如何使用jQuery中load方法設計動態加載及解決被加載頁面js失效的問題
這篇文章主要介紹了如何使用jQuery中load方法設計動態加載及解決被加載頁面js失效的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
創新互聯公司是一家專注于網站設計制作、成都網站設計與策劃設計,申扎網站建設哪家好?創新互聯公司做網站,專注于網站建設十年,網設計領域的專業建站公司;建站業務涵蓋:申扎等地區。申扎做網站價格咨詢:18980820575
一、問題分析
對于后臺系統,相比大家都有所印象,知道其中的布局結構,如圖:

在這種布局中我們需要將header,sidebar,footer分開,而且對于中間部分的content內容需要動態變化,即根據不同菜單定位到不同頁面,而整體布局不會變化
這種布局結構對于單純的HTML不具備這種嵌入各部分內容的能力,所以就需要我們自己來尋找或者解決這種問題,由于jquery的兼容性和使用廣度比較不錯,這里
使用jquery的load方法來處理這種頁面布局框架。
二、load方法詳解
1.定義
$(selector).load(URL,data,callback);
必需的 URL 參數規定您希望加載的 URL。
可選的 data 參數規定與請求一同發送的查詢字符串鍵/值對集合。
可選的 callback 參數是 load() 方法完成后所執行的函數名稱。
2.示例
也可以把 jQuery 選擇器添加到 URL 參數。
下面的例子把 "demo_test.txt" 文件中 id="p1" 的元素的內容,加載到指定的 <div> 元素中:
$("#div1").load("demo_test.txt #p1");
可選的 callback 參數規定當 load() 方法完成后所要允許的回調函數。回調函數可以設置不同的
$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部內容加載成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});三、布局框架load的使用
1.問題
網上很多人在使用load方法加載動態頁面的時候遇到一個普遍的問題,就是在被加載頁面中的JavaScript代碼失效,這是因為load加載的外部文件會把Script部分刪除掉,所以被加載頁面中調用該頁面的JavaScript的時候就會出現xxxfunction未定義。
2.解決
對于header,sidebar,footer這種只包含靜態HTML代碼的部分直接使用load加載
對應中間content變化的內容,一般都會包含對應的JavaScript代碼,使用自定義的load方法(如下代碼),在使用jquery.load()方法加載對應的內容的同時,使用load的回調方法處理JavaScript的加載,將被加載頁面的JavaScript代碼加載到布局頁面的<div id="content"></div>中這樣每次load()的時候content的內容都會被覆蓋,所以也不必擔心重復加載的問題。這樣就完美解決被加載頁面js失效的問題。具體代碼如下所示:
四、代碼示例
布局頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" rel="external nofollow" >
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<div class="wrapper">
<div id="header">
</div>
<!-- Left side column. contains the logo and sidebar -->
<div id="sidebar">
</div>
<!-- Content Wrapper. Contains page content -->
<div id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</div>
<!-- /.content-wrapper -->
<div id="footer">
</div>
<!-- Add the sidebar's background. This div must be placed
immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左側菜單-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script>
//加載頁面布局的header,sidebar,footer的內容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
/*
*加載變換內容,主要url參數為dom對象,并且該dom中的url放在href中,
*調用方式如:<span onclick="javascript:load(this);" href="/backstage/website/test.html" rel="external nofollow" rel="external nofollow" >測試</span>
*注意:1.該dom對象最好不要用a標簽,因為點擊a標簽會進入href指定的頁面
* 2.要加載的內容要用 id="content" 標注,因為load中指明了加載頁面中指定的id為content下的內容
* 3.對應頁面的JavaScript寫在content下
*/
function load(url, data){
//alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){
//alert(result);
//將被加載頁的JavaScript加載到本頁執行
$result = $(result);
$result.find("script").appendTo('#content');
});
}
</script>
</html>被加載頁面:
<div id="content">
<div>測試二</div>
<span onclick="javascript:load(this);" href="/backstage/website/test.html" rel="external nofollow" rel="external nofollow" >測試</span>
<a href="javascript:test();" rel="external nofollow" >測試</a>
<script>
function test(){
alert("測試二頁面");
}
</script>
<script>
function test2(){
alert("ceshi");
}
</script>
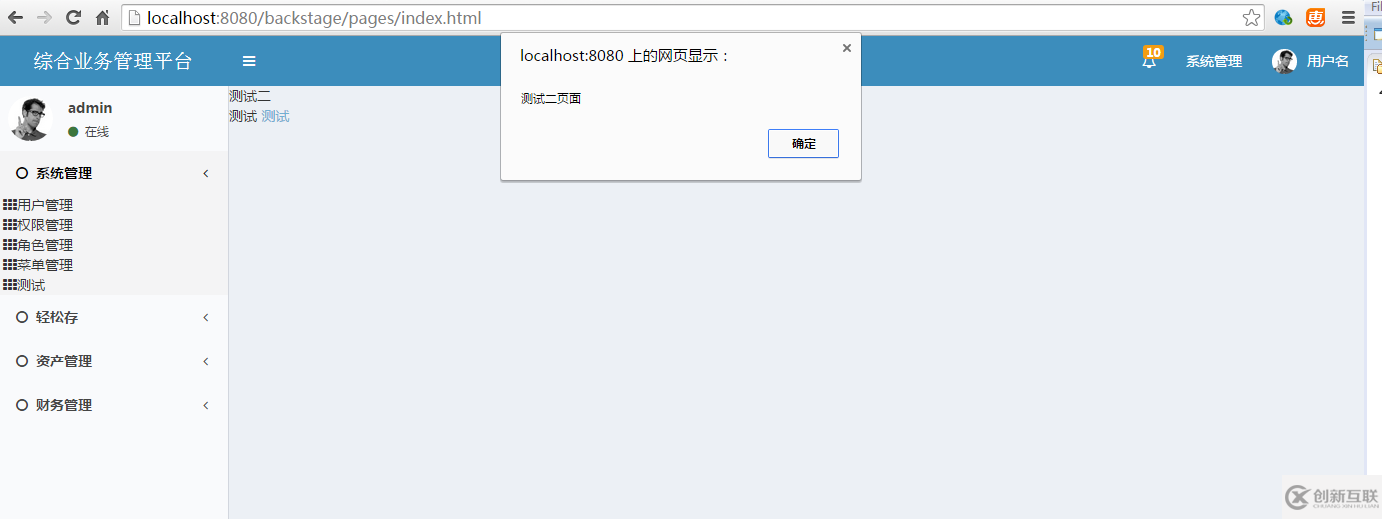
</div>效果截圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用jQuery中load方法設計動態加載及解決被加載頁面js失效的問題”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
名稱欄目:如何使用jQuery中load方法設計動態加載及解決被加載頁面js失效的問題
路徑分享:http://m.newbst.com/article32/jedgsc.html
成都網站建設公司_創新互聯,為您提供定制網站、網站營銷、定制開發、云服務器、全網營銷推廣、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 品牌網站建設怎樣做才能更出彩 2022-12-10
- 品牌網站建設將是未來企業網建趨勢 2022-05-25
- 如何做好廣州品牌網站建設? 2022-12-21
- 分析分析高端品牌網站建設報價費用為什么越來越高? 2022-05-23
- 來看看成都品牌網站建設公司的具體建設流程 2022-07-16
- 高端品牌網站建設應該怎么做,企業品牌網站建設方案策劃? 2016-09-06
- 品牌網站建設這六大問題您重視了嗎? 2015-12-24
- 品牌網站建設什么內容重要? 2022-03-22
- 在品牌網站建設時如何制作搜索引擎網站 2023-05-02
- 成都中小企業如何實現品牌網站建設 2016-11-11
- 企業如何實現品牌網站建設 2021-04-17
- 企業為什么選擇做品牌網站建設呢? 2022-12-04