微信小程序新增的拖動組件movable-view的使用方法-創新互聯
這篇文章主要介紹微信小程序新增的拖動組件movable-view的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

前言
小程序在520節日前夜,讓程序員們又躁動了一把,更新了一些很誘人的功能,如內容轉發API,iBeacon API,振動API,屏幕亮度調節API等,也增強了地圖組件的功能。
此次的更新中,也新增了一個UI組件,它就是視圖組件movable-view,它需要配合movable-area來一起使用。簡單來說,它就是一個支持在指定區域內可以拖動內容的容器。
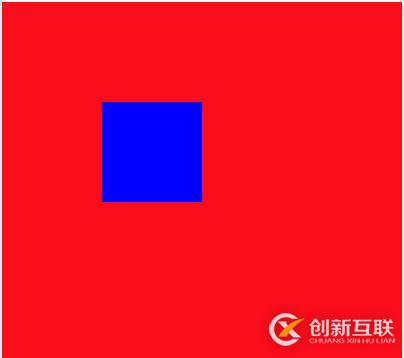
我們來看一個簡單的示例:
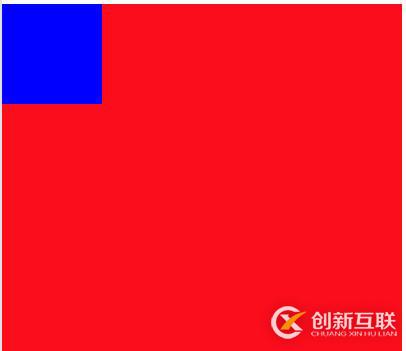
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

界面
我們用movable-area設定了一個200x200大小的一個可拖動區域(紅色),然后在這個區域內放置了一個大小為50x50的可以拖動內容movable-view(藍色),這個可拖動內容的direction設置為all,表示可以在任意方向上進行拖動。

拖動演示
在一個movable-area標簽中,其實不止可以放一個movable-view,它支持放置多個movable-view,看以下例子:
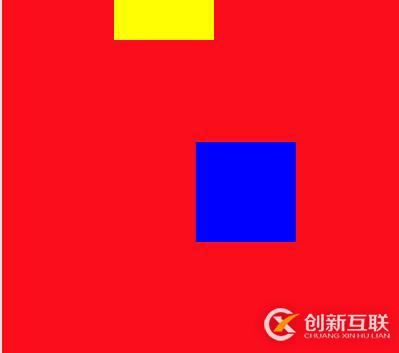
<movable-area style="height: 200px;width: 200px;background: red;"> <!--藍色任意方向拖動的內容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黃色只能橫向拖動的內容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

界面2

拖動演示2
movable-view的direction屬性支持以下四個值:
all - 任意方向拖動
vertical - 縱向拖動
horizontal - 橫向拖動
none - 不能拖動
前3個值好理解。如果direction設置為最后這個none,則只能依靠設置x,y屬性值來為它進行在movable-area中的定位:
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>
這段代碼一運行,藍色的movable-view就顯示在了(50,50)的位置上了:

以上是“微信小程序新增的拖動組件movable-view的使用方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
文章名稱:微信小程序新增的拖動組件movable-view的使用方法-創新互聯
瀏覽地址:http://m.newbst.com/article38/dsgisp.html
成都網站建設公司_創新互聯,為您提供Google、網站建設、App設計、自適應網站、網站策劃、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 新手注冊域名注意哪些?怎樣更好域名注冊? 2021-02-17
- 域名注冊可以不實名嗎?注冊域名如何進行實名認證? 2021-03-02
- 網站建設注冊域名的重要性 2017-02-07
- 制作網站未動,域名注冊先行 2022-10-16
- 如何域名注冊這些事項要知曉 2022-11-19
- com域名注冊怎么樣?如何選擇com域名 2021-02-22
- 域名注冊也有風險 網站建設時應慎重選擇網絡公司 2022-05-14
- 域名注冊注意事項 2022-06-14
- 網站建設中域名注冊的幾個注意事項 2016-08-30
- 域名注冊系統的一些基本知識 2021-02-24
- com域名注冊怎么樣?如何選擇com域名? 2021-03-07
- 成都企業網站域名注冊的技巧是什么?有哪些注意事項? 2022-06-22