詳解webpack引用jquery(第三方模塊)的三種辦法
前言
創新互聯公司專注于新鄉企業網站建設,響應式網站開發,商城網站建設。新鄉網站建設公司,為新鄉等地區提供建站服務。全流程定制網站制作,專業設計,全程項目跟蹤,創新互聯公司專業和態度為您提供的服務
在使用webpack作為構建工具,開發 vue項目的時候,難免會用到 jquery這種第三方插件(畢竟都是從用jquery過來的),那么怎么引用呢?接下來我來說三種方法。
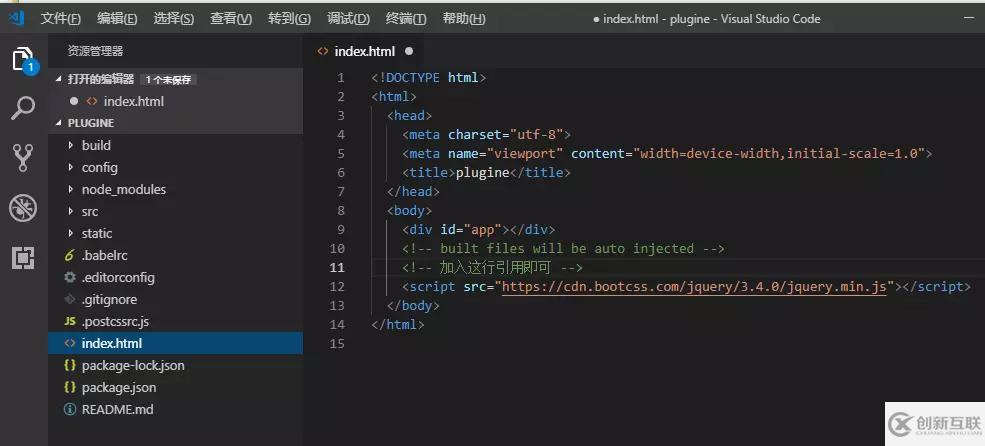
1 html 模板文件引用法,這種方法最直接也是我們最熟悉,直接在項目中的網頁模板文件中加入jquery的引用即可
a.引用

b.使用

2 expose-loader 引用法
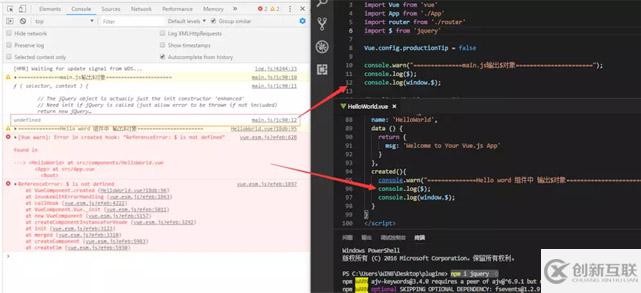
a. 安裝jquery
npm i jquery -D
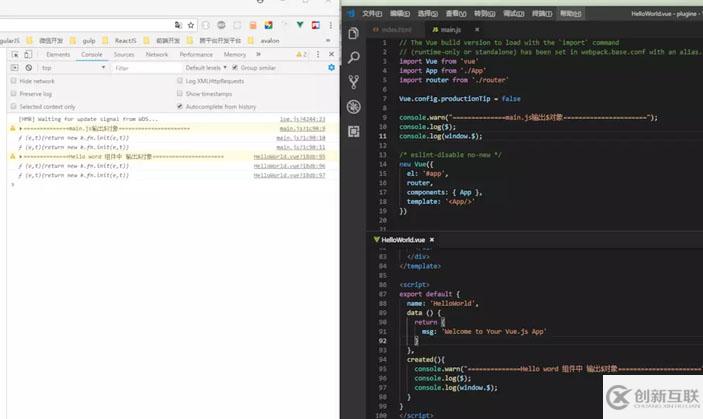
b. main.js中引用 jquery
import Vue from 'vue'
import App from './App'
import router from './router'
import $ from 'jquery'//加入此行
Vue.config.productionTip = false
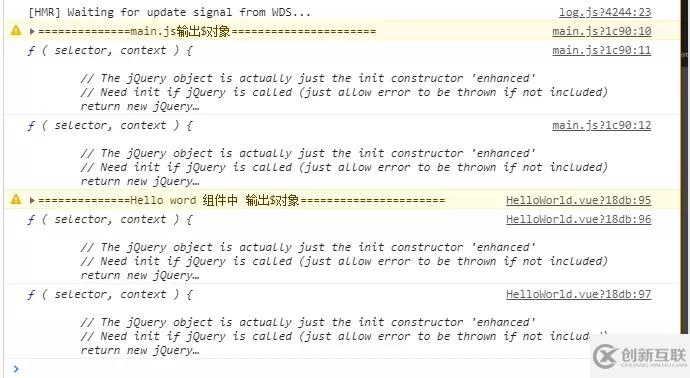
console.warn("==============main.js輸出$對象======================");
console.log($);
console.log(window.$);

說明 此時我們會發現,main.js中我們引用了 jquery,$符號我們可以正常使用,但 window.$卻不能,而且 helloWorld這個組件中也引用不到$;為什么呢?因為webpack是最后會把代碼用閉包的方式打包,$對象并沒有掛載在window下,helloWorld這個組件中并沒有引用jquery所以它自然是拿不到的,那么怎么能做到在main.js中一次引用,每個組件都能拿到呢?
c. expose-loader將 jquery暴露至全局
1) 安裝 expose-loader
npm i expose-loader -D
2) webpack.config.js(vue-cli 創建的項目可在 webpack.base.conf.js)中配置當引用 jquery 時使用 expose-loader
......
module: {
rules: [
//增加以下配置即可
{
test: require.resolve('jquery'),
loader: 'expose-loader?$'
},
.....

3 webpack插件法,給每個模塊注入$
webpack.config.js(vue-cli 創建的項目可在 webpack.base.conf.js)
中配置
引用 webpack
const webpack = require('webpack')配置插件
plugins:[
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
})
]
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網站欄目:詳解webpack引用jquery(第三方模塊)的三種辦法
路徑分享:http://m.newbst.com/article30/jeeiso.html
成都網站建設公司_創新互聯,為您提供Google、網站制作、建站公司、外貿建站、響應式網站、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿建站seo推廣除了內容,頁面鏈接也很重要 2016-08-19
- 外貿建站需要多少錢 2015-05-02
- 外貿建站租用香港云服務器還是美國云服務器好? 2022-10-02
- 外貿建站和推廣如何做 2021-01-28
- 外貿建站過程中 這些點你必須了解 2015-10-03
- 外貿建站要留意的各種因素 2022-10-28
- 成都外貿建站分享:網站頁面被百度或谷歌(GOOGLE)收錄的不是描述 2016-04-10
- 外貿建站需要哪些東西 2021-11-15
- 成都外貿建站怎樣才能有效果 2015-04-01
- 做外貿建站為什么要選穩定快速安全的海外主機? 2015-04-29
- 外貿建站9大注意要點 2015-10-03
- 深圳網站建設之外貿建站原則 2015-10-26