bootstrap更改主題-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)bootstrap更改主題的內(nèi)容。小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考。一起跟隨小編過(guò)來(lái)看看吧。

使用主題
介紹:由于JB版本0.2.X的主題,現(xiàn)在完全是模塊化的。他們跟蹤和單獨(dú)版本的主題包。這讓每個(gè)人都可以自由發(fā)布和共享主題。 Jekyll-Bootstrap v 0.2.x只附帶twitter主題,其他主題需要被安裝。 直接瀏覽當(dāng)前主題包在GitHub上:主題包 可以看到可供我們使用的主題有the-minimum、tom、mark-reid、twitter、the-program。
安裝主題
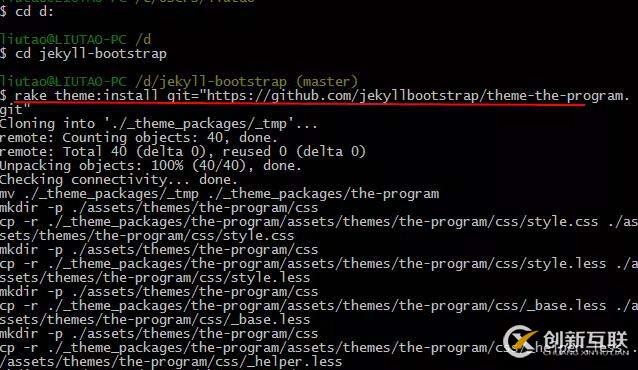
通過(guò)使用rake命令,并通過(guò)該主題在git的URL安裝一個(gè)主題。
$ rake theme:install git="https://github.com/jekyllbootstrap/theme-the-program.git"
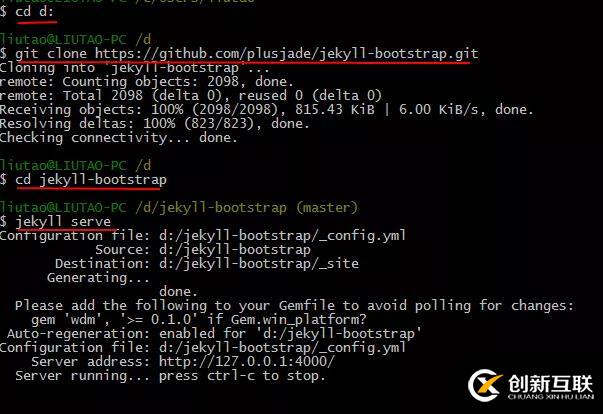
安裝主題之前,先在本地起搭建一個(gè)服務(wù),可參考文章:jekyll bootstrap搭建github blog

目前默認(rèn)是twitter主題,使用rake命令來(lái)安裝一個(gè)主題。

安裝程序使用的git下載主題包,如果你已經(jīng)獲得了另一種方式的主題包,如通過(guò)Download ZIP下載下來(lái)的 你可以手動(dòng)把它放到你的 ./_theme_packages文件夾下,然后運(yùn)行帶有該主題名稱。
$ rake theme:install name="THEME-NAME"
在安裝成功后,任務(wù)會(huì)問(wèn)你,是否切換新安裝的主題,輸入”Y”并回車切換。
切換主題
一旦你的主題安裝,您可以通過(guò)rake來(lái)進(jìn)行他們之間的切換。
$ rake theme:switch name="the-program"
自定義主題
主題的布局包含再 ./_includes/themes/THEME-NAME。您可以編輯在該主題目錄中的文件而不是_layouts,因?yàn)楦淖冎黝}將覆蓋_layout目錄中的文件,你可以在_layouts中自由添加額外的模板文件以自定義您的博客。
感謝各位的閱讀!關(guān)于bootstrap更改主題就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí)。如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
本文名稱:bootstrap更改主題-創(chuàng)新互聯(lián)
轉(zhuǎn)載來(lái)于:http://m.newbst.com/article34/dehgse.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開(kāi)發(fā)、移動(dòng)網(wǎng)站建設(shè)、微信公眾號(hào)、網(wǎng)站排名、網(wǎng)站設(shè)計(jì)、小程序開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微信小程序中組件通訊的示例分析-創(chuàng)新互聯(lián)
- Linux下怎么使用socktop來(lái)檢測(cè)socket的通訊狀況-創(chuàng)新互聯(lián)
- MyEclipse默認(rèn)工作空間怎樣取消-創(chuàng)新互聯(lián)
- 題材分為哪幾類常見(jiàn)的詩(shī)句題材可以分為哪幾類?你怎么看這些類型?-創(chuàng)新互聯(lián)
- centos7環(huán)境下二進(jìn)制安裝包怎么安裝mysql5.6-創(chuàng)新互聯(lián)
- 關(guān)于MySQL性能調(diào)優(yōu)你必須了解的15個(gè)重要變量(小結(jié))-創(chuàng)新互聯(lián)
- 怎么安裝apache2.2.22并配置php5.4-創(chuàng)新互聯(lián)

移動(dòng)網(wǎng)站建設(shè)知識(shí)
- 分析企業(yè)移動(dòng)網(wǎng)站建設(shè)的必要性! 2016-12-13
- 移動(dòng)網(wǎng)站建設(shè)需要滿足那些條件?注意那些問(wèn)題? 2022-08-03
- 移動(dòng)網(wǎng)站建設(shè)需要注意哪些? 2013-11-20
- 移動(dòng)網(wǎng)站建設(shè)方案 2022-06-20
- 手機(jī)移動(dòng)網(wǎng)站建設(shè)價(jià)格的其他因素有哪些? 2016-01-05
- ?進(jìn)行移動(dòng)網(wǎng)站建設(shè)有什么益處及重要性分析 2016-11-08
- 創(chuàng)新互聯(lián):移動(dòng)網(wǎng)站建設(shè)時(shí)要注意視覺(jué)的設(shè)計(jì)及優(yōu)化 2022-11-07
- 深度好文教你移動(dòng)網(wǎng)站建設(shè)技巧 2021-04-29
- 移動(dòng)網(wǎng)站建設(shè)時(shí)應(yīng)該注意的八大事項(xiàng) 2016-09-14
- 移動(dòng)網(wǎng)站建設(shè)和微官網(wǎng)建設(shè)有哪些區(qū)別 2022-05-22
- 如何做好移動(dòng)網(wǎng)站建設(shè)極簡(jiǎn)設(shè)計(jì) 2016-09-30
- 移動(dòng)網(wǎng)站建設(shè)過(guò)程及注意事項(xiàng)! 2022-09-25