vue如何實現(xiàn)登錄路由驗證
小編給大家分享一下vue如何實現(xiàn)登錄路由驗證,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
創(chuàng)新互聯(lián)公司是一家專注于成都網(wǎng)站制作、成都網(wǎng)站設(shè)計與策劃設(shè)計,鄒城網(wǎng)站建設(shè)哪家好?創(chuàng)新互聯(lián)公司做網(wǎng)站,專注于網(wǎng)站建設(shè)10余年,網(wǎng)設(shè)計領(lǐng)域的專業(yè)建站公司;建站業(yè)務(wù)涵蓋:鄒城等地區(qū)。鄒城做網(wǎng)站價格咨詢:18980820575
vue的項目的登錄狀態(tài)如果用vuex狀態(tài)管理,頁面一刷新vuex管理的狀態(tài)就會消失,這樣登錄路由驗證就沒有意義了。可以將登錄的狀態(tài)寫到web Storage中進行存儲管理。
步驟如下:
1、在登錄組件里,將登錄狀態(tài)寫入web Storage里。(一般寫入session Storage,會話關(guān)閉,存儲數(shù)據(jù)自動刪除)
if('登錄成功')
{sessionStorage.setItem('accessToken' , 寫入登錄成功返回的登錄令牌或者自定義的判斷字符串) }2、在需要登錄驗證的路由元信息里加入登錄驗證標(biāo)識requiresAuth(自定義)
[html] view plain copy
routers: [
{ path: '/listInfo',
name: 'listInfo',
component: listInfo,
meta: { requiresAuth: true
}
}
]3、在全局鉤子函數(shù)beforeEach中驗證頁面是否需要登錄
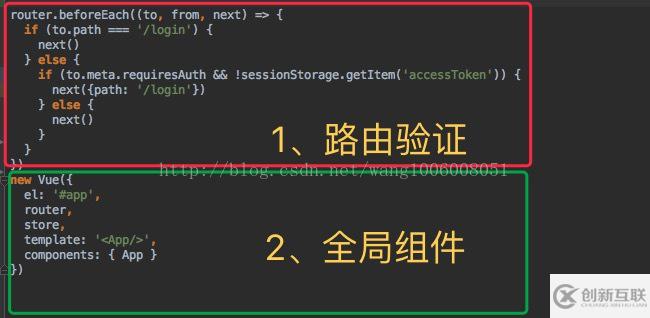
router.beforeEach((to, from, next) => {
//to即將進入的目標(biāo)路由對象,from當(dāng)前導(dǎo)航正要離開的路由, next : 下一步執(zhí)行的函數(shù)鉤子
if(to.path === '/login') { next() } // 如果即將進入登錄路由,則直接放行
else { //進入的不是登錄路由
if(to.meta.requiresAuth && !sessionStorage.getItem('accessToken')) {next({ path: '/login' })}
//下一跳路由需要登錄驗證,并且還未登錄,則路由定向到 登錄路由
else { next() }}
//如果不需要登錄驗證,或者已經(jīng)登錄成功,則直接放行
}注意點:beforeEach這個全局鉤子要放到全局組件的前面,放到全局組件的后面,Vue實例已經(jīng)加載完成。這時候直接在瀏覽器的地址欄輸入要去的路由,則不會定向到登錄路由。

看完了這篇文章,相信你對“vue如何實現(xiàn)登錄路由驗證”有了一定的了解,如果想了解更多相關(guān)知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝各位的閱讀!
當(dāng)前標(biāo)題:vue如何實現(xiàn)登錄路由驗證
當(dāng)前地址:http://m.newbst.com/article34/jechpe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、網(wǎng)站維護、面包屑導(dǎo)航、自適應(yīng)網(wǎng)站、域名注冊、虛擬主機
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 自適應(yīng)網(wǎng)站制作 2013-11-21
- 響應(yīng)式網(wǎng)站和自適應(yīng)網(wǎng)站的區(qū)別 2016-12-05
- 無錫做自適應(yīng)網(wǎng)站要多少錢? 2022-06-06
- 自適應(yīng)網(wǎng)站開發(fā)都有哪些優(yōu)勢? 2016-11-12
- 羅湖網(wǎng)站建設(shè):自適應(yīng)網(wǎng)站有哪些優(yōu)點? 2022-12-22
- 自適應(yīng)網(wǎng)站和響應(yīng)式網(wǎng)站的區(qū)別和缺點 2015-03-17
- 自適應(yīng)網(wǎng)站建設(shè)應(yīng)該注意哪些方面呢? 2017-02-19
- 「網(wǎng)站建設(shè)」自適應(yīng)網(wǎng)站真的那么好?網(wǎng)站建設(shè)前這些內(nèi)容要了解 2022-08-11
- 自適應(yīng)網(wǎng)站制作在市場優(yōu)勢是什么 2021-10-20
- 網(wǎng)頁設(shè)計制作:營銷型網(wǎng)站建設(shè)或是自適應(yīng)網(wǎng)站建設(shè)的區(qū)別 2016-02-03
- 做自適應(yīng)網(wǎng)站建設(shè)需要注意什么問題? 2016-10-31
- 企業(yè)網(wǎng)站制作為什么要做手機站自適應(yīng)網(wǎng)站又有什么優(yōu)勢 2021-08-30