CSS基礎(chǔ)知識(shí)點(diǎn)有哪些
這篇文章主要為大家展示了“CSS基礎(chǔ)知識(shí)點(diǎn)有哪些”,內(nèi)容簡(jiǎn)而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“CSS基礎(chǔ)知識(shí)點(diǎn)有哪些”這篇文章吧。
我們提供的服務(wù)有:網(wǎng)站設(shè)計(jì)制作、網(wǎng)站建設(shè)、微信公眾號(hào)開(kāi)發(fā)、網(wǎng)站優(yōu)化、網(wǎng)站認(rèn)證、垣曲ssl等。為1000+企事業(yè)單位解決了網(wǎng)站和推廣的問(wèn)題。提供周到的售前咨詢和貼心的售后服務(wù),是有科學(xué)管理、有技術(shù)的垣曲網(wǎng)站制作公司
CSS3 選擇器
選擇器可以被分為以下類(lèi)別:
簡(jiǎn)單選擇器(Simple selectors):通過(guò)元素類(lèi)型、class 或 id 匹配一個(gè)或多個(gè)元素。 屬性選擇器(Attribute selectors):通過(guò) 屬性 / 屬性值 匹配一個(gè)或多個(gè)元素。 偽類(lèi)(Pseudo-classes):匹配處于確定狀態(tài)的一個(gè)或多個(gè)元素,比如被鼠標(biāo)指針懸停的元素,或當(dāng)前被選中或未選中的復(fù)選框,或元素是DOM樹(shù)中一父節(jié)點(diǎn)的第一個(gè)子節(jié)點(diǎn)。 偽元素(Pseudo-elements):匹配處于相關(guān)的確定位置的一個(gè)或多個(gè)元素,例如每個(gè)段落的第一個(gè)字,或者某個(gè)元素之前生成的內(nèi)容。 組合器(Combinators):這里不僅僅是選擇器本身,還有以有效的方式組合兩個(gè)或更多的選擇器用于非常特定的選擇的方法。例如,你可以只選擇divs的直系子節(jié)點(diǎn)的段落,或者直接跟在headings后面的段落。 多重選擇器(Multiple selectors):這些也不是單獨(dú)的選擇器;這個(gè)思路是將以逗號(hào)分隔開(kāi)的多個(gè)選擇器放在一個(gè)CSS規(guī)則下面, 以將一組聲明應(yīng)用于由這些選擇器選擇的所有元素。
簡(jiǎn)單選擇器
又稱(chēng)類(lèi)型選擇器(又名元素選擇器)
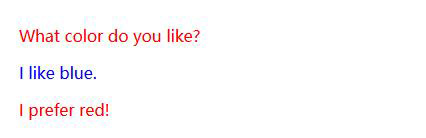
這是HTML:
<p>What color do you like?</p> <div>I like blue.</div> <p>I prefer red!</p>
這是樣式表:
/* All p elements are red */
p {
color: red;
}
/* All div elements are blue */
div {
color: blue;
}我們將得到這個(gè):
類(lèi)選擇器

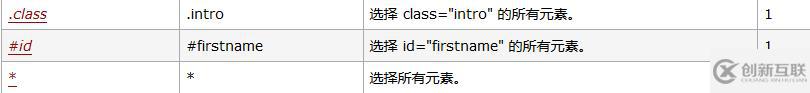
類(lèi)選擇器由一個(gè)點(diǎn)“.”以及類(lèi)后面的類(lèi)名組成。類(lèi)名是在HTML class文檔元素屬性中沒(méi)有空格的任何值。由你自己選擇一個(gè)名字。同樣值得一提的是,文檔中的多個(gè)元素可以具有相同的類(lèi)名,而單個(gè)元素可以有多個(gè)類(lèi)名(以空格分開(kāi)多個(gè)類(lèi)名的形式書(shū)寫(xiě))
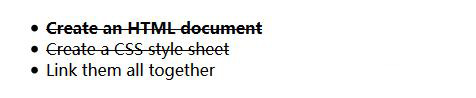
這是一些HTML:
<ul> <li class="first done">Create an HTML document</li> <li class="second done">Create a CSS style sheet</li> <li class="third">Link them all together</li> </ul>
這是一些CSS樣式:
/* The element with the class "first" is bolded */
.first {
font-weight: bold;
}
/* All the elements with the class "done" are strike through */
.done {
text-decoration: line-through;
}我們得到這樣一個(gè)結(jié)果:

ID 選擇器
ID選擇器由哈希/磅符號(hào) (#)組成,后面是給定元素的ID名稱(chēng)。 任何元素都可以使用id屬性設(shè)置唯一的ID名稱(chēng)。 由你自己選擇的ID是什么。 這是選擇單個(gè)元素的最有效的方式。
重要提示:一個(gè)ID名稱(chēng)必須在文件中是唯一的。關(guān)于重復(fù)ID的行為是不可預(yù)測(cè)的,比如在一些瀏覽器只是第一個(gè)實(shí)例計(jì)算,其余的將被忽略。
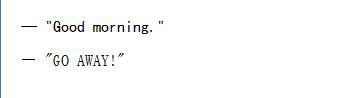
我們來(lái)看一個(gè)簡(jiǎn)單的例子 - 這是HTML:
<p id="polite"> — "Good morning."</p> <p id="rude"> — "Go away!"</p>
這是樣式表:
#polite {
font-family: cursive;
}
#rude {
font-family: monospace;
text-transform: uppercase;
}而我們得到這個(gè)作為輸出:

通用選擇器
通用選擇(*)是最終的王牌。它允許選擇在一個(gè)頁(yè)面中的所有元素。由于給每個(gè)元素應(yīng)用同樣的規(guī)則幾乎沒(méi)有什么實(shí)際價(jià)值,更常見(jiàn)的做法是與其他選擇器結(jié)合使用
重要提示:使用通用選擇時(shí)小心。因?yàn)樗m用于所有的元素,在大型網(wǎng)頁(yè)利用它可能對(duì)性能有明顯的影響:網(wǎng)頁(yè)可能顯示比預(yù)期要慢。大多數(shù)情況下,你都不會(huì)使用這個(gè)選擇器。
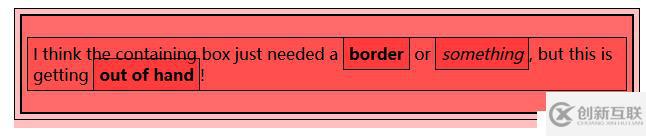
例如,這是HTML:
<div> <p>I think the containing box just needed a <strong>border</strong> or <em>something</em>, but this is getting <strong>out of hand</strong>!</p> </div>
這是樣式表:
* {
padding: 5px;
border: 1px solid black;
background: rgba(255,0,0,0.25)
}組合在一起,會(huì)得到這樣的結(jié)果:
屬性選擇器
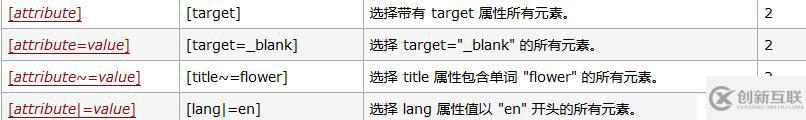
屬性選擇器是一種特殊類(lèi)型的選擇器,它根據(jù)元素的 屬性 和屬性值來(lái)匹配元素。它們的通用語(yǔ)法由方括號(hào) ([]) 組成,其中包含屬性名稱(chēng),后跟可選條件以匹配屬性的值。 屬性選擇器可以根據(jù)其匹配屬性值的方式分為兩類(lèi): 存在和值屬性選擇器和子串值屬性選擇器。
存在和值(Presence and value)屬性選擇器
這些屬性選擇器嘗試匹配精確的屬性值:
[attr]:該選擇器選擇包含 attr 屬性的所有元素,不論 attr 的值為何。 [attr=val]:該選擇器僅選擇 attr 屬性被賦值為 val 的所有元素。 [attr~=val]:該選擇器僅選擇具有 attr 屬性的元素,而且要求 val 值是 attr 值包含的被空格分隔的取值列表里中的一個(gè)。
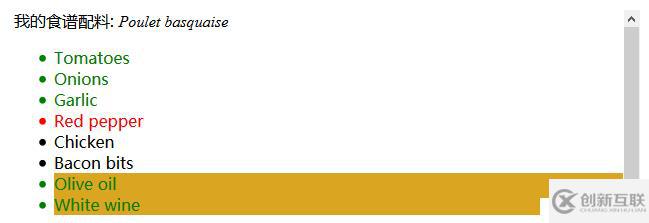
讓我們看一個(gè)特別的例子,下面是它的的HTML代碼:
我的食譜配料: <i lang="fr-FR">Poulet basquaise</i> <ul> <li data-quantity="1kg" data-vegetable>Tomatoes</li> <li data-quantity="3" data-vegetable>Onions</li> <li data-quantity="3" data-vegetable>Garlic</li> <li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li> <li data-quantity="2kg" data-meat>Chicken</li> <li data-quantity="optional 150g" data-meat>Bacon bits</li> <li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li> <li data-quantity="25cl" data-vegetable="liquid">White wine</li> </ul>
和一個(gè)簡(jiǎn)單的樣式表:
/* 所有具有"data-vegetable"屬性的元素將被應(yīng)用綠色的文本顏色 */
[data-vegetable] {
color: green
}
/* 所有具有"data-vegetable"屬性且屬性值剛好為"liquid"的元素將被應(yīng)用金色的背景顏色 */
[data-vegetable="liquid"] {
background-color: goldenrod;
}
/* 所有具有"data-vegetable"屬性且屬性值包含"spicy"的元素,
即使元素的屬性中還包含其他屬性值,都會(huì)被應(yīng)用紅色的文本顏色 */
[data-vegetable~="spicy"] {
color: red;
}結(jié)果如下:

子串值(Substring value)屬性選擇器
這種情況的屬性選擇器也被稱(chēng)為“偽正則選擇器”,因?yàn)樗鼈兲峁╊?lèi)似 regular expression 的靈活匹配方式(但請(qǐng)注意,這些選擇器并不是真正的正則表達(dá)式):
[attr|=val] : 選擇attr屬性的值是 val 或值以 val- 開(kāi)頭的元素(注意,這里的 “-” 不是一個(gè)錯(cuò)誤,這是用來(lái)處理語(yǔ)言編碼的)。 [attr^=val] : 選擇attr屬性的值以 val 開(kāi)頭(包括 val)的元素。 [attr$=val] : 選擇attr屬性的值以 val 結(jié)尾(包括 val)的元素。 [attr*=val] : 選擇attr屬性的值中包含子字符串 val 的元素(一個(gè)子字符串就是一個(gè)字符串的一部分而已,例如,”cat“ 是 字符串 ”caterpillar“ 的子字符串)。
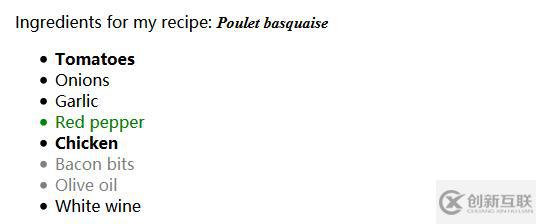
讓我們繼續(xù)我們前面的例子,并添加以下CSS規(guī)則:
/* 語(yǔ)言選擇的經(jīng)典用法 */
[lang|="fr"] {
font-weight: bold;
}
/*
具有"data-vegetable"屬性含有值"not spicy"的所有元素,都變回綠色
*/
[data-vegetable*="not spicy"] {
color: green;
}
/*
具有"data-quantity"屬性其值以"kg"結(jié)尾的所有元素*/
[data-quantity$="kg"] {
font-weight: bold;
}
/*
具有屬性"data-quantity"其值以"optional"開(kāi)頭的所有元素
*/
[data-quantity^="optional"] {
opacity: 0.5;
}有了這些新的規(guī)則,我們會(huì)得到這個(gè):
偽類(lèi)(Pseudo-class)
一個(gè) CSS 偽類(lèi)(pseudo-class) 是一個(gè)以冒號(hào)(:)作為前綴,被添加到一個(gè)選擇器末尾的關(guān)鍵字,當(dāng)你希望樣式在特定狀態(tài)下才被呈現(xiàn)到指定的元素時(shí),你可以往元素的選擇器后面加上對(duì)應(yīng)的偽類(lèi)(pseudo-class)。你可能希望某個(gè)元素在處于某種狀態(tài)下呈現(xiàn)另一種樣式,例如當(dāng)鼠標(biāo)懸停在元素上面時(shí),或者當(dāng)一個(gè)復(fù)選框被禁用或被勾選時(shí),又或者當(dāng)一個(gè)元素是它在 DOM 樹(shù)中父元素的第一個(gè)子元素時(shí)。
:active :any :checked :default :dir() :disabled :empty :enabled :first :first-child :first-of-type :fullscreen :focus :hover :indeterminate :in-range :invalid :lang() :last-child :last-of-type :left :link :not() :nth-child() :nth-last-child() :nth-last-of-type() :nth-of-type() :only-child :only-of-type :optional :out-of-range :read-only :read-write :required :right :root :scope :target :valid :visited
現(xiàn)在,讓我們來(lái)看一個(gè)簡(jiǎn)單的使用例子。首先是一個(gè) HTML 片段:
<a href="https://developer.mozilla.org/" target="_blank">Mozilla Developer Network</a>
然后,一些 CSS 樣式:
/* 這些樣式將在任何情況下應(yīng)用于我們
的鏈接 */
a {
color: blue;
font-weight: bold;
}
/* 我們想讓被訪問(wèn)過(guò)的鏈接和未被訪問(wèn)
的鏈接看起來(lái)一樣 */
a:visited {
color: blue;
}
/* 當(dāng)光標(biāo)懸停于鏈接,鍵盤(pán)激活或鎖定
鏈接時(shí),我們讓鏈接呈現(xiàn)高亮 */
a:hover,
a:active,
a:focus {
color: darkred;
text-decoration: none;
}我們得到以下結(jié)果
偽元素(Pseudo-element)
跟偽類(lèi)很像,但它們又有不同的地方。它們都是關(guān)鍵字,但這次偽元素前綴是兩個(gè)冒號(hào) (::) , 同樣是添加到選擇器后面去選擇某個(gè)元素的某個(gè)部分。
::after ::before ::first-letter ::first-line ::selection ::backdrop
我們?cè)谶@里僅展示一個(gè)簡(jiǎn)單的 CSS 例子,就是如何在所有超鏈接元素后面的增加一個(gè)箭頭:
<ul> <li><a href="https://developer.mozilla.org/en-US/docs/Glossary/CSS">CSS</a> defined in the MDN glossary.</li> <li><a href="https://developer.mozilla.org/en-US/docs/Glossary/HTML">HTML</a> defined in the MDN glossary.</li> </ul>
讓我們加上 CSS 規(guī)則:
/* 所有含有"href"屬性并且值以"http"開(kāi)始的元素,
將會(huì)在其內(nèi)容后增加一個(gè)箭頭(去表明它是外部鏈接)
*/
[href^=http]::after {
content: '?';
}我們可以得到這樣的效果:
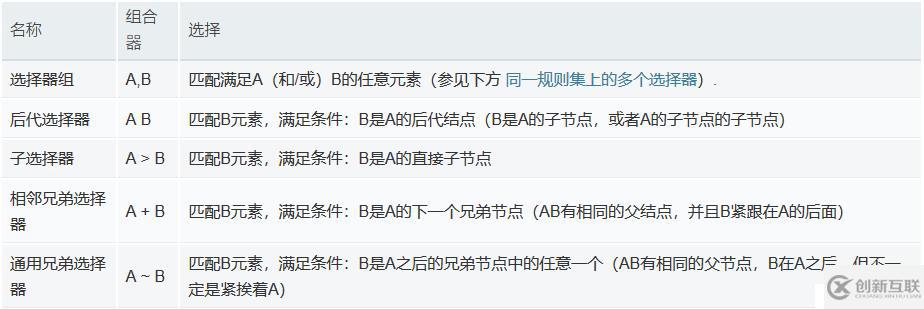
組合器和選擇器組

組合器示例
<table lang="en-US" class="with-currency"> <thead> <tr> <th scope="col">Product</th> <th scope="col">Qty.</th> <th scope="col">Price</th> </tr> </thead> <tfoot> <tr> <th colspan="2" scope="row">Total:</th> <td>148.55</td> </tr> </tfoot> <tbody> <tr> <td>Lawnchair</td> <td>1</td> <td>137.00</td> </tr> <tr> <td>Marshmallow rice bar</td> <td>2</td> <td>1.10</td> </tr> <tr> <td>Book</td> <td>1</td> <td>10.45</td> </tr> </tbody> </table>
然后對(duì)該HTML文檔應(yīng)用下面的樣式表:
/* 基本的table樣式 */
table {
font: 1em sans-serif;
border-collapse: collapse;
border-spacing: 0;
}
/* 所有在table里的td以及th,這里的逗號(hào)不是一個(gè)組合器,
它只是允許你把幾個(gè)選擇器對(duì)應(yīng)到相同的CSS規(guī)則上.*/
table td, table th {
border : 1px solid black;
padding: 0.5em 0.5em 0.4em;
}
/* 所有table里的thead里的所有th */
table thead th {
color: white;
background: black;
}
/* 所有table里的tbody里的所有td(第一個(gè)除外),每個(gè)td都是由它上邊的td選擇 */
table tbody td + td {
text-align: center;
}
/*table里所有的tbody里的td當(dāng)中的最后一個(gè) */
table tbody td:last-child {
text-align: right
}
/* 所有table里的tfoot里的th */
table tfoot th {
text-align: right;
border-top-width: 5px;
border-left: none;
border-bottom: none;
}
/* 在table當(dāng)中,所有的th之后的td */
table th + td {
text-align: right;
border-top-width: 5px;
color: white;
background: black;
}
/* 定位在“with-currency”類(lèi)中擁有屬性lang并且這個(gè)屬性值為en-US的元素中的,最后td(:last-child)節(jié)點(diǎn)的前面(::before)*/
.with-currency[lang="en-US"] td:last-child::before {
content: '$';
}
/* 定位在“with-currency”類(lèi)中擁有屬性lang并且這個(gè)屬性值為fr的元素中的,最后td(:last-child)節(jié)點(diǎn)的后面(::after) */
.with-currency[lang="fr"] td:last-child::after {
content: ' €';
}我們得到以下結(jié)果
文本樣式
用于樣式文本的 CSS 屬性通常可以分為兩類(lèi),我們將在本文中分別觀察。
字體樣式: 作用于字體的屬性,會(huì)直接應(yīng)用到文本中,比如使用哪種字體,字體的大小是怎樣的,字體是粗體還是斜體,等等。 文本布局風(fēng)格: 作用于文本的間距以及其他布局功能的屬性,比如,允許操縱行與字之間的空間,以及在內(nèi)容框中,文本如何對(duì)齊。
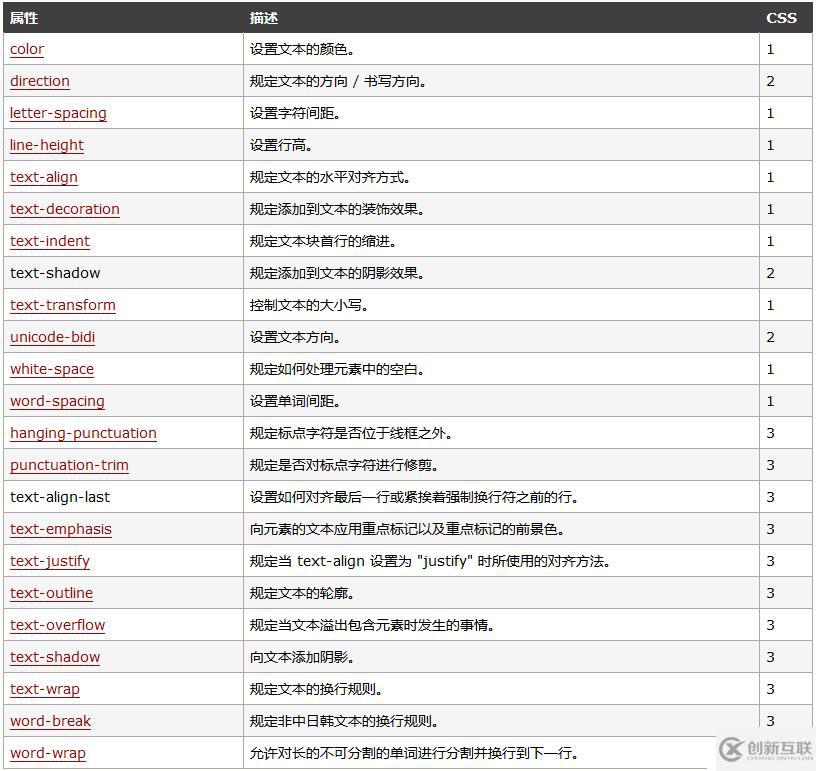
CSS 文本屬性(Text)
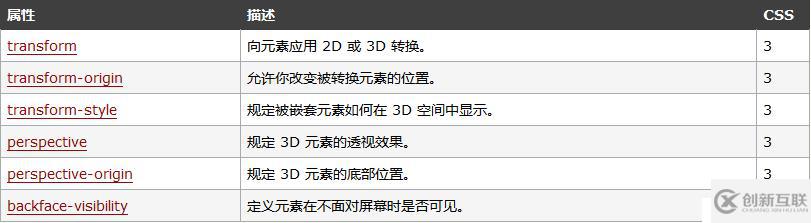
2D/3D 轉(zhuǎn)換屬性(Transform)
過(guò)渡屬性(Transition)

用戶界面屬性(User-interface)
也可以學(xué)習(xí) https://developer.mozilla.org/zh-CN/docs/Learn/CSS/%E4%B8%BA%E6%96%87%E6%9C%AC%E6%B7%BB%E5%8A%A0%E6%A0%B7%E5%BC%8F 中的內(nèi)容
邊框和背景
背景
元素的背景是指,在元素內(nèi)容、內(nèi)邊距和邊界下層的區(qū)域。默認(rèn)情況下就是這樣——在新的瀏覽器中,你可以使用 background-clip屬性改變背景所占用的區(qū)域(更多細(xì)節(jié)見(jiàn) CSS box model article background-clip coverage)。
背景并不在外邊距下層——外邊距不是元素區(qū)域的一部分,而是元素外面的區(qū)域。
基本內(nèi)容:color, image, position, repeat
背景顏色
你會(huì)經(jīng)常使用 background-color屬性:
首先,大多數(shù)元素的默認(rèn)背景顏色不是white (白色,這可能如你所料) 而是transparent(透明)——因此,如果您將一個(gè)元素的背景顏色設(shè)置為一些有趣的東西,但是希望它的子元素是白色的,那么您就必須明確地設(shè)置它。 此外,設(shè)置背景顏色作為后備也是很重要的。背景顏色在各處都得到了支持,而背景梯度等更奇異的特性只在較新的瀏覽器中得到支持,加上背景圖像可能由于某種原因無(wú)法加載。因此,設(shè)置基本的背景顏色和指定這些特性是一個(gè)好主意,因此無(wú)論如何,元素的內(nèi)容都是可讀的。
讓我們從構(gòu)建一個(gè)示例開(kāi)始。我們從一些簡(jiǎn)單的HTML開(kāi)始:
<p>Exciting box!</p>
我們給它一個(gè)背景色:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
}其結(jié)果如下:

背景圖像
background-image 屬性指定了在元素背景中顯示的背景圖像。該屬性最簡(jiǎn)單的用法是使用 url() 函數(shù)——它以一個(gè)參數(shù)的路徑作為參數(shù)——獲取一個(gè)靜態(tài)圖像文件來(lái)插入。
讓我們?yōu)樯厦娴睦犹砑右粋€(gè)背景圖像:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
}結(jié)果如下:

背景位置:
background-position 允許我們?cè)诒尘爸腥我馕恢梅胖帽尘皥D像。通常,該屬性將使用兩個(gè)通過(guò)空格分隔的值,該空間指定了圖像的水平(x)和垂直(y)坐標(biāo)。圖像的左上角是原點(diǎn)(0,0)。把背景想象成一個(gè)圖形,x坐標(biāo)從左到右,y坐標(biāo)從上到下。
該屬性可以接受許多不同的值類(lèi)型,最常用的是:
像px這樣的絕對(duì)值——比如 background-position: 200px 25px. 像rems 這樣的相對(duì)值——比如 background-position: 20rem 2.5rem. 百分比 ——比如 background-position: 90% 25%. 關(guān)鍵字——比如 background-position: right center. 這兩個(gè)值是直觀的,可以分別取值比如 left,center, right和 top,center, bottom。
您應(yīng)該注意,您可以混合并匹配這些值,比如 background-position: 99% center。還要注意,如果您只指定一個(gè)值,那么該值將被假定為水平值,而垂直值將默認(rèn)為center。
讓我們來(lái)修正我們的例子:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
background-repeat: no-repeat;
background-position: 99% center;
}結(jié)果如下:

背景附著
另一個(gè)可供選擇的選項(xiàng)是指定當(dāng)內(nèi)容滾動(dòng)時(shí)它們是如何滾動(dòng)的。這是使用background-attachment屬性來(lái)控制的,該屬性可以使用以下值:
scroll: 會(huì)使元素的背景在頁(yè)面滾動(dòng)時(shí)滾動(dòng)。如果元素內(nèi)容滾動(dòng)了,背景并不會(huì)滾動(dòng)。實(shí)際上,背景固定在了頁(yè)面上相同的位置,所以當(dāng)頁(yè)面滾動(dòng)時(shí)它才滾動(dòng)。 fixed: 會(huì)使元素的背景相對(duì)于視口固定。因此不管當(dāng)頁(yè)面還是元素內(nèi)容滾動(dòng)時(shí),它都不會(huì)滾動(dòng),它會(huì)始終保持在屏幕上相同的位置。 local:這個(gè)值后來(lái)被添加了(它只在Internet Explorer 9+中得到支持,而其他的則在IE4+中得到支持),因?yàn)閟croll值相當(dāng)混亂,并且在許多情況下并沒(méi)有真正做您想要的事情。 local 值將背景設(shè)置為它所設(shè)置的元素的背景,因此當(dāng)您滾動(dòng)元素時(shí),背景會(huì)隨之滾動(dòng)。
background-attachment 只有當(dāng)有內(nèi)容要滾動(dòng)時(shí),屬性才會(huì)有效果,所以我們做了一個(gè)演示來(lái)演示這三個(gè)值之間的區(qū)別——你可以看 background-attachment.html(也可以在這里看源碼)。
CSS 背景屬性(Background)
邊框
邊框又稱(chēng)邊界,元素有一個(gè)邊界,它位于元素的內(nèi)邊距(padding)和外邊距(margin)之間。默認(rèn)情況下,邊界的大小為0,使其不可見(jiàn),但可以設(shè)置邊界的粗細(xì)、樣式和顏色以使其顯示出來(lái)。
邊界簡(jiǎn)寫(xiě)
border簡(jiǎn)寫(xiě)屬性允許你一次將所有的這些都設(shè)置在四個(gè)邊,例如:
<p>I have a red border!</p>
p {
padding: 10px;
background: yellow;
border: 2px solid red;
}
CSS 邊框?qū)傩裕˙order 和 Outline)

以上是“CSS基礎(chǔ)知識(shí)點(diǎn)有哪些”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
網(wǎng)站標(biāo)題:CSS基礎(chǔ)知識(shí)點(diǎn)有哪些
文章轉(zhuǎn)載:http://m.newbst.com/article38/jeispp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供關(guān)鍵詞優(yōu)化、網(wǎng)站策劃、服務(wù)器托管、網(wǎng)頁(yè)設(shè)計(jì)公司、建站公司、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 常見(jiàn)3種建站方式分析 自助建站、定制開(kāi)發(fā)、模板建站 2015-10-17
- 企業(yè)網(wǎng)站建站模板網(wǎng)站建設(shè)和網(wǎng)站定制開(kāi)發(fā)企業(yè)公司應(yīng)該怎么選? 2023-02-21
- 許昌網(wǎng)站定制開(kāi)發(fā):建設(shè)網(wǎng)站都有哪些必須遵循的原則? 2021-09-20
- 定制開(kāi)發(fā)網(wǎng)站建設(shè)或模板網(wǎng)站建設(shè)! 2021-10-18
- 商城網(wǎng)站定制開(kāi)發(fā)有哪些功能模塊-大連微信開(kāi)發(fā) 2022-07-15
- 為什么企業(yè)都找網(wǎng)頁(yè)設(shè)計(jì)公司做定制開(kāi)發(fā) 2016-10-25
- 定制開(kāi)發(fā)APP應(yīng)用有什么優(yōu)勢(shì) 2022-08-04
- 上海小程序商城定制開(kāi)發(fā)是電商時(shí)代的新趨勢(shì) 2020-11-16
- 成都APP定制開(kāi)發(fā)前期怎樣合理規(guī)劃? 2023-03-27
- app定制開(kāi)發(fā)的具體流程是什么? 2020-12-06
- 廈門(mén)APP定制開(kāi)發(fā)需求分析的注意事項(xiàng) 2023-02-20
- 手機(jī)APP定制開(kāi)發(fā)是否需要迎合市場(chǎng)需求? 2020-11-13