怎么在vue項目中使用axios對跨域進行處理-創新互聯
本篇文章給大家分享的是有關怎么在vue項目中使用axios對跨域進行處理,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
創新互聯建站是一家集網站建設,樂至企業網站建設,樂至品牌網站建設,網站定制,樂至網站建設報價,網絡營銷,網絡優化,樂至網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}這是一個通用模板,主要涉及到幾個概念:
dev,自然是虛擬服務器的意思,
autoOpenBrowser
也不是多重要的屬性,只是配置能不能自動打開瀏覽器,關鍵點在于
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}配置了我們的對象服務器,讓我們的虛擬服務去訪問那個網站,當然,這也是webpack的功能,所以也是只能在開發環境下使用
接下里就是我們的ajax代碼了。以post為例:

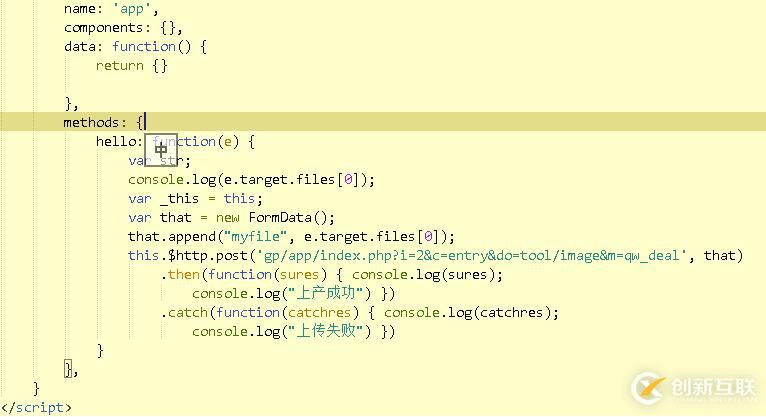
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
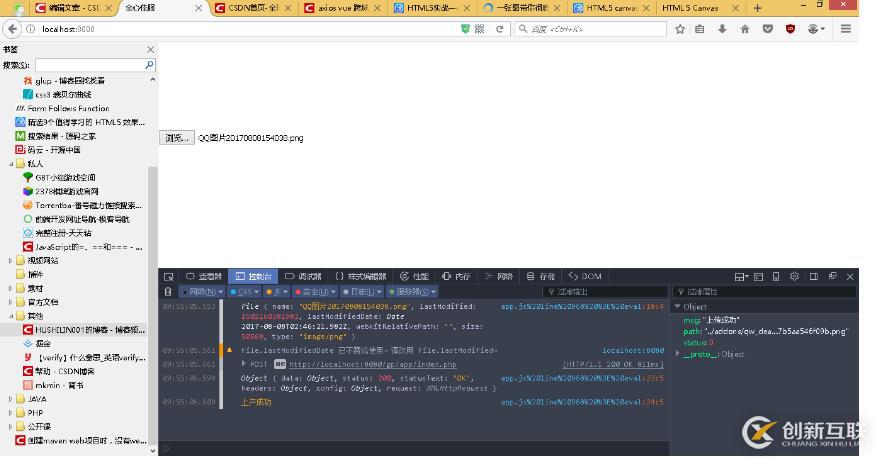
.then(function(sures) { console.log(sures);
console.log("上產成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上傳失敗") })
}
},this.$http是什么鬼???
這自然是我們在main.js中引入了axios的結果,只不過我們不能直接使用use方法,因為他并不是vue的插件,所以需要將其加載到原型鏈中
import axios from 'axios'; Vue.prototype.$http = axios;
這樣我們就可以直接使用了,

這是我朋友那邊的鏈接,而且我選擇的是一個上傳的圖像文件的鏈接
注意點:
1.webpack的跨域解決方法只是是適合在開發環境中使用,
2.設置inde.js內部的dev時,請注意,需要設置的應該是域名,過多會失效,所以應該是www。baidu。com
3.使用axios上傳文件,不需要像ajax上傳圖片一樣使用formdata
以上就是怎么在vue項目中使用axios對跨域進行處理,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯成都網站設計公司行業資訊頻道。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:怎么在vue項目中使用axios對跨域進行處理-創新互聯
文章分享:http://m.newbst.com/article36/cegpsg.html
成都網站建設公司_創新互聯,為您提供微信公眾號、品牌網站建設、ChatGPT、全網營銷推廣、Google、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 10個微信公眾號平臺運營的小貼士,效果不可估量,都要看必須看! 2022-08-10
- 微信公眾號商城運營方案 2022-06-01
- 微信公眾號運營的五禁行為 2022-08-24
- 公眾號流量主廣告點擊工具 2013-04-26
- 小程序和公眾號相結合可以帶來什么效果? 2014-04-24
- 企業公眾號構建的基礎思路 2014-01-17
- 微信公眾號今日起可快速注冊、認證小程序 2022-05-04
- 聊聊企業微信公眾號的運營思路 2021-04-05
- 『微信公眾號運營技巧』增加粉絲數量的38招 2022-06-25
- 微信公眾號的方案有幾種風格? 2014-05-24
- 微信公眾號的營銷優勢 2022-07-24
- 微信公眾號文章標題制作有什么技巧-大連微信開發 2022-07-12