使用Vue開發一個實時性時間轉換指令
前言
站在用戶的角度思考問題,與客戶深入溝通,找到固始網站設計與固始網站推廣的解決方案,憑借多年的經驗,讓設計與互聯網技術結合,創造個性化、用戶體驗好的作品,建站類型包括:網站制作、成都網站制作、企業官網、英文網站、手機端網站、網站推廣、空間域名、網站空間、企業郵箱。業務覆蓋固始地區。
最近有一個說法,如果你看見某個網站的某個功能,你就大概能猜出背后的業務邏輯是怎么樣的,以及你能動手開發一個一毛一樣的功能,那么你的前端技能算是進階中高級水平了。比如咱們今天要聊的這個話題:如何用Vue開發一個實時性的時間轉換指令?
接下來正文從這開始~

如上圖所示(我是截取的某技術社區首頁的部分頁面),大家看到用紅色邊框勾選中的時間文字了吧。很多網站發布動態的時候,都會有一個相對本機時間轉換后的相對時間。那你知道這個功能實現的背后原理是什么嗎?如果有興趣的,請備好瓜子,茶水,繼續往下讀。
一般在服務器的存儲時間格式是Unix時間戳,比如 2018-01-17 06:00:00的時間戳是1516140000。前端在拿到數據后,將它轉換為可持續的時間格式再顯示出來。為了顯示出實時性,在一些社交類產品中,甚至會實時轉換為幾秒前、幾分鐘前、幾小時前等不同的格式,因為這樣比直接轉換為年、月、日、時、分、秒,顯得對用戶更加友好,體驗更人性化。
今天,我們就來實現這樣一個Vue自定義指令v-time,將表達式傳入的時間戳實時轉換為相對時間。為了便于演示效果,我們初始化時定義了兩個時間。
首先來看html結構:
<div id="app" v-cloak> <div v-time="timeNow"></div> <div v-time="timeBefore"></div> </div>
以及初始化一個Vue實例:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow是目前的時間,timeBefore是一個寫死的時間:1991-09-30。
先來分析一下時間轉換的邏輯:
- 1分鐘以前,顯示“剛剛”。
- 1分鐘~1小時之間,顯示“xx分鐘前”。
- 1小時~1天之間,顯示“xx小時前”。
- 1天~1個月(31天)之間,顯示“xx天前”。
- 大于1個月,顯示“xx年xx月xx日”。
這樣羅列出來,邏輯就一目了然了。為了使判斷更簡單,我們這里統一使用時間戳進行大小判斷。在寫指令v-time之前,需要先寫一系列與時間相關的函數 ,我們聲明一個對象Time,把它們都封裝到里面。
var Time = {
//獲取當前時間戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//獲取今天0點0分0秒的時間戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//獲取今年1月1日0點0分0秒的時間戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//獲取標準年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//轉換時間
getFormatTime:function(timestamp){
var now = this.getUnix(); // 當前時間戳
var today = this.getTodayUnix(); // 今天0點的時間戳
var year = this.getYearUnix(); // 今年0點的時間戳
var timer = (now - timestamp) / 1000; // 轉換為秒級時間戳
var tip = '';
if(timer <= 0){
tip = '剛剛';
}else if(Math.floor(timer/60) <= 0){
tip = '剛剛';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分鐘前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小時前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}當然,如果你對JavaScript的Date類型不太了解,可以先去runoob.com上面了解下。

接著說回來,Time.getFormatTime()方法就是自定義指令v-time所需要的,參數為毫秒級時間戳,返回已經整理好的時間格式的字符串。
最后,來看我們如何用Vue自定義一個指令v-time:
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})在bind鉤子里,將指令v-time表達式的值binding.value作為參數傳入Time.getFormatTime()方法中得到格式化時間,在通過el.innerHTML寫入指令所在元素。定時器el.__timeout__每分鐘觸發一次,更新時間,并且在unbind鉤子里清除掉。
你可能會問,這個binding.value是什么?
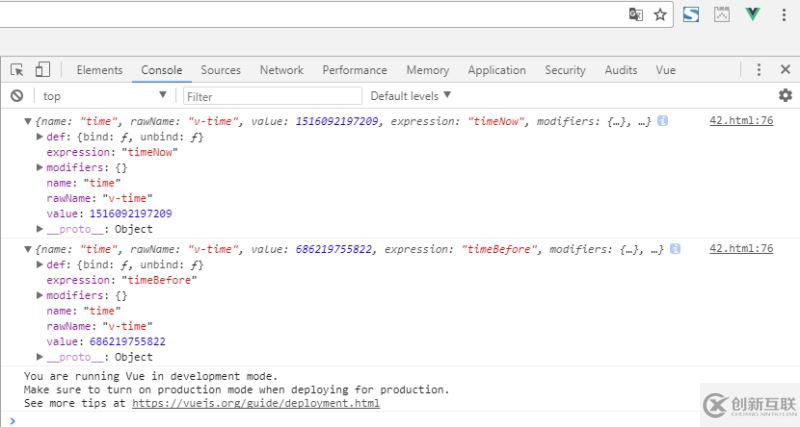
當然,你可以通過console.log(binding)方法在控制臺打印一下,就一目了然了。

在這里,我先補充下,自定義指令的選項是由幾個鉤子函數組成的,有bind、insert、update、componentUpdated、unbind。而其中的bind和unbind只調用一次。每個鉤子函數都有幾個參數可用,比如我們上面用到的el和binding。
el指令所綁定的元素可以用來直接操作DOM。而binding是一個對象,包含很多屬性,如上圖所示:
- name:指令名
- rawName:自定義指令
- value:指令的綁定值
- expression:綁定值的字符串形式
- modifiers:一個包含修飾符的對象
總結
在編寫自定義指令時,給DOM綁定一次性事件等初始動作,建議在bind鉤子內完成,同時要在unbind內解除相關綁定。
以上所述是小編給大家介紹的使用Vue開發一個實時性時間轉換功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對創新互聯網站的支持!
網站標題:使用Vue開發一個實時性時間轉換指令
URL鏈接:http://m.newbst.com/article36/jeiisg.html
成都網站建設公司_創新互聯,為您提供小程序開發、網頁設計公司、移動網站建設、靜態網站、用戶體驗、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 讓企業網站營銷推廣更出彩的三大技巧 2022-08-15
- 微信公眾號如何通過裂變營銷增加粉絲? 2015-09-05
- 網站排名想要高 關鍵詞得選好 2013-12-27
- 從這兩方面考慮網站營銷將變得十分容易 2021-05-02
- 從網站營銷的角度來建設網站 2016-11-04
- 全網營銷你到底知道幾點 2016-09-07
- 提高網站關鍵詞優化排名的方法 2014-07-21
- 網站優化中的關鍵詞優化和整站優化和頁面優化有什么不同? 2016-11-08
- 網站在做SEO優化 收錄遲遲不見漲? 2013-12-19
- 如何快速提升網站關鍵詞優化排名的效果呢? 2016-10-30
- SEO技巧:如何優化網站能提高百度收錄? 2015-04-06
- 【seo方法】不同的搜索引擎優化方法會影響網站排名 2016-11-14