Springboot熱部署的方法
這篇文章主要講解了“Springboot熱部署的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Springboot熱部署的方法”吧!
10余年建站經驗, 成都網站設計、網站制作客戶的見證與正確選擇。創新互聯公司提供完善的營銷型網頁建站明細報價表。后期開發更加便捷高效,我們致力于追求更美、更快、更規范。
Devtools 介紹
SpringBoot 提供了熱部署的功能,那啥是熱部署累?SpringBoot官方是這樣說的:只要類路徑上的文件發生更改,就會自動重新啟動應用程序。在IDE中工作時,這可能是一個有用的功能,因為它為代碼更改提供了非常快速的反饋循環。默認情況下,將監視類路徑上指向文件夾的任何條目的更改。請注意,某些資源(如靜態資產和視圖模板)無需重新啟動應用程序。
觸發重啟
由于DevTools監視類路徑資源,因此觸發重新啟動的唯一方法是更新類路徑。導致更新類路徑的方式取決于您使用的IDE。在Eclipse中,保存修改后的文件會導致更新類路徑并觸發重新啟動。在IntelliJ
IDEA中,構建項目(Build -> Build Project)具有相同的效果。
同時DevTools 還提供了運行遠程應用程序功能,其實就是修改本地代碼,就能夠實時的更新到遠程應用中,這樣就可以實現本地代碼和遠程服務器代碼聯合調試。
使用 DevTools 進行熱部署操作
Eclipse 使用SpringBoot DevTools
第一步是引入 spring-boot-devtools 依賴,具體代碼如下:
<dependencies> <dependency> <groupId>org.springframework.boot </groupId> <artifactId> spring-boot-devtools </artifactId> <optional>true</optional> </dependency> </dependencies>
然后就完事啦。我們就可以使用了,修改類和頁面啥的就不用在重啟項目了啊哈。
IntellJ IDEA 使用SpringBoot DevTools
第一步是引入 spring-boot-devtools 依賴,具體代碼如下:
<dependencies> <dependency> <groupId>org.springframework.boot </groupId> <artifactId> spring-boot-devtools </artifactId> <optional>true</optional> </dependency> </dependencies>
你可能覺得已經完事了,但是我可以肯定的告訴你 NO NO NO,還需要做一點小小的配置。
第二步 啟動自動編譯功能。具體操作如下:
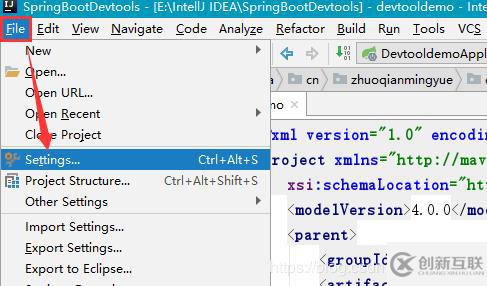
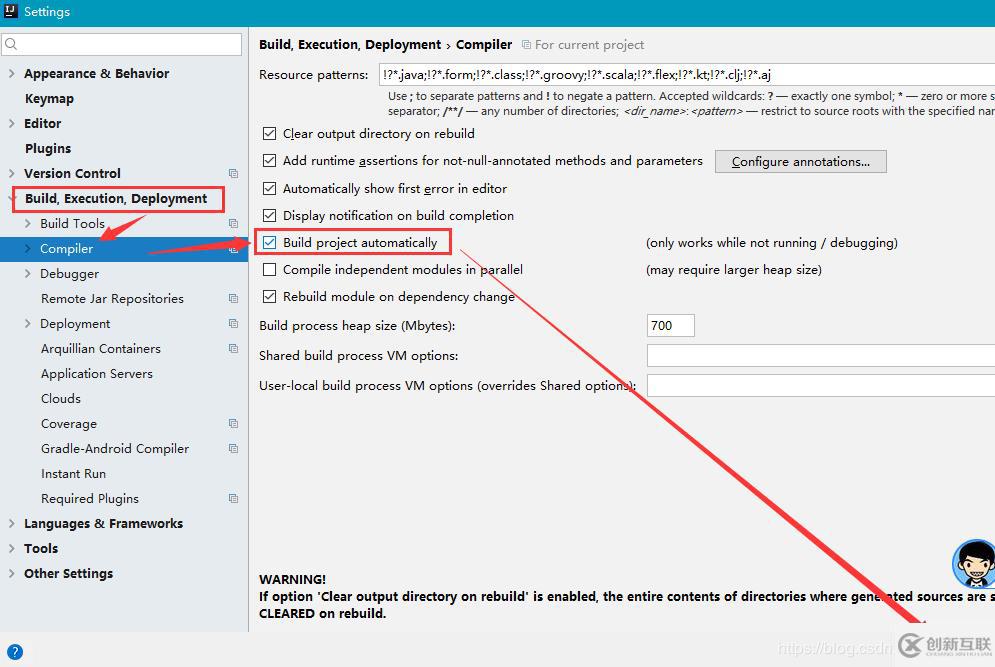
File -> Settings -> Build,Execution,Deplyment -> Compiler,選中打勾 Build project automatically。具體操作如下圖:

第三步設置程序運行過程中,依然允許自動編譯。具體操作如下:
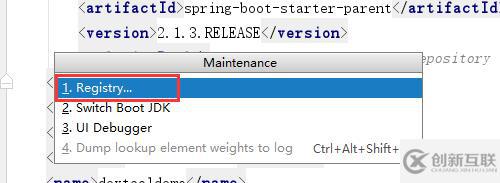
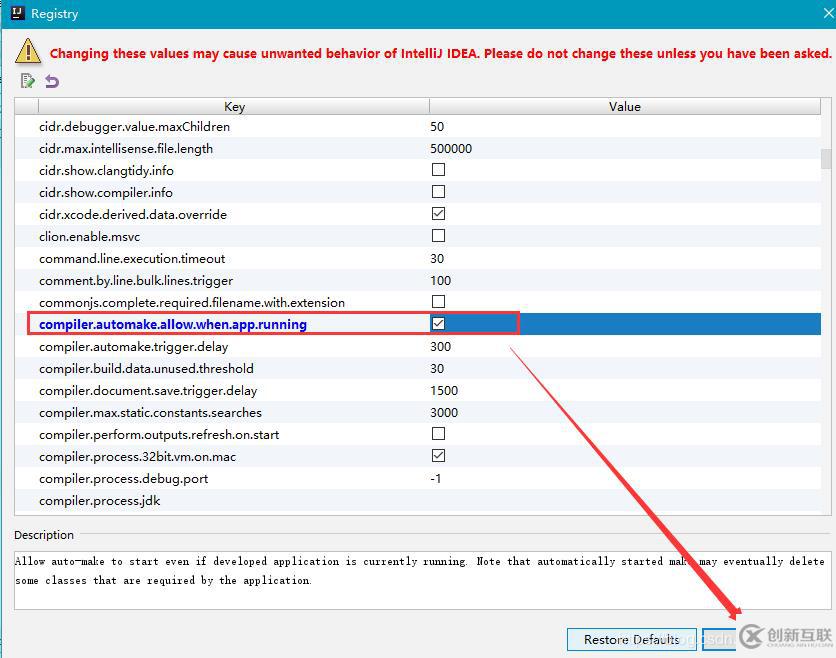
使用快捷鍵 Shift+Ctrl+Alt+/ ,點擊 Registry 選項 ,選中compiler.automake.allow.when.app.running 具體操作如下圖:

進行完如上操作后就可以放心的在 IntellJ IDEA 上進行 SpringBoot 項目的開發了,在也不用擔心重啟的問題啦。
DevTools 常用配置介紹
正常來講在使用 DevTools 的過程中是不需要進行配置的,如果你需要自定義重啟目錄和不需要重啟的目錄等信息的話,SpringBoot 也為我們提供了具體的配置項在 application.properties 中。
常用配置如下:
spring.devtools.restart.log-condition-evaluation-delta=false #禁用日志報告
spring.devtools.restart.exclude=static/,public/ #不需要修改觸發重啟的文件目錄
spring.devtools.restart.additional-exclude #默認配置下還需要在新增的排除目錄
spring.devtools.restart.additional-paths=#添加需要監視需改文件后重啟的路徑
spring.devtools.restart.enabled=true #是否禁用重啟
感謝各位的閱讀,以上就是“Springboot熱部署的方法”的內容了,經過本文的學習后,相信大家對Springboot熱部署的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
當前文章:Springboot熱部署的方法
轉載注明:http://m.newbst.com/article30/jodhso.html
成都網站建設公司_創新互聯,為您提供商城網站、自適應網站、搜索引擎優化、電子商務、用戶體驗、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- "防偽標"推進機關網站建設 2022-05-26
- 廣州企業建站:中小企業建站方案 2022-04-13
- 企業建站遇各公司報價高低不同,該如何選擇? 2016-11-27
- 企業建站選擇模板網站好還是選擇定制網站呢? 2021-12-07
- 企業建站租用服務器應該考慮的兩個因素 2022-10-05
- 小企業建站務必考慮的問題 2022-10-30
- 自身企業建站時,都有什么想法關鍵點? 2016-11-06
- 北京企業建站服務的基本流程包括哪些 2021-10-25
- 企業建站怎么利用視頻元素 2016-10-24
- 企業建站如何準備網站建設資料 2022-10-31
- 企業建站的十二大優勢 2022-08-17
- 中小企業建站的注意事項有哪些 2022-11-30