如何使用CSS的font-size-adjust屬性改善網(wǎng)頁排版
這篇文章主要為大家展示了“如何使用CSS的font-size-adjust屬性改善網(wǎng)頁排版”,內(nèi)容簡(jiǎn)而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“如何使用CSS的font-size-adjust屬性改善網(wǎng)頁排版”這篇文章吧。
創(chuàng)新互聯(lián)公司專注于紅河哈尼企業(yè)網(wǎng)站建設(shè),響應(yīng)式網(wǎng)站設(shè)計(jì),電子商務(wù)商城網(wǎng)站建設(shè)。紅河哈尼網(wǎng)站建設(shè)公司,為紅河哈尼等地區(qū)提供建站服務(wù)。全流程按需求定制制作,專業(yè)設(shè)計(jì),全程項(xiàng)目跟蹤,創(chuàng)新互聯(lián)公司專業(yè)和態(tài)度為您提供的服務(wù)
font-size-adjust 的重要性
你訪問的網(wǎng)站大多都是由文本組成的,由于書面文字是網(wǎng)站的重要組成部分,因此就很值得把注意力放到你用來顯示信息的字體上面。選對(duì)正確的字體能帶給用戶愉快的閱讀體驗(yàn),然而,使用不恰當(dāng)?shù)淖煮w則會(huì)使網(wǎng)站變得難以閱讀。當(dāng)你決定將要使用什么字體后,一般你就會(huì)再給這個(gè)字體選擇一個(gè)合適的大小。
font-size 屬性會(huì)設(shè)置網(wǎng)頁中所有 font-family 下你想使用的字體的大小,然而在大多數(shù)情況下,瀏覽器一般都是使用 font-family 下聲明的第一種字體。只有當(dāng)?shù)谝环N字體因?yàn)槟承┰虿豢捎脮r(shí),瀏覽器才會(huì)使用候選字體繼續(xù)渲染頁面。
舉個(gè)例子,看下面的代碼:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的瀏覽器從 Google Fonts 下載的 ‘Lato’ 字體不可用時(shí),在這種情況下,Verdana 字體就會(huì)被使用。但是,腦海里 font-size 的值好像是針對(duì) ‘Lato’ 字體設(shè)定的,而不是 Verdana。
什么是字體的縱橫比?
字體的外觀尺寸及其可讀性可能會(huì)因?yàn)?font-size 的值而產(chǎn)生很大的變化,特別像是對(duì)拉丁文這種文字會(huì)導(dǎo)致其在大小寫之間差別巨大。在這種情況下,小寫字母與對(duì)應(yīng)的大寫字母的高度比例是決定一種字體易讀性的重要因素,這個(gè)比值通常被叫做一種字體的縱橫比。
正如我之前說的,一旦你設(shè)置了 font-size 的值,這個(gè)值將會(huì)對(duì)所有的字體起作用。如果候選字體的縱橫比跟首選字體的縱橫比相差太大,這可能影響候選字體的易讀性。
font-size-adjust 屬性在這種情形下則扮演著一個(gè)尤為重要的角色,因?yàn)樗试S你設(shè)置所有字體的 x 軸高度 為統(tǒng)一大小,以便提高文字的易讀性。
給 font-size-adjust 屬性選擇合適的值
現(xiàn)在你知道使用 font-size-adjust 屬性的重要性了吧,是時(shí)候把它用到你的網(wǎng)站上了。這個(gè)屬性的語法如下:
font-size-adjust: none | <number>
none 是默認(rèn)值,這個(gè)值意味著不調(diào)整字體的大小。
你也可以設(shè)置屬性的值為一個(gè)數(shù)字,這個(gè)數(shù)字將用來計(jì)算一張網(wǎng)頁上所有字體的 x 軸高度,x 軸高度等于這個(gè)數(shù)字乘以 font-size 的值。 這可以提高小尺寸字體的可讀性。以下是一個(gè)使用 font-size-adjust 屬性的例子:
font-size: 20px; font-size-adjust: 0.6;
所有字體的 x 軸高度現(xiàn)在是 20px * 0.6 = 12px,一種字體的實(shí)際大小現(xiàn)在可以被修改以確保 x 軸高度總是等于 12px。調(diào)整后 font-size 的值可以通過以下公式計(jì)算
c = ( a / a' ) s.
這里, c 指調(diào)整后的 font-size,s 指原先指定的 font-size,a 是 font-size-adjust 屬性指定的縱橫比,a' 指實(shí)際字體的縱橫比。
你不能設(shè)置 font-size-adjust 的值為負(fù)數(shù),設(shè)置為 0 則會(huì)致使文字沒有高度,換句話說,就是文字會(huì)被隱藏。在舊的瀏覽器中,例如 Firefox 40,如果設(shè)置其屬性值為 0 則相當(dāng)于設(shè)置為 none。
大多數(shù)情況下,開發(fā)者一般會(huì)嘗試不同的 font-size 取值以確定哪個(gè)值對(duì)給定的字體最好看。這意味著在理想情況下,他們希望所有字體的 x 軸高度與首選字體的 x 軸高度相等。換句話說,最合適的 font-size-adjust 取值就是你首選字體的縱橫比。
如何計(jì)算一種字體的縱橫比
要確定一種字體合適的縱橫比,你可以憑實(shí)際經(jīng)驗(yàn)就是調(diào)整后的字體大小應(yīng)該跟原來聲明的字體大小一樣。這就是說上面公式中的 a 應(yīng)該跟 a' 相等。
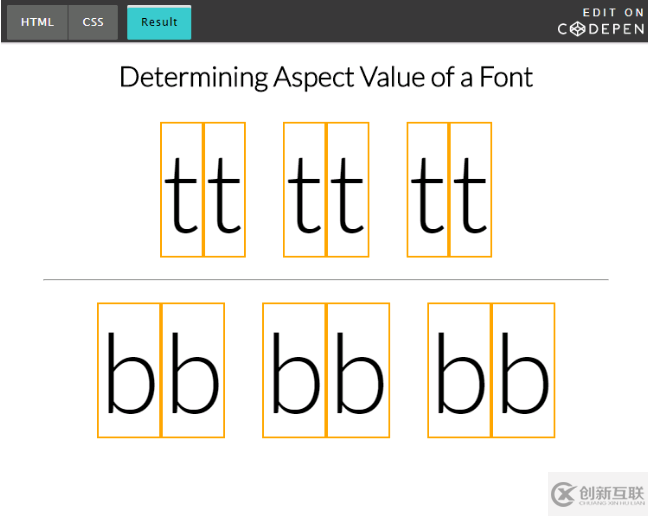
計(jì)算縱橫比的第一步是先創(chuàng)建 2 個(gè) <span> 元素,每個(gè) <span> 元素將會(huì)包含一個(gè)字母和一個(gè)包圍著字母的邊框(因?yàn)槲覀円M(jìn)行比較,所以每個(gè) <span> 中的字母都必須相同)。同時(shí),每個(gè)元素的 font-size 屬性值都應(yīng)該相同,但只有一個(gè)元素會(huì)使用 font-size-adjust 屬性。當(dāng) font-size-adjust 的值等于給定字體的縱橫比時(shí),每個(gè) <span> 下的字母都是一樣的大小。
在下面的 demo 中,我創(chuàng)建了一個(gè)邊框圍繞著字母 ‘t’ 和 ‘b’ 并且對(duì)每組字母應(yīng)用了不同的 font-size-adjust 屬性值。
以下是相關(guān)代碼:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大則字母會(huì)顯得越大,反之則越小,當(dāng)該值等于縱橫比時(shí),每組字母的尺寸都相等。

在網(wǎng)站上使用 font-size-adjust
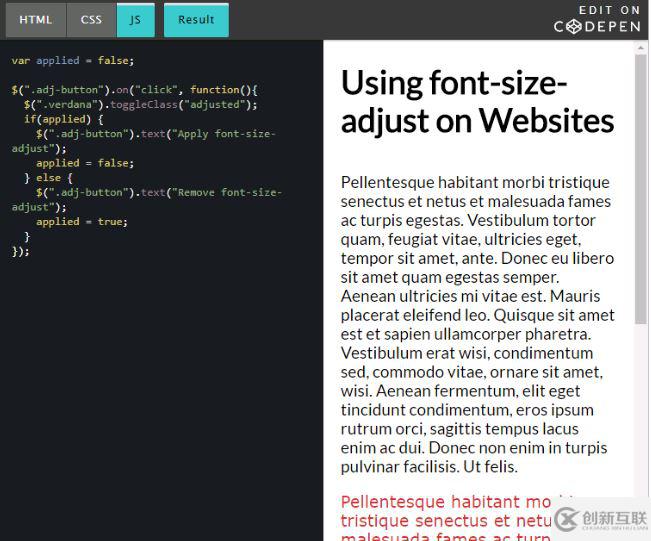
以下 demo 使用的 font-size-adjust 取值于上一個(gè) CodePen demo 中為 ‘Lato’ 字體設(shè)置的值,現(xiàn)在將會(huì)用來調(diào)整 ‘Verdana’ 這個(gè)候選字體。會(huì)有一個(gè)按鈕控制修改是否發(fā)生,所以你可以看出修改前后的變化:

當(dāng)你處理大量文字時(shí)效果會(huì)更加引人注目,然而上面的例子應(yīng)該足夠讓你認(rèn)識(shí)到這個(gè)屬性的有用之處。
瀏覽器支持
目前,只有 Firefox 默認(rèn)支持 font-size-adjust 屬性。Chrome 和 Opera 分別從 43 和 30 版本開始作為試驗(yàn)特性予以支持,開發(fā)者需前往 chrome://flags 中開啟 “Experimental Web Platform Features” 選項(xiàng)。Edge 和 Safari 不支持這個(gè)屬性。
如果你決定使用這個(gè)屬性,低版本瀏覽器的支持將不成問題,這個(gè)屬性被設(shè)計(jì)時(shí)就已經(jīng)考慮到向后兼容性,不支持的瀏覽器會(huì)正常的顯示文本,支持的瀏覽器則會(huì)基于該屬性的值調(diào)整字體大小。
以上是“如何使用CSS的font-size-adjust屬性改善網(wǎng)頁排版”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
網(wǎng)頁名稱:如何使用CSS的font-size-adjust屬性改善網(wǎng)頁排版
網(wǎng)站網(wǎng)址:http://m.newbst.com/article30/jicppo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供關(guān)鍵詞優(yōu)化、手機(jī)網(wǎng)站建設(shè)、微信小程序、小程序開發(fā)、靜態(tài)網(wǎng)站、網(wǎng)頁設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 棗莊網(wǎng)站排名SEO優(yōu)化網(wǎng)絡(luò)推廣有什么長處和特點(diǎn)呢? 2023-01-17
- 網(wǎng)站排名無法提升SEO人員該怎么優(yōu)化? 2020-12-02
- 影響網(wǎng)站排名的搜索引擎優(yōu)化算法的因素有哪些 2016-11-14
- 提升網(wǎng)站排名就是滿足用戶需求 2016-11-03
- 網(wǎng)站友情鏈接搭建可促進(jìn)網(wǎng)站排名前進(jìn) 2016-05-30
- seo優(yōu)化中外鏈會(huì)對(duì)網(wǎng)站排名有什么影響? 2015-02-01
- 網(wǎng)站排名下滑與空間的關(guān)系 2021-06-28
- 網(wǎng)站排名優(yōu)化的操作手段 2023-04-11
- 網(wǎng)站排名一直上不去的原因有哪些? 2015-12-22
- 網(wǎng)站排名不好的原因有哪些? 2015-12-22
- 【SEO優(yōu)化】網(wǎng)站排名波動(dòng)不穩(wěn)定的原因都有哪些? 2022-05-04
- 網(wǎng)站的結(jié)構(gòu)對(duì)網(wǎng)站排名有何價(jià)值? 2020-07-26