微信小程序實現登錄遮罩效果
目標:
我們提供的服務有:網站建設、成都網站設計、微信公眾號開發、網站優化、網站認證、景寧畬族自治ssl等。為上千多家企事業單位解決了網站和推廣的問題。提供周到的售前咨詢和貼心的售后服務,是有科學管理、有技術的景寧畬族自治網站制作公司
用戶點擊提交、登錄等按鈕時,防止多次提交,所做的遮罩層
步驟:
實現很簡單,按鈕加上disabled屬性,用true和false控制。
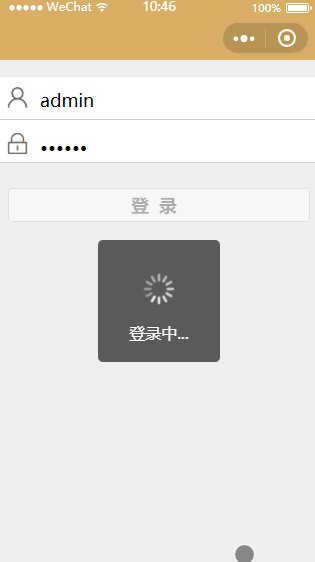
效果圖:

代碼:
wxml
<!--pages/login/login.wxml-->
<loading hidden="{{hidden}}">
登錄中...
</loading>
<view class="container-login">
<form catchsubmit="formSubmit">
<view class='login-main'>
<!-- username -->
<view class="login-view">
<image src='/images/icon/user.png'></image>
<input type='text' name='username' placeholder='請輸入用戶名'></input>
</view>
<!-- password -->
<view class="login-view">
<image src='/images/icon/pwd.png'></image>
<input type='password' name='password' placeholder='請輸入密碼'></input>
</view>
</view>
<view class='login-part'>
<button formType="submit" class="login-button" disabled="{{buthidden}}">登錄</button>
</view>
</form>
</view>js
// pages/login/login.js
Page({
/**
* 頁面的初始數據
*/
data: {
hidden: true, //等待的展示與隱藏的控制
buthidden: false //按鈕的可用和不可用的控制
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
/**
* 表單提交:用戶登錄
*/
formSubmit: function (e) {
// 控制登錄按鈕,防止重復提交
this.setData({
hidden: false,
buthidden: true
})
}
})
tip:
1、注意<loading><button>的顯示隱藏,實際指的是js里相關值的改變
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網站題目:微信小程序實現登錄遮罩效果
本文來源:http://m.newbst.com/article32/jegspc.html
成都網站建設公司_創新互聯,為您提供外貿建站、自適應網站、標簽優化、營銷型網站建設、動態網站、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網頁設計中邊框設計的作用誰敢真實說出來 2022-06-26
- 成都企業網站建設的解決方案 2017-10-26
- APP開發技術架構解決方案 2023-02-16
- 微信營銷解決方案 2015-09-12
- 人工智能解決方案 2021-05-26
- 醫療aPP解決方案 2021-09-14
- 企業形象網站建設解決方案 2020-11-12
- seo整站優化解決方案 2022-08-19
- 網站建設常見的問題以及解決方案 2022-03-08
- 原創站沒有排名的解決方案 2020-08-22
- 織夢DEDECMS模塊管理空白解決方案 2016-09-28
- CC攻擊原理及其解決方案 2022-05-12