XHTML標記介紹-創新互聯
今天小編就為大家帶來一篇XHTML標記介紹的文章。小編覺得挺不錯的,為此分享給大家做個參考。一起跟隨小編過來看看吧。

文本樣式
文本樣式的主要作用是對文本進行修飾,主要包括加粗、傾斜、下劃線、段落、標題等等
<b></b> 加粗
<strong></strong> 加粗
<i></i> 傾斜
<em></em> 傾斜
<u></u> 下劃線
<s></s> 刪除線
<strike></strike> 刪除線
<span></span> 行內元素
<sup></sup> 上標
<sub></sub> 下標

段落與換行
段落
<p align='left|center|right'>...</p>
換行
<br/>
PS:段落元素與換行元素都是塊級元素
標題
<h2>標題1</h2> <h3>標題2</h3> <h4>標題3</h4> <h5>標題4</h5> <h6>標題5</h6> <h7>標題6</h7> <h7>標題7,標題只有1~6</h7>

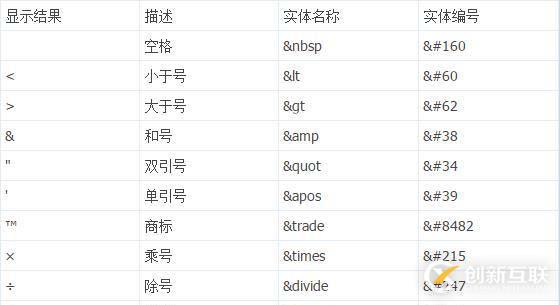
HTML實體
為了防止瀏覽器解析頁面時發生歧義,采用HTML實體

水平分割線
<hr width="" size="" align="" />
瀏覽器支持的圖像類型
gif(Graphics Interchange Format,圖像交換格式),分為靜態GIF和動畫GIF兩種。支持透明顏色,但只能顯示256色。其擴展名為.gif
jpeg(Joint Photographic Experts Group,聯合圖像專家小組),是第一個國際圖像壓縮標準,是一種有損壓縮格式。不支持透明色,不支持動畫嗎,顯示的顏色可達1670萬種。其擴展名為.jpg或.jpeg
png(Portable Network Graphic Format,可移植網絡圖像格式),采用無損壓縮。PNG格式有8位、24位、32位三種形式。支持透明色(PNG24位不支持),但不支持動畫。顯示顏色可達1670萬種。其擴展名.png
<img src="" alt=""/>
其他屬性
width,圖像的寬度
height,圖像的高度
border,邊框寬度
PS:圖像的src和alt屬性必須存在,否則無法通過W3C校驗
如果alt屬性值不為空的話,則必須同時使用title屬性
以上就是XHTML標記介紹的匯總,內容較為全面,而且很多樣式是我們日常工作可能會見到或用到的。通過這篇文章,希望你能收獲更多。
創新互聯www.cdcxhl.cn,專業提供香港、美國云服務器,動態BGP最優骨干路由自動選擇,持續穩定高效的網絡助力業務部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統配攻擊溯源,準確進行流量調度,確保服務器高可用性。佳節活動現已開啟,新人活動云服務器買多久送多久。
本文標題:XHTML標記介紹-創新互聯
鏈接URL:http://m.newbst.com/article34/dchipe.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、手機網站建設、做網站、網站制作、電子商務、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 門戶網站制作如何去規劃設計 2016-10-26
- 企業做網站設計型和功能型價格多少該如何抉擇 2021-06-11
- 深圳網站設計中有哪些令人厭煩的設計 2021-10-31
- 網站設計的五大流行方法 2015-04-12
- 網站設計有哪些常見風格 2016-11-07
- 網站建設前要注意這些網站設計誤區可能會毀了網站 2022-11-16
- PC網站設計與手機端網站設計有什么不同? 2021-05-21
- 優秀的網站設計制作是這樣的 2018-04-17
- 制作高端網站設計的五大要素 2021-06-18
- 有愛的網站設計師職業! 2019-09-02
- 企業網站設計與優化寫文章要注意質量 2021-01-01
- 上海網站設計流程 2020-11-11