如何優(yōu)化vue-webpack項目-創(chuàng)新互聯
小編給大家分享一下如何優(yōu)化vue-webpack項目,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

項目現狀
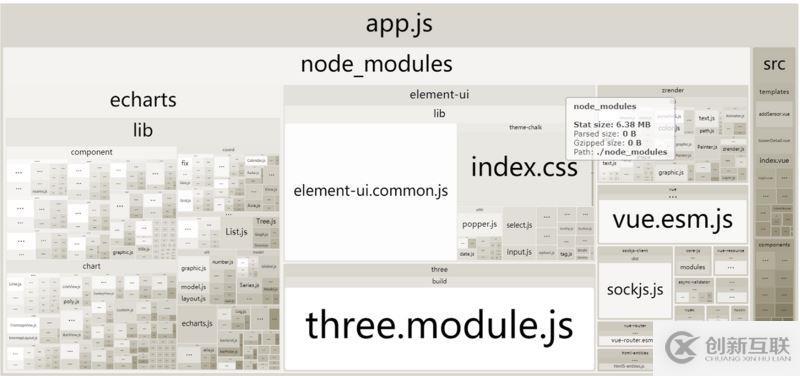
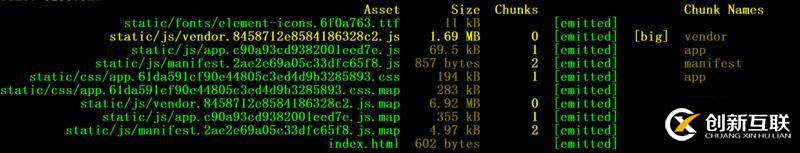
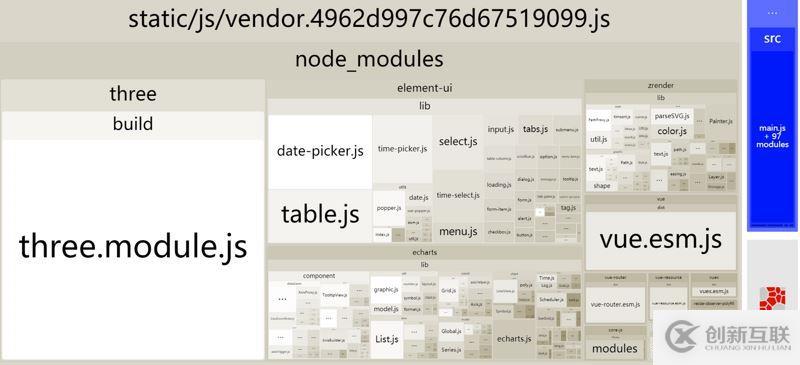
項目是一個數據監(jiān)測平臺,引入了ehcart和three.js 負責項目的數據可視化;打包后,體積高達2.1M,這個體積相比于我的項目規(guī)模來說就顯得稍有笨重了
使用webpack-bundle-analyzer分析了一下各個文件所占用的比例:

整個項目文件分布大體清晰了,現在開始優(yōu)化走起!
優(yōu)化思路
根據 wba的顯示,第三方插件是大部頭,包括three.js echart組件和elementUI組件。
three.js優(yōu)化空間不大,主要關注另外兩個上面。
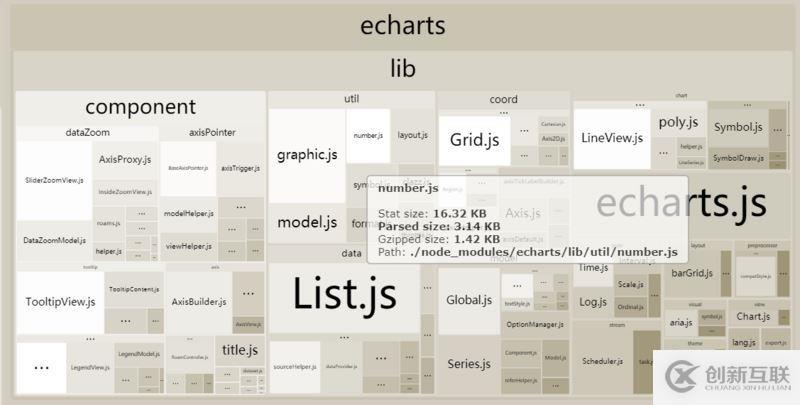
echarts
根據我的項目需求,echart主要用到的是linechart,其他圖表不需要。而在開發(fā)過程中,我把整個echart都引用進來,其實是很沒有必要的。
ehcart整體引用方式
import echarts from ("echarts")
vue.prototype.$echarts = echarts更改為:
import echarts from "echarts/lib/echarts.js" import "echarts/lib/chart/line" import 'echarts/lib/component/tooltip' import 'echarts/lib/component/title' import 'echarts/lib/component/legend' import 'echarts/lib/component/legendScroll' import "echarts/lib/component/dataZoom" Vue.prototype.$echarts = echarts


elementUI
同理echart,elementUI同樣按需求導入,替換之前的整體引入。
elementUI按需引入需要安裝 babel-plugin-component包,在babelrc文件中進行如下修改:
"plugins": [
...
["component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}]
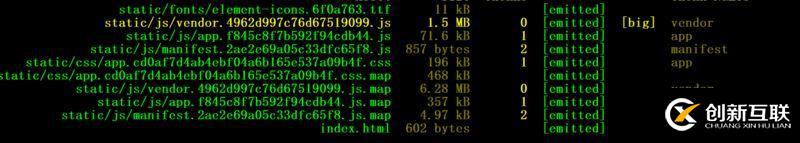
]優(yōu)化后:

經過對第三方插件的優(yōu)化,打包后的文件縮小了近30%。

目前為止,項目打包后的大部頭就是three.js,這個目前的優(yōu)化空間較小。
而對echart改造給打包體積上帶來的收益還是很明顯的。
以上是“如何優(yōu)化vue-webpack項目”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯行業(yè)資訊頻道!
文章標題:如何優(yōu)化vue-webpack項目-創(chuàng)新互聯
本文地址:http://m.newbst.com/article34/hjjpe.html
成都網站建設公司_創(chuàng)新互聯,為您提供動態(tài)網站、網站內鏈、網站導航、網站制作、手機網站建設、App開發(fā)
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 高端品牌網站建設注意事項有哪些? 2022-08-17
- 成都品牌網站建設定位分析用戶所需關鍵詞 2022-12-23
- 企業(yè)品牌網站建設需要注意哪些事項? 2021-02-12
- 高端品牌網站建設應該怎么做 2013-11-13
- 企業(yè)應該如何進行品牌網站建設 2016-08-15
- 成都企業(yè)品牌網站建設有哪些優(yōu)勢? 2022-09-27
- 品牌網站建設需要注意到的幾點問題 2022-10-27
- 品牌網站建設始于視覺歸于體驗 2015-10-04
- 我國服裝品牌網站建設現狀 2020-07-09
- 做品牌網站建設要掌握哪幾點? 2022-12-21
- 【建站知識】品牌網站建設有什么好處? 2022-06-29
- 企業(yè)品牌網站建設必須留意什么重要事宜 2021-12-26