ubuntu下安裝nodejs并實(shí)現(xiàn)Nginx反向代理服務(wù)器的方法
這篇文章主要介紹了ubuntu下安裝nodejs并實(shí)現(xiàn)Nginx反向代理服務(wù)器的方法的相關(guān)知識(shí),內(nèi)容詳細(xì)易懂,操作簡(jiǎn)單快捷,具有一定借鑒價(jià)值,相信大家閱讀完這篇ubuntu下安裝nodejs并實(shí)現(xiàn)Nginx反向代理服務(wù)器的方法文章都會(huì)有所收獲,下面我們一起來(lái)看看吧。
創(chuàng)新互聯(lián)建站主要為客戶提供服務(wù)項(xiàng)目涵蓋了網(wǎng)頁(yè)視覺(jué)設(shè)計(jì)、VI標(biāo)志設(shè)計(jì)、營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、網(wǎng)站程序開(kāi)發(fā)、HTML5響應(yīng)式成都網(wǎng)站建設(shè)、成都做手機(jī)網(wǎng)站、微商城、網(wǎng)站托管及成都網(wǎng)站維護(hù)、WEB系統(tǒng)開(kāi)發(fā)、域名注冊(cè)、國(guó)內(nèi)外服務(wù)器租用、視頻、平面設(shè)計(jì)、SEO優(yōu)化排名。設(shè)計(jì)、前端、后端三個(gè)建站步驟的完善服務(wù)體系。一人跟蹤測(cè)試的建站服務(wù)標(biāo)準(zhǔn)。已經(jīng)為成都展覽展示行業(yè)客戶提供了網(wǎng)站開(kāi)發(fā)服務(wù)。
一. 新版 nodejs 安裝
這里強(qiáng)烈推薦使用 nvm (node版本管理器),其它方式的安裝或多或少都有些問(wèn)題。
具體步驟如下:
1. 通過(guò) git 指令下載nvm
執(zhí)行指令如下,我們把nvm下載到 /root/git/ 中去(記得要先安裝 git):
[root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#mkdir git [root@vm-22-180-ubuntu~]#cd git [root@vm-22-180-ubuntu~]#git clone https://github.com/creationix/nvm.git
2. 配置環(huán)境變量
這里是要修改 .bashrc 文件,如果不清楚其位置,可以回到根目錄執(zhí)行
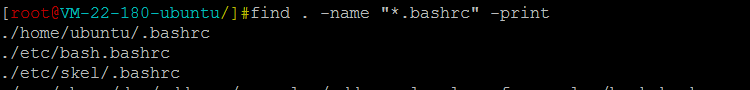
#find . -name "*.bashrc" -print
來(lái)搜索和獲取結(jié)果:

然后通過(guò) vim 修改 ./etc/skel/.bashrc 文件(不過(guò)我個(gè)人是上方三個(gè)文件都做了同樣的修改),在文件開(kāi)頭加入下面兩行:
export nvm_nodejs_org_mirror=https://npm.taobao.org/mirrors/node source ~/git/nvm/nvm.sh
其中第一行是修改nvm鏡像路徑到阿里,第二行才是把 nvm 添加到系統(tǒng)環(huán)境中去。
保存后執(zhí)行指令讓配置生效:
#source .bashrc
3. 直接用nvm安裝nodejs
執(zhí)行指令
#nvm install node
便可安裝新版本的nodejs,安裝成功后,最新版的node就裝在服務(wù)器上了:
二. 安裝 nginx
這里和node一樣不推薦使用 apt-get/aptitude 形式安裝,建議走源碼編譯安裝。
1. 依賴安裝和下載
確保安裝了 gcc-c++ 和 libpcre3-dev:
#aptitude install gcc-c++ libpcre3-dev
然后咱定位到 /home/ubuntu 去下載一些依賴包,并解壓縮到該文件夾下:
#wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.36.tar.gz #wget http://prdownloads.sourceforge.net/libpng/zlib-1.2.8.tar.gz #wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz #tar -xzvf pcre-8.36.tar.gz #tar -xzvf zlib-1.2.8.tar.gz #tar -xzvf openssl-1.1.0c.tar.gz
這里咱們下載的是 nginx 模塊所依賴的 pcre/zlib/openssl,壓縮包的下載地址都是在它們對(duì)應(yīng)官網(wǎng)中找到的。
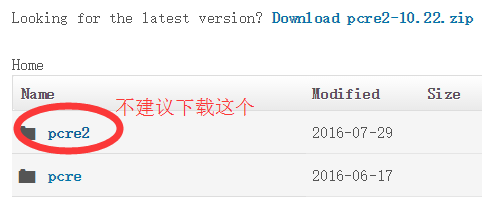
需要留意的點(diǎn)是,pcre 不要下載使用 pcre2 的,否則會(huì)導(dǎo)致 nginx 編譯過(guò)程報(bào)錯(cuò):
推薦使用上方代碼段提供的 pcre-8.36 版本。
留意下,如果在終端下載的速度太慢了,推薦用迅雷下載在本地后,再通過(guò) filezilla 把文件同步到云主機(jī)上去,百試不爽~
2. 下載和解壓 nginx
先到nginx官網(wǎng)找最新的源碼包下載路徑(截止本文時(shí)間,穩(wěn)定版是 http://nginx.org/download/nginx-1.10.2.tar.gz),然后下載下來(lái)(我個(gè)人是下載到 /root 路徑下):
[root@vm-22-180-ubuntu~]#cd [root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#wget http://nginx.org/download/nginx-1.10.2.tar.gz
然后解壓此壓縮包,并進(jìn)入到文件夾 /nginx-1.10.2 去:
[root@vm-22-180-ubuntu~]#tar -xzvf nginx-1.10.2.tar.gz [root@vm-22-180-ubuntu~]#cd nginx-1.10.2
3. 編譯和安裝
按順序執(zhí)行如下三條指令:
#./configure --prefix=/home/ubuntu/nginx --with-pcre=/home/ubuntu/pcre-8.36 --with-zlib=/home/ubuntu/zlib-1.2.8 --with-openssl=/home/ubuntu/openssl-1.1.0c #make #make install
它們的作用分別是:生成c源碼文件和makefile文件、生成二進(jìn)制文件、將nginx安裝到指定目錄(/home/ubuntu/nginx)。
注意 ./configure 指令后的參數(shù)分別指定了 nginx 的安裝目錄及相關(guān)依賴模塊地址。
三. 啟動(dòng) nginx
執(zhí)行
#/home/ubuntu/nginx/sbin/nginx
可直接啟動(dòng) nginx 服務(wù),這時(shí)候在任意地方執(zhí)行:
wget http://127.0.0.1
都可以下載到一份 index.html:
這時(shí)候我們直接訪問(wèn)云主機(jī)公網(wǎng) ip 地址,就能直接看到該默認(rèn)頁(yè)面:
注意!如果這時(shí)無(wú)法通過(guò)公網(wǎng)ip訪問(wèn)頁(yè)面,請(qǐng)確保云主機(jī)所處的安全組是允許所有端口訪問(wèn)的。
四. 執(zhí)行一個(gè)node服務(wù),并通過(guò) nginx 配置實(shí)現(xiàn)反向代理
這里我們簡(jiǎn)單實(shí)現(xiàn)一個(gè) node 頁(yè)面,監(jiān)聽(tīng)3000端口。
我們?cè)诒镜叵葘?xiě)一個(gè) index.js 文件來(lái)耍一耍:
const http = require('http');
const server = http.createserver((req, res) => {
res.statuscode = 200;
res.setheader('content-type', 'text/plain');
res.end('hello world\n');
});
server.listen(3000, () => {
console.log(`node server is now running/`);
});執(zhí)行 node index 的話,訪問(wèn) http://localhost:3000/ 會(huì)有“hello world”的輸出:

然后咱們把這個(gè)文件放到云主機(jī)去。
鑒于我已經(jīng)掛到 github上,讀者們可以直接通過(guò)如下指令來(lái)下載該文件:
#git clone https://github.com/vajoy/node-test.git
p.s. 我個(gè)人下載到了“/root/node-project/”文件夾下,要執(zhí)行node的話指令為:
#node /root/node-project/node-test/cp1/index
ok,咱們接著先修改 nginx 配置。如果你忘了 nginx 的配置在哪里,可以執(zhí)行這條指令來(lái)確定:
#/home/ubuntu/nginx/sbin/nginx -t
本文的nginx是安裝在 /home/ubuntu 下的,所以其配置文件路徑是“/home/ubuntu/nginx/conf/nginx.conf”,我們這樣編輯它(加上紅框部分的代碼):
這意味著當(dāng)有請(qǐng)求路徑為“/hello”時(shí),nginx 會(huì)將請(qǐng)求代理到服務(wù)器的3000端口去(即node監(jiān)聽(tīng)的端口)。
五. 重啟 nginx 和 node
到這一步的時(shí)候別忘了兩點(diǎn) —— 1. 咱們修改 nginx 配置后還沒(méi)重啟nginx服務(wù);2. 咱們還沒(méi)有在云主機(jī)上跑node服務(wù)(上文僅僅是在本地電腦上跑了一次)。
所以我們分別執(zhí)行如下指令(重啟nginx+跑node):
#/home/ubuntu/nginx/sbin/nginx -s reload #node /root/node-project/node-test/cp1/index
這時(shí)候直接訪問(wèn) http://公網(wǎng)ip/hello,就能直接看到node跑起來(lái)的頁(yè)面內(nèi)容了:
關(guān)于“ubuntu下安裝nodejs并實(shí)現(xiàn)Nginx反向代理服務(wù)器的方法”這篇文章的內(nèi)容就介紹到這里,感謝各位的閱讀!相信大家對(duì)“ubuntu下安裝nodejs并實(shí)現(xiàn)Nginx反向代理服務(wù)器的方法”知識(shí)都有一定的了解,大家如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
文章名稱:ubuntu下安裝nodejs并實(shí)現(xiàn)Nginx反向代理服務(wù)器的方法
本文鏈接:http://m.newbst.com/article32/ggpesc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁(yè)設(shè)計(jì)公司、軟件開(kāi)發(fā)、ChatGPT、靜態(tài)網(wǎng)站、App設(shè)計(jì)、品牌網(wǎng)站設(shè)計(jì)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)站設(shè)計(jì)動(dòng)態(tài)網(wǎng)頁(yè)有哪些主要特點(diǎn)? 2022-06-23
- 嘉定網(wǎng)站設(shè)計(jì)如何判斷是否專(zhuān)業(yè)? 2021-01-03
- 網(wǎng)站制作如何使用空白區(qū)域改善設(shè)計(jì) 2016-09-22
- 上海網(wǎng)站設(shè)計(jì)公司更加專(zhuān)業(yè) 2020-11-10
- 成都網(wǎng)站設(shè)計(jì)常用的布局有哪些 2016-11-11
- 企業(yè)網(wǎng)站設(shè)計(jì)制作是要緊跟時(shí)代發(fā)展的潮流但也要考慮是否合適 2022-05-24
- 網(wǎng)站設(shè)計(jì)如何引導(dǎo)客戶 2021-12-09
- 成都網(wǎng)站設(shè)計(jì)要是不滿意怎么辦? 2023-03-08
- 12個(gè)單頁(yè)網(wǎng)站設(shè)計(jì)制作的優(yōu)秀實(shí)例 2014-09-28
- 網(wǎng)站設(shè)計(jì)公司通過(guò)先進(jìn)的技術(shù)提供服務(wù) 2016-09-13
- 網(wǎng)站設(shè)計(jì)中色彩的相關(guān)基礎(chǔ)知識(shí) 2016-06-01
- 企業(yè)網(wǎng)站設(shè)計(jì)如何確定主題? 2016-09-18