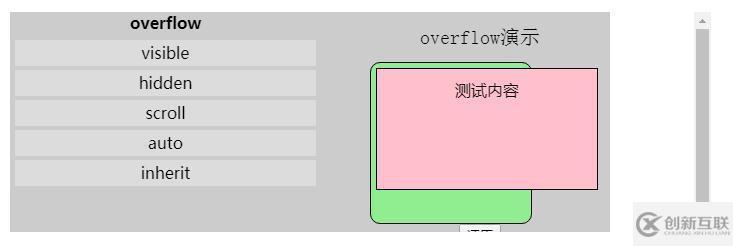
如何使用css的overflow屬性定義滾動(dòng)條
本篇文章給大家分享的是有關(guān)如何使用css的overflow屬性定義滾動(dòng)條,小編覺(jué)得挺實(shí)用的,因此分享給大家學(xué)習(xí),希望大家閱讀完這篇文章后可以有所收獲,話不多說(shuō),跟著小編一起來(lái)看看吧。
創(chuàng)新互聯(lián)于2013年創(chuàng)立,是專(zhuān)業(yè)互聯(lián)網(wǎng)技術(shù)服務(wù)公司,擁有項(xiàng)目成都網(wǎng)站制作、網(wǎng)站設(shè)計(jì)網(wǎng)站策劃,項(xiàng)目實(shí)施與項(xiàng)目整合能力。我們以讓每一個(gè)夢(mèng)想脫穎而出為使命,1280元棗陽(yáng)做網(wǎng)站,已為上家服務(wù),為棗陽(yáng)各地企業(yè)和個(gè)人服務(wù),聯(lián)系電話:18982081108
滾動(dòng)條在網(wǎng)頁(yè)中經(jīng)常見(jiàn)到,卻并沒(méi)有受到足夠的重視。只有當(dāng)因?yàn)闈L動(dòng)條的問(wèn)題需要處理兼容性時(shí),才進(jìn)行調(diào)試操作。本章就給大家?guī)?lái)css滾動(dòng)條的常見(jiàn)內(nèi)容。
一:條件
滾動(dòng)條和overflow是緊密相關(guān)的。只有當(dāng)父級(jí)的overflow的值是auto或scroll,并且元素的內(nèi)容超出元素區(qū)域時(shí),才有可能出現(xiàn)滾動(dòng)條

二:默認(rèn)
無(wú)論什么瀏覽器,默認(rèn)滾動(dòng)條均來(lái)自<html>,而不是<body>。因?yàn)?lt;body>元素默認(rèn)有8px的margin。若滾動(dòng)條來(lái)自<body>元素,則滾動(dòng)條與頁(yè)面則應(yīng)該有8px的間距,實(shí)際上并沒(méi)有間距,所以滾動(dòng)條來(lái)自<html>元素
三:尺寸
通過(guò)以下代碼可得出滾動(dòng)條會(huì)占用瀏覽器的可用寬度為:
chrome/firefox/IE 17px safari 21px
.box{
width: 400px;
overflow: scroll;
}
.in{
*zoom: 1;
}<div class="box">
<div id="in" class="in"></div>
</div>console.log(400-document.getElementById('in').clientWidth);兼容
【1】默認(rèn)情況下IE7-瀏覽器默認(rèn)有一條縱向滾動(dòng)條,而其他瀏覽器則沒(méi)有
//IE7-瀏覽器
html{overflow-y: scroll;}
//其他瀏覽器
html{overflow: auto;}
//去除頁(yè)面默認(rèn)滾動(dòng)條
html{overflow: hidden;}【2】IE7-瀏覽器與其他瀏覽器關(guān)于滾動(dòng)條的寬度設(shè)定機(jī)制不同
.box{
width: 200px;
height: 100px;
background-color: pink;
overflow: scroll;
}
.in{
width: 100%;
height: 60px;
background-color: lightgreen;
}<div class="box">
<div class="in">測(cè)試文字</div>
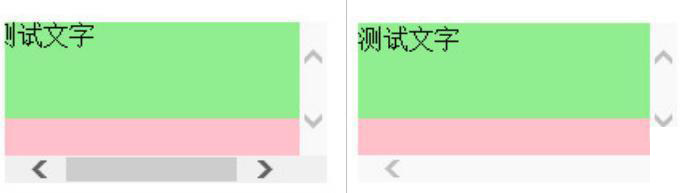
</div>父級(jí)box出現(xiàn)縱向滾動(dòng)條,實(shí)際上子級(jí)in的可用寬度就縮小了。IE7-瀏覽器的子級(jí)寬度忽略了該滾動(dòng)條的寬度,子級(jí)寬度=400*100%=400px,則出現(xiàn)了橫向滾動(dòng)條;而其他瀏覽器的子級(jí)寬度考慮到該滾動(dòng)條的寬度,子級(jí)寬度=(400-滾動(dòng)條寬度)*100%
左邊為IE7-瀏覽器,右邊為其他瀏覽器

【3】水平居中跳動(dòng)問(wèn)題
當(dāng)一個(gè)元素在頁(yè)面中水平居中時(shí),頁(yè)面中出現(xiàn)縱向滾動(dòng)條會(huì)發(fā)生水平居中的跳出問(wèn)題。解決方法如下:
//IE8-默認(rèn)
html{overflow-y: scroll}//IE9+,100vw表示瀏覽器的寬度,100%表示可用內(nèi)容的寬度
.container{padding-left: calc(100vw-100%)}自定義
【1】IE
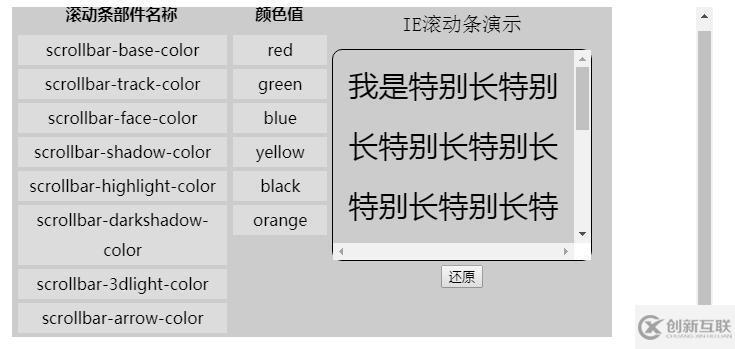
IE瀏覽器支持通過(guò)CSS樣式來(lái)改變滾動(dòng)條的部件的自定義顏色
scrollbar-face-color 滾動(dòng)條凸出部分的顏色 scrollbar-shadow-color 立體滾動(dòng)條陰影的顏色 scrollbar-highlight-color 滾動(dòng)條空白部分的顏色 scrollbar-3dlight-color 滾動(dòng)條亮邊的顏色 scrollbar-darkshadow-color 滾動(dòng)條強(qiáng)陰影的顏色 scrollbar-track-color 滾動(dòng)條的背景顏色 scrollbar-arrow-color 上下按鈕上三角箭頭的顏色 scrollbar-base-color 滾動(dòng)條的基本顏色

【2】webkit
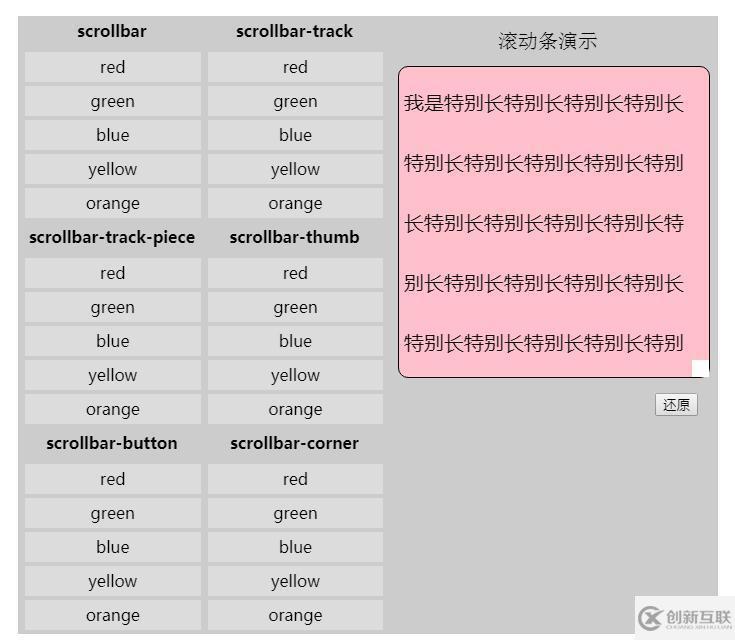
webkit內(nèi)核的瀏覽器支持滾動(dòng)條自定義樣式,但和IE不同,webkit是通過(guò)偽類(lèi)來(lái)實(shí)現(xiàn)的組成
::-webkit-scrollbar 滾動(dòng)條整體部分 ::-webkit-scrollbar-thumb 滾動(dòng)滑塊 ::-webkit-scrollbar-track 外層軌道 ::-webkit-scrollbar-track-piece 內(nèi)層軌道 ::-webkit-scrollbar-corner 邊角 ::-webkit-scrollbar-button 兩端按鈕
[注意]當(dāng)為滾動(dòng)條設(shè)置寬高樣式為百分比值時(shí),是相對(duì)視窗大小來(lái)說(shuō)的

[注意]滾動(dòng)條的層疊關(guān)系為scrollbar在最底層,往上依次是track外層軌道,track-piece內(nèi)層軌道。而button按鈕、corner邊角和thumb滑塊有最頂層
四:偽類(lèi)相關(guān)
:horizontal
//horizontal偽類(lèi)適用于任何水平方向上的滾動(dòng)條
:vertical
//vertical偽類(lèi)適用于任何垂直方向的滾動(dòng)條
:decrement
//decrement偽類(lèi)適用于按鈕和軌道碎片。表示遞減的按鈕或軌道碎片,例如可以使區(qū)域向上或者向右移動(dòng)的區(qū)域和按鈕
:increment
//increment偽類(lèi)適用于按鈕和軌道碎片。表示遞增的按鈕或軌道碎片,例如可以使區(qū)域向下或者向左移動(dòng)的區(qū)域和按鈕
:start
//start偽類(lèi)適用于按鈕和軌道碎片。表示對(duì)象(按鈕 軌道碎片)是否放在滑塊的前面
:end
//end偽類(lèi)適用于按鈕和軌道碎片。表示對(duì)象(按鈕 軌道碎片)是否放在滑塊的后面
:double-button
//double-button偽類(lèi)適用于按鈕和軌道碎片。判斷軌道結(jié)束的位置是否是一對(duì)按鈕。也就是軌道碎片緊挨著一對(duì)在一起的按鈕。
:single-button
//single-button偽類(lèi)適用于按鈕和軌道碎片。判斷軌道結(jié)束的位置是否是一個(gè)按鈕。也就是軌道碎片緊挨著一個(gè)單獨(dú)的按鈕。
:no-button
no-button偽類(lèi)表示軌道結(jié)束的位置沒(méi)有按鈕。
:corner-present
//corner-present偽類(lèi)表示滾動(dòng)條的角落是否存在。
:window-inactive
//適用于所有滾動(dòng)條,表示包含滾動(dòng)條的區(qū)域,焦點(diǎn)不在該窗口的時(shí)候。
::-webkit-scrollbar-track-piece:start {
/*滾動(dòng)條上半邊或左半邊*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*當(dāng)焦點(diǎn)不在當(dāng)前區(qū)域滑塊的狀態(tài)*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*當(dāng)鼠標(biāo)在水平滾動(dòng)條下面的按鈕上的狀態(tài)*/
}以上就是如何使用css的overflow屬性定義滾動(dòng)條,小編相信有部分知識(shí)點(diǎn)可能是我們?nèi)粘9ぷ鲿?huì)見(jiàn)到或用到的。希望你能通過(guò)這篇文章學(xué)到更多知識(shí)。更多詳情敬請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
文章題目:如何使用css的overflow屬性定義滾動(dòng)條
分享地址:http://m.newbst.com/article4/jdghie.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、Google、ChatGPT、全網(wǎng)營(yíng)銷(xiāo)推廣、小程序開(kāi)發(fā)、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 相親APP開(kāi)發(fā)為什么如此受歡迎? 2020-12-28
- 成都海鮮購(gòu)物平臺(tái)APP開(kāi)發(fā)打造線上海鮮交易平臺(tái) 2022-06-18
- 杭州糖尿病管理APP開(kāi)發(fā)具備什么? 2020-12-31
- APP開(kāi)發(fā)需要了解什么? 2023-02-11
- APP開(kāi)發(fā),你可能會(huì)遇到這些問(wèn)題 2022-07-31
- 大連兒童教育類(lèi)APP開(kāi)發(fā)產(chǎn)品覆蓋面仍需提升 2023-02-19
- APP開(kāi)發(fā)前需要注意什么 2016-11-04
- 濱州網(wǎng)站設(shè)計(jì)制作,APP開(kāi)發(fā),網(wǎng)絡(luò)營(yíng)銷(xiāo),網(wǎng)站優(yōu)化 2023-02-21
- 環(huán)翠網(wǎng)約車(chē)APP開(kāi)發(fā)方案介紹 2020-12-18
- 成都英語(yǔ)口語(yǔ)app開(kāi)發(fā)核心功能特點(diǎn) 2016-12-18
- 開(kāi)發(fā)一個(gè)APP多少錢(qián)-佛山APP開(kāi)發(fā) 2022-11-05
- 企業(yè)APP開(kāi)發(fā)中一定得避免的大忌 2021-12-07