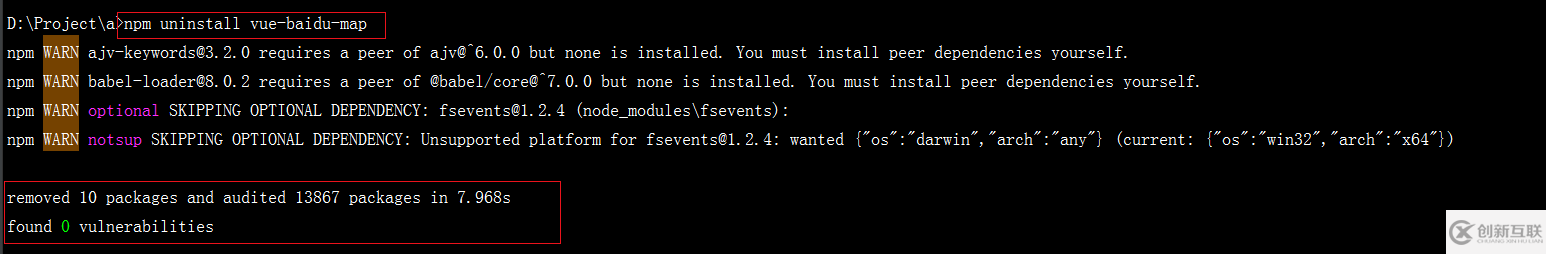
eg,卸載本地安裝的 vue-baidu-map 包:

卸載全局安裝包
npm uninstall -g <package>
ps. 如需從 package.json 文件中刪除依賴,需要在命令后添加參數(shù) --save
npm uninstall --save <package>
三、淘寶 NPM 鏡像
淘寶 NPM 鏡像是一個完整 npmjs.org 鏡像,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證盡量與官方服務同步,支持 npm 除了 publish 之外的所有命令
1、安裝
(1)臨時使用
npm --registry https://registry.npm.taobao.org install express
(2)持久使用
npm config set registry https://registry.npm.taobao.org //可以用npm config get registry/npm info express 驗證
(3)通過cnpm使用
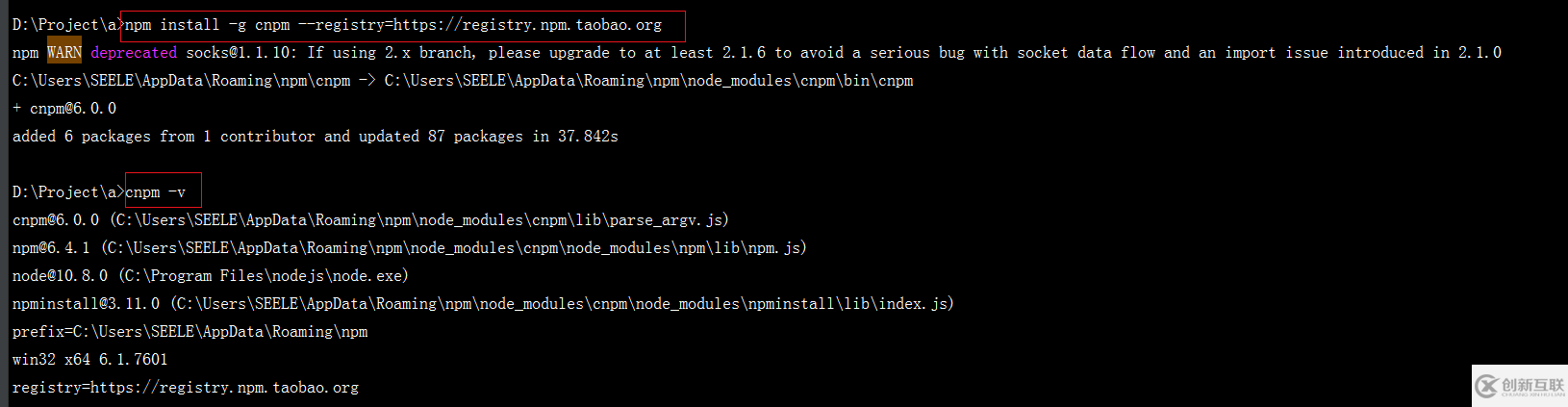
$ npm install -g cnpm --registry=https://registry.npm.taobao.org $ cnpm -v //成功后會有版本信息返回,不成功有可能是node版本低
操作如下:

2、使用
官網(wǎng): http://npm.taobao.org/
(1)成功安裝后,直接用cnpm代替之前的npm,安裝模塊:
cnpm install -g <Module Name>
-g表示全局安裝,本地安裝不需加。
(2)同步模塊 ,直接通過 sync 命令馬上同步一個模塊(只有 cnpm 命令行才有此功能)
$ cnpm sync connect
(3)支持 npm 除了 publish 之外的所有命令
npm publish: 把自己的項目包發(fā)布到npm 上 ,供別人 npm install 安裝使用
(4)更新
cnpm update -g
(5)替換
修改官方源(npm)為源地址
npm config set registry http://registry.npm.taobao.org/
修改源地址為官方源(npm)
npm config set registry https://registry.npmjs.org/
以上是“node npm cnpm有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
分享名稱:nodenpmcnpm有什么用
分享路徑:http://m.newbst.com/article30/iiccso.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供外貿網(wǎng)站建設、品牌網(wǎng)站設計、網(wǎng)站設計公司、手機網(wǎng)站建設、企業(yè)建站、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 小程序開發(fā)流程及需要的基本資料分別是什么? 2014-04-26
- 成都社區(qū)團購小程序開發(fā) 2022-05-29
- 成都小程序開發(fā):線上教育和線下的教育的區(qū)別 2016-12-16
- 小程序開發(fā)正走向一個新的拐點(注意) 2020-11-18
- 成都小程序開發(fā)如何盈利? 2022-07-13
- 成都微信小程序開發(fā)的費用組成解析 2022-10-18
- 成都小程序開發(fā)價格差異大嗎? 2022-08-03
- 開發(fā)小程序對企業(yè)的意義 2016-09-23
- 上海照片管理小程序開發(fā)功能分享 2021-01-04
- 小程序開發(fā)公司教你如何玩轉小程序? 2022-04-25
- 成都小程序開發(fā)后,如何運營? 2022-07-07
- 正確打開小程序的方式!成都小程序的一天! 2017-04-18