微信小程序中如何實(shí)現(xiàn)用戶授權(quán)以及判斷登錄是否過(guò)期
小編給大家分享一下微信小程序中如何實(shí)現(xiàn)用戶授權(quán)以及判斷登錄是否過(guò)期,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創(chuàng)新互聯(lián)公司是專業(yè)的硚口網(wǎng)站建設(shè)公司,硚口接單;提供成都網(wǎng)站建設(shè)、網(wǎng)站制作,網(wǎng)頁(yè)設(shè)計(jì),網(wǎng)站設(shè)計(jì),建網(wǎng)站,PHP網(wǎng)站建設(shè)等專業(yè)做網(wǎng)站服務(wù);采用PHP框架,可快速的進(jìn)行硚口網(wǎng)站開(kāi)發(fā)網(wǎng)頁(yè)制作和功能擴(kuò)展;專業(yè)做搜索引擎喜愛(ài)的網(wǎng)站,專業(yè)的做網(wǎng)站團(tuán)隊(duì),希望更多企業(yè)前來(lái)合作!
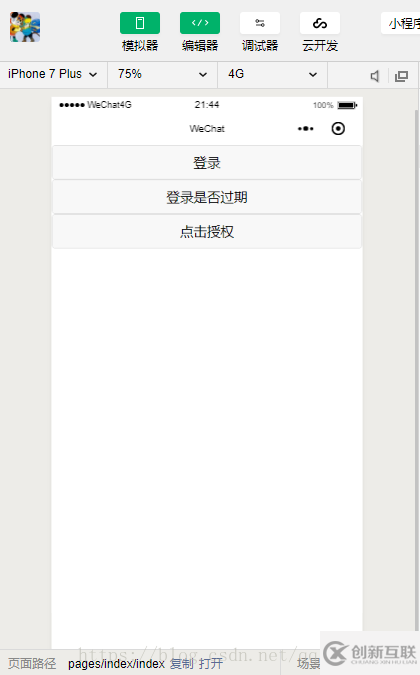
初始界面:

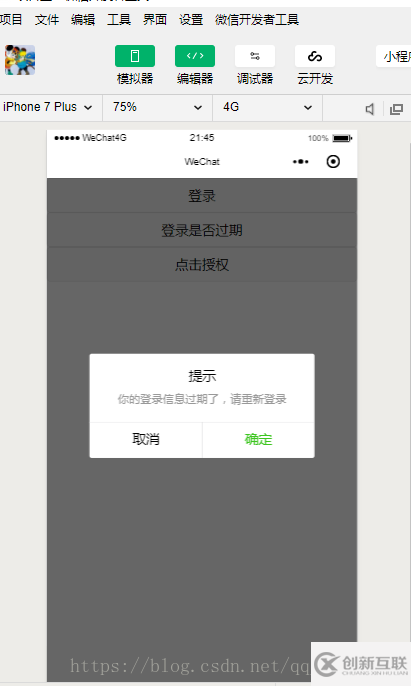
判斷用戶是否過(guò)期(如果未過(guò)期則重新登錄):

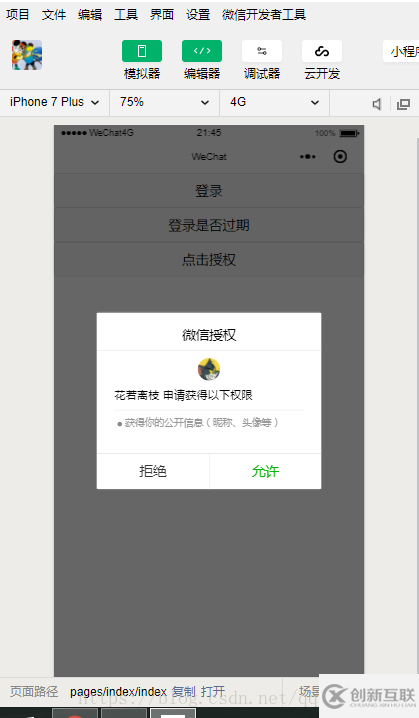
獲取用戶信息:

獲取用戶的信息并在前臺(tái)顯示:

主要實(shí)現(xiàn)兩個(gè)功能:
①判斷登錄是否過(guò)期,如果過(guò)期則就重新登錄,如果沒(méi)過(guò)期就提示未過(guò)期
②獲取用戶的信息,并在前臺(tái)顯示
index.wxml
<button bindtap="login">登錄</button>
<button bindtap="checksession">登錄是否過(guò)期</button>
<button open-type="getUserInfo" bindgetuserinfo="info">點(diǎn)擊授權(quán)</button>
<text>{{city}}</text>
<text>{{country}}</text>
<text>{{nickName}}</text>
<text>{{province}}</text>index.js
//index.js
//獲取應(yīng)用實(shí)例
const app = getApp()
Page({
data: {
city:'',
country:'',
nickName:'',
province:''
},
//發(fā)起http請(qǐng)求
login:function(){
wx.login({
success:function(res){
console.log(res.code)
//發(fā)送請(qǐng)求
wx.request({
url: '自己的域名', //僅為示例,并非真實(shí)的接口地址
data: {
code:res.code
},
header: {
'content-type': 'application/json' // 默認(rèn)值
},
success(res) {
console.log(res)
}
})
}
})
},
//驗(yàn)證登錄是否過(guò)期
checksession:function(){
wx.checkSession({
success:function(res){
console.log(res,'登錄未過(guò)期')
wx.showToast({
title: '登錄未過(guò)期啊',
})
},
fail:function(res){
console.log(res,'登錄過(guò)期了')
wx.showModal({
title: '提示',
content: '你的登錄信息過(guò)期了,請(qǐng)重新登錄',
})
//再次調(diào)用wx.login()
wx.login({
success: function (res) {
console.log(res.code)
//發(fā)送請(qǐng)求
wx.request({
url: '自己的域名', //僅為示例,并非真實(shí)的接口地址
data: {
code: res.code
},
header: {
'content-type': 'application/json' // 默認(rèn)值
},
success(res) {
console.log(res)
}
})
}
})
}
})
},
//獲取用戶的信息
info:function(){
var that=this
wx.getUserInfo({
success:function(res){
console.log(res.userInfo)
var city = res.userInfo.city
var country = res.userInfo.country
var nickName = res.userInfo.nickName
var province = res.userInfo.province
that.setData({
city:city,
country:country,
nickName:nickName,
province:province
})
}
})
}
})index.php
<?php
//聲明code,用來(lái)接收前臺(tái)傳過(guò)來(lái)的code
$code=$_GET['code'];
//獲取到appid
$appid="xxxxxxxxxxx"; //自己的appid
$secret="xxxxxxxxxxxx"; //自己的secret
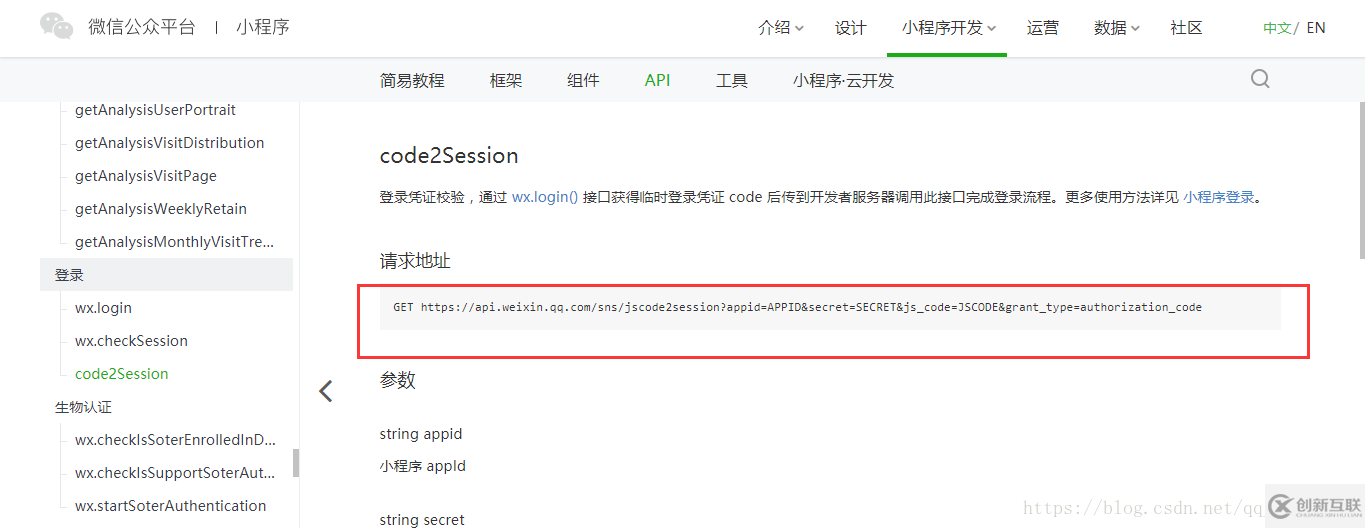
$api="https://api.weixin.qq.com/sns/jscode2session?appid={$appid}&secret={$secret}&js_code={$code}&grant_type=authorization_code"; //可去小程序開(kāi)發(fā)文檔中查看這個(gè)鏈接
//發(fā)送的代碼
function httpGet($url){
$curl=curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res= curl_exec($curl);
curl_close($curl);
return $res;
}
$str=httpGet($api);
echo $str;
?>關(guān)于這個(gè)php文件的說(shuō)明:
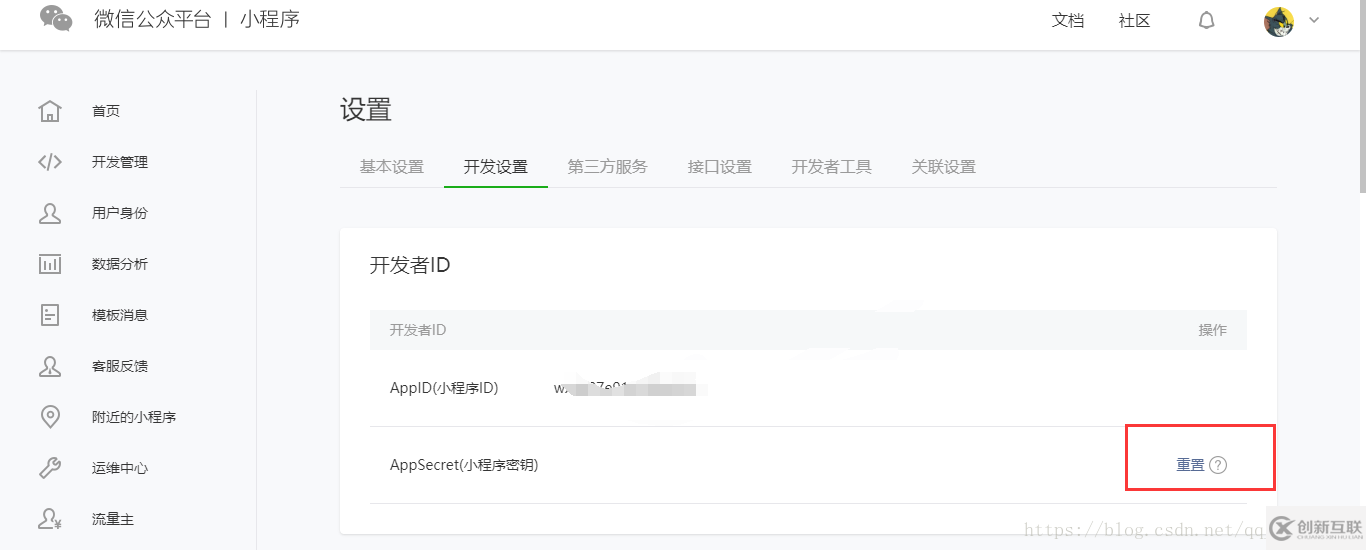
①獲取appid和secret:

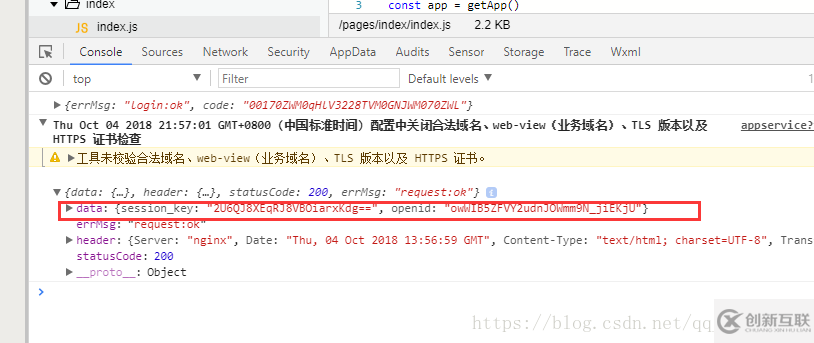
②當(dāng)你點(diǎn)擊登錄的時(shí)候,出現(xiàn)這些東西就說(shuō)明php文件調(diào)用成功

③登錄憑證校檢地址(該里面的參數(shù)即可):

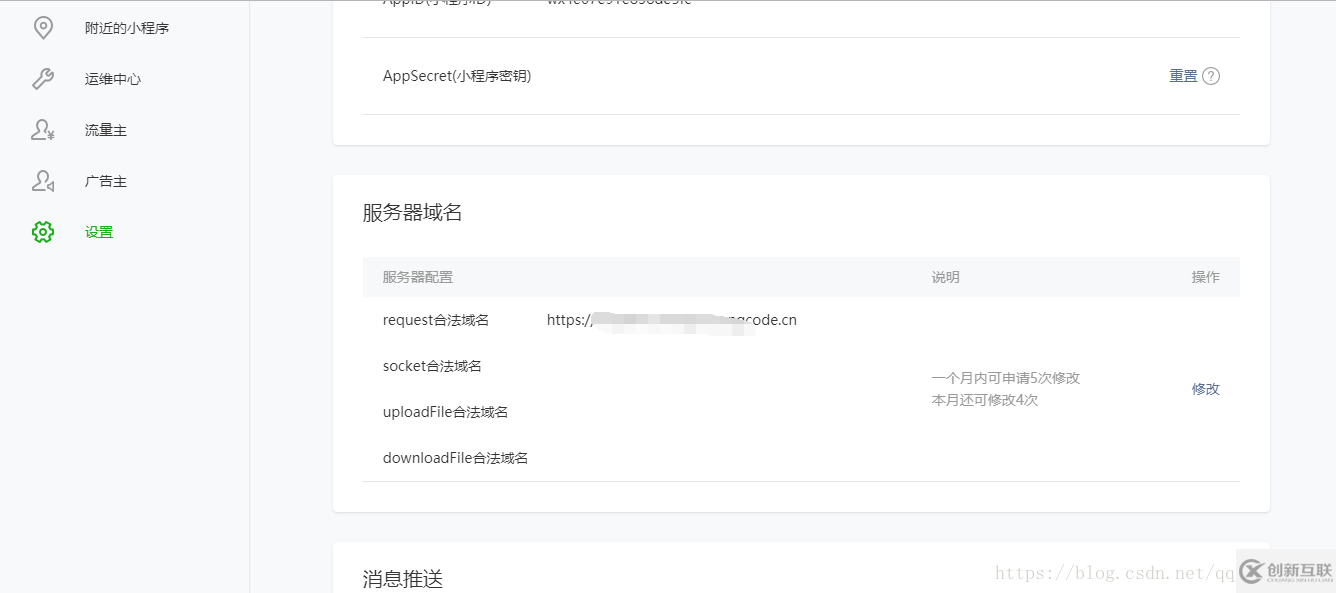
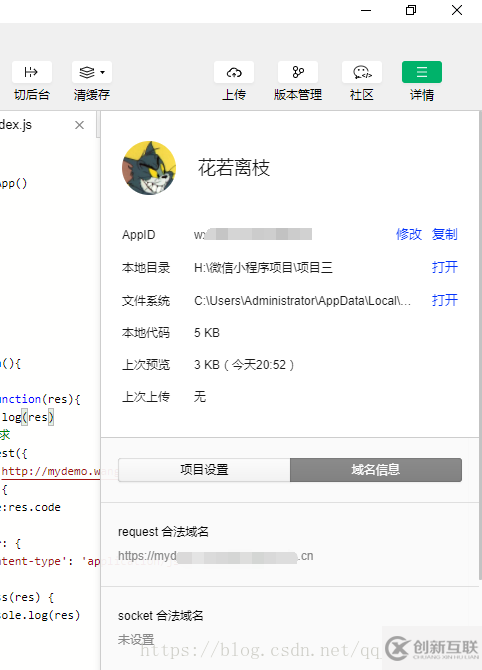
④域名要合法
在小程序平臺(tái)上:

在web開(kāi)發(fā)者工具里:

以上是“微信小程序中如何實(shí)現(xiàn)用戶授權(quán)以及判斷登錄是否過(guò)期”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
新聞名稱:微信小程序中如何實(shí)現(xiàn)用戶授權(quán)以及判斷登錄是否過(guò)期
網(wǎng)址分享:http://m.newbst.com/article4/gpijoe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、手機(jī)網(wǎng)站建設(shè)、響應(yīng)式網(wǎng)站、電子商務(wù)、云服務(wù)器、小程序開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)站seo優(yōu)化診斷思路是什么(排名解決方案) 2020-11-19
- 英文網(wǎng)站建設(shè)常見(jiàn)問(wèn)題及解決方案 2016-08-18
- seo優(yōu)化網(wǎng)站排名一直不靠前的原因和解決方案 2020-11-27
- 英文網(wǎng)站制作常見(jiàn)問(wèn)題及解決方案 2021-11-30
- 創(chuàng)新互聯(lián)為您提供完善的網(wǎng)站解決方案及運(yùn)營(yíng)技術(shù)保障 2023-01-18
- 創(chuàng)新互聯(lián)干貨分享|DNS解析錯(cuò)誤的解決方案 2023-02-07
- 婚紗攝影微信小程序整體解決方案 2022-08-05
- 百度不收錄新網(wǎng)站的原因及解決方案 2020-11-03
- SEO優(yōu)化:關(guān)于網(wǎng)站優(yōu)化被黑的解決方案! 2022-07-08
- 英文網(wǎng)站制作中存在的問(wèn)題及解決方案 2022-06-16
- 旅游網(wǎng)站建設(shè)解決方案 2020-11-12
- “多合一頁(yè)瀏覽”形式下的索引排名問(wèn)題解決方案 2017-03-02