CSS將段落首行縮進兩個字符的方法-創新互聯
這篇文章給大家分享的是有關CSS將段落首行縮進兩個字符的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。

CSS中的text-indent屬性可以讓段落的開頭文字縮進,取值可以是正值也可以是負值,如果是負值,文字的第一行會向左縮進,大部分瀏覽器都支持text-indent屬性。
注意:使用文本縮進text-indent屬性時,需要注意瀏覽器的兼容性,如下圖所示:

基本語法:選擇器{text-indent:20px}
表示這個選擇器里面的文字首行縮進了20個像素。
屬性值設置如下:
length可以設置文字縮進的固定長度,默認值為0
%設置的縮進是基于父元素寬度的百分比的
inherit表示可以從父元素中繼承text-indent的屬性值
實例示范:用CSS中的text-indent屬性實現文字的首行縮進效果
步驟詳解:在頁面中創建兩個p標簽,在p標簽中加入一段文字,為了能夠很容易的看出效果,將p標簽的長度設置為300px,看看他們現在是什么效果,具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好與不好都走了,幸與不幸都過了。真正的夢想,永遠在實現之中,更在堅持之中。
累了,就停一停,讓手貼著手,溫暖冷漠的歲月;苦了,就笑一笑,讓心貼著心,體味至愛的撫摸;</p>
<p>哭了,就讓淚水盡情流淌,痛徹心菲也是精彩。選擇一條道路,就選擇一種人生一種無悔。
陰霾終會蕩盡,獰笑終是無聊卑鄙終會沉寂。 </p>
</body>
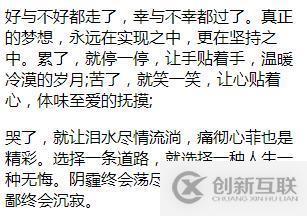
</html>如下圖可見,頁面呈現了兩段文字,這兩段文字的首行都沒有縮進。

接下來,給p 標簽添加text-indent屬性,并將屬性值設置為2em,em是一個相對單位,2em表示現在一個文字大小的兩倍,也就是兩個字符,看看有什么效果。
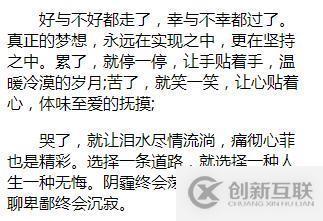
p{width: 300px;text-indent: 2em;}效果圖:

對比前后兩張圖可以發現,加了CSS中的text-indent屬性后,每段文字的第一行都縮進了兩個字符。
感謝各位的閱讀!關于CSS將段落首行縮進兩個字符的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞名稱:CSS將段落首行縮進兩個字符的方法-創新互聯
新聞來源:http://m.newbst.com/article34/hsgpe.html
成都網站建設公司_創新互聯,為您提供企業建站、響應式網站、建站公司、虛擬主機、外貿建站、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 越秀區小北路外貿建站,越秀區小北路外貿網站建設公司 2016-04-06
- 外貿建站要關注的一些問題 2023-03-05
- 看看這些谷歌SEO和外貿建站常見的錯誤你有沒有 2016-03-09
- 外貿建站前必看的四大技巧及優化系統 2022-05-27
- 外貿建站需要多少錢 2015-05-02
- 做外貿建站為什么要選穩定快速安全的海外主機? 2015-04-29
- 外貿建站需要哪些東西??? 2014-07-23
- 外貿建站seo推廣除了內容,頁面鏈接也很重要 2016-08-19
- 外貿建站中的那些細節影響著網站流量? 2015-04-24
- 創新互聯電商外貿建站的優勢! 2015-04-20
- 外貿建站要留意的各種因素 2022-10-28
- 外貿建站系統如何選,要從不同角度去分析 2022-05-27