vue如何實(shí)現(xiàn)側(cè)邊欄導(dǎo)航效果-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)vue如何實(shí)現(xiàn)側(cè)邊欄導(dǎo)航效果,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。

最終效果


點(diǎn)擊下一個(gè)導(dǎo)航,上一個(gè)導(dǎo)航自動(dòng)收回

實(shí)現(xiàn)代碼
1.下載vue-router
npm install vue-router --save-dev
2.在main.js中引入
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) // 引入路由
3.在components中新建組件
3.1 agencySearch.vue組件
代碼:
<template> <div> 直屬下線代理查詢 </div> </template>
3.2 agencySet.vue組件
代碼
<template> <div> 直屬下線代理設(shè)置 </div> </template>
3.3 financialIncome.vue組件
代碼
<template> <div> 財(cái)務(wù)收益數(shù)據(jù)報(bào)表 </div> </template>
4.在router下的index.js中引入組件,搭配路由
//4.1引入組件
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home' // 主頁(yè)
import agencySearch from '@/components/agencySearch' // 直屬下線代理查詢
import agencySet from '@/components/agencySet' // 直屬下線代理設(shè)置
Vue.use(Router)
//搭配路由
export default new Router({
mode: 'history',
scrollBehavior: () => ({
y: 0
}),
routes: [
{
// 主頁(yè)
path: '/',
component: Home,
name: '代理事物',
iconCls: 'el-icon-message',
children: [{
path: '/agencySearch',
component: agencySearch,
name: '直屬下線代理查詢',
hidden: true
},
{
path: '/agencySet',
component: agencySet,
name: '直屬下線代理設(shè)置'
}]
},
{
// 主頁(yè)
path: '/',
component: Home,
name: '財(cái)務(wù)報(bào)表',
iconCls: 'el-icon-menu',
children: [{
path: '/financialIncome',
component: financialIncome,
name: '財(cái)務(wù)收益數(shù)據(jù)報(bào)表',
hidden: true
}]
}]
})5.在主頁(yè)Home組件中搭配導(dǎo)航以及路由出口
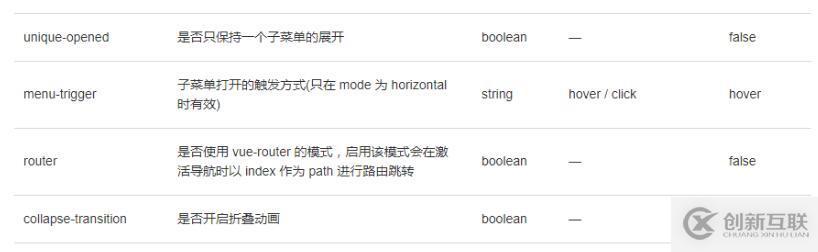
在el-menu標(biāo)簽中一定要有 unique-opened 和 router屬性,在el-menu-item中index屬性值等于在router下index.js中配好的路由名字
這個(gè)是從element官網(wǎng)截取的


<el-row class="tac"> <el-col :span="24"> <el-menu default-active="1" class="el-menu-vertical-demo" unique-opened router> <el-submenu index="1"> <template slot="title"> <i class="el-icon-message"></i> <span>代理事務(wù)</span> </template> <el-menu-item-group> <template slot="title"></template> <el-menu-item index="/agencySearch">直屬下線代理查詢</el-menu-item> <el-menu-item index="/agencySet">直屬下線代理設(shè)置</el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="2"> <template slot="title"> <i class="el-icon-menu"></i> <span>財(cái)務(wù)報(bào)表</span> </template> <el-menu-item-group> <template slot="title"></template> <el-menu-item index="/financialIncome">財(cái)務(wù)收益數(shù)據(jù)報(bào)表</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu> </el-col> </el-row>
路由出口-右側(cè)顯示部分
<el-col :span="24" class="content-wrapper"> <transition name="fade" mode="out-in"> <router-view></router-view> </transition> </el-col>
結(jié)語(yǔ):因?yàn)槭菑膶?xiě)好的代碼中截取的一部分,可能跑不起來(lái),請(qǐng)見(jiàn)諒,我能理解的原理部分都寫(xiě)在這里啦。
關(guān)于“vue如何實(shí)現(xiàn)側(cè)邊欄導(dǎo)航效果”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
本文題目:vue如何實(shí)現(xiàn)側(cè)邊欄導(dǎo)航效果-創(chuàng)新互聯(lián)
轉(zhuǎn)載來(lái)于:http://m.newbst.com/article38/dcedpp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、網(wǎng)站維護(hù)、響應(yīng)式網(wǎng)站、ChatGPT、品牌網(wǎng)站制作、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何使用Unity工具類生成文本驗(yàn)證碼-創(chuàng)新互聯(lián)
- IComparable與IComparer在C#中的區(qū)別是什么-創(chuàng)新互聯(lián)
- css浮動(dòng)帶來(lái)的影響有哪些-創(chuàng)新互聯(lián)
- 女生適合學(xué)軟件測(cè)試嗎-創(chuàng)新互聯(lián)
- 怎么使用Vuex實(shí)現(xiàn)一個(gè)筆記應(yīng)用-創(chuàng)新互聯(lián)
- errorwritingmessage:Filetoolarge-創(chuàng)新互聯(lián)
- bootstrap的原理分析-創(chuàng)新互聯(lián)

- 網(wǎng)站收錄持續(xù)下降的原因有哪些 2020-10-28
- 搜索排名專家分享收錄文章的修改方式 2016-11-13
- 如何提升新網(wǎng)站收錄,只需5招 2022-11-17
- 如何促進(jìn)網(wǎng)站的內(nèi)容被搜索引擎收錄 2016-10-27
- 想提高網(wǎng)站文章收錄量,就得掌握這六個(gè)技巧 2014-10-29
- 解決百度網(wǎng)站收錄和快照更新的方法 2021-08-12
- 如何提升網(wǎng)站收錄和排名? 2021-08-10
- 網(wǎng)站收錄量與流量的關(guān)系 2013-05-18
- 如何增加新站收錄量 2016-11-03
- 收錄獲得排名的方法有什么? 2013-10-27
- 推廣:網(wǎng)站文章快速收錄方式 2016-09-05
- 分析營(yíng)銷型網(wǎng)站收錄經(jīng)常不穩(wěn)定的原因所在 2016-08-14