小程序之JavaScript動態修改樣式的方法
這篇文章主要介紹了小程序之JavaScript動態修改樣式的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
創新互聯公司長期為千余家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為荔灣企業提供專業的做網站、網站制作,荔灣網站改版等技術服務。擁有10年豐富建站經驗和眾多成功案例,為您定制開發。
test.wxml
<view style="text-align: center;"> <label style="color:pw_color;">我會變色</label> <button bindtap="clickRed">變紅</button> <button bindtap="clickgreen">變綠</button> </view>
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
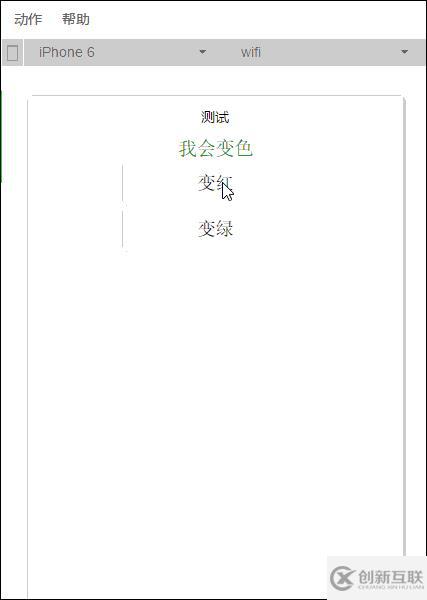
})效果

感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序之JavaScript動態修改樣式的方法”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
當前文章:小程序之JavaScript動態修改樣式的方法
URL地址:http://m.newbst.com/article38/jeijpp.html
成都網站建設公司_創新互聯,為您提供商城網站、用戶體驗、面包屑導航、微信小程序、定制網站、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設公司如何進行網站維護? 2020-12-04
- 網站建設與網站維護缺一不可 2020-12-04
- 成都網站維護:便于網站推廣的HTML5響應式是什么? 2023-02-06
- 企業建站要避免什么? 2016-08-13
- 網站維護解決方案 2013-10-24
- 軟件開發值得我們深思的話題 2016-08-02
- 國內企業與外貿公司需要定制型響應式網站而不是模板網站 2014-06-06
- 商城系統搭建的核心是什么? 2016-09-15
- 小程序該怎樣準確運營,答案都在這里! 2016-10-07
- 企業網站改版需要注意什么 2014-03-18
- 企業建站會遇到哪些問題 2016-09-15
- 應該如何做好網站維護當網站排名上來后 2021-11-12