jQuery如何實現動態產生selectoption下拉列表
這篇文章給大家分享的是有關jQuery如何實現動態產生select option下拉列表的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
成都創新互聯主營漢陽網站建設的網絡公司,主營網站建設方案,重慶APP軟件開發,漢陽h5小程序開發搭建,漢陽網站營銷推廣歡迎漢陽等地區企業咨詢
但其中沒有實現動態產生select option下拉列表。
在jQuery環境之下使用創建jQuery對象來實現動態產生,那是很方便的事情。
在數據庫中準備一些數據:

存儲過程:

開發ASP.NET MVC,實現程序,少不了model:

現創建一個實體Entity,即是與數據庫通訊:

接下來,你可以創建獲取數據集的方法,讓前端jQuery執行的方法:

ok,一切準備就緒。
創建一個select對象:
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
你可以創建一個空的option:
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
從數據庫讀出來的數據,現可以動態產生option:

如果你需要在顯示時,綁定一個選擇值,那怎樣實現呢?很簡單的,在$.each時,判斷一下:

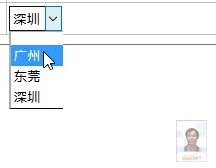
上面的“3”是一個變量,即是你需要綁定的值。下面是效果演示:

感謝各位的閱讀!關于“jQuery如何實現動態產生select option下拉列表”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
分享名稱:jQuery如何實現動態產生selectoption下拉列表
鏈接地址:http://m.newbst.com/article30/jeecpo.html
成都網站建設公司_創新互聯,為您提供網站維護、營銷型網站建設、網站改版、網站收錄、面包屑導航、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 經不起風浪的搜索引擎優化推廣 2022-07-11
- 重慶網站建設應該兼顧用戶體驗和搜索引擎優化 2021-01-17
- 成都SEO搜索引擎優化學習這些方面就足夠了 2014-03-04
- 網站結構對于搜索引擎優化的影響 2023-03-03
- 【搜索引擎優化】網站標題怎么寫 2023-04-23
- 無錫企業網站搜索引擎優化的步驟有哪些? 2022-05-27
- PC端和移動端網站搜索引擎優化的差異 2023-04-13
- Meta標簽與搜索引擎優化是什么關系 2022-11-11
- 搜索引擎優化與網站應用的關系 2022-09-27
- 【網站建設】搜索引擎優化不一定要太熟練,從常識開始 2022-05-11
- 搜索引擎優化何去何從?SEO如何提高自身的競爭性 2015-01-09
- 上海網站建設公司淺談搜索引擎優化攻略2.0 2020-06-16