如何利用d3.js實現(xiàn)蜂巢圖表帶動畫效果-創(chuàng)新互聯(lián)
小編給大家分享一下如何利用d3.js實現(xiàn)蜂巢圖表帶動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!


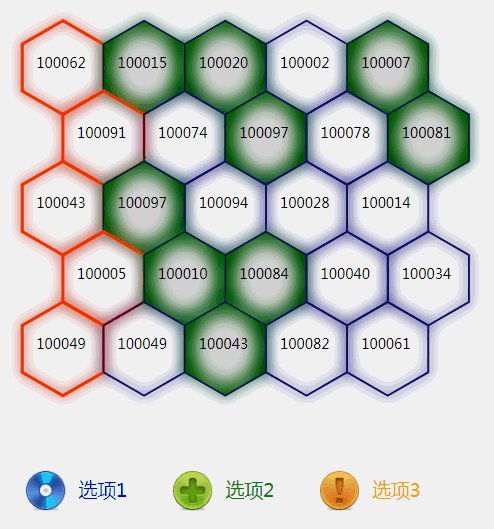
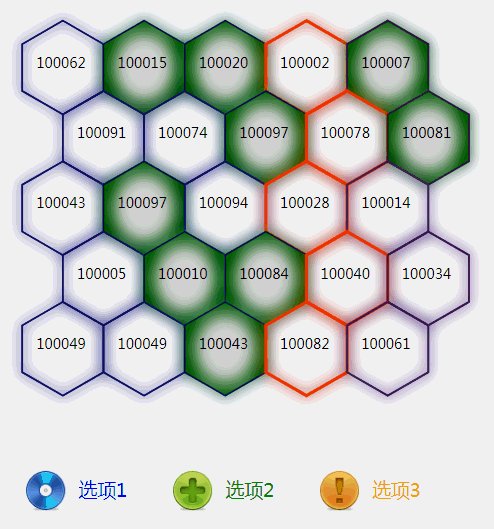
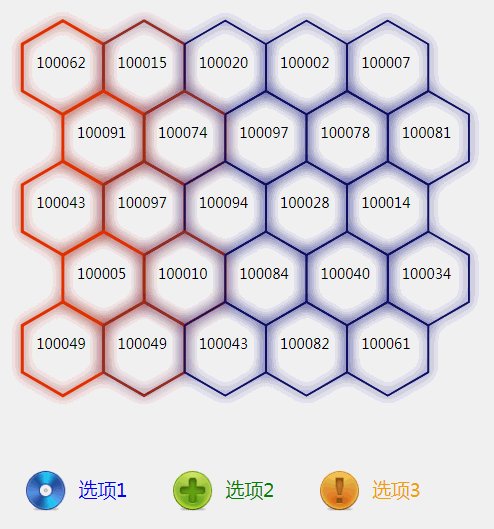
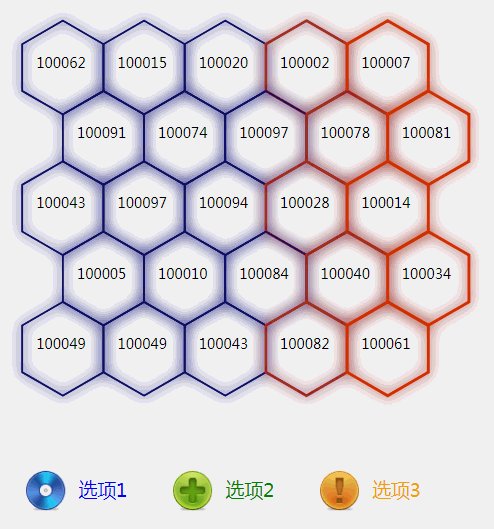
以上是效果圖,本圖表使用d3.js v4制作。圖表主要功能是在六邊形格子中顯示數(shù)據(jù),點擊底部圖標(biāo)可以切換指定格子高亮顯示,圖表可以隨瀏覽器任意縮放。
1.圖表的主體結(jié)構(gòu)是由正六邊形組成,使用d3生成六邊形可以使用d3-hexbin.js,生成六邊形比較方便,只要給定中心點坐標(biāo)和半徑即可生成六邊形路徑,例如:
var r = 10;// 六邊形半徑 var pos = [[5,5],[10,10]]; // 六邊形中心點坐標(biāo)數(shù)組 var hexbin = d3.hexbin() // 使用hexbin.hexagon()即可生成路徑 .radius(r); var bins = hexbin(pos); // 得到生成后的六邊形中心點坐標(biāo)數(shù)組
2.圖表的主體使用了高斯模糊濾鏡,使畫面表現(xiàn)出發(fā)光效果,背景高亮顏色使用了顏色漸變?yōu)V鏡。在svg中使用濾鏡,必須定義在defs中。
高斯模糊濾鏡:
// 創(chuàng)建defs
var defs = svg.append("defs");
// 添加模糊濾鏡
var filterBlur = defs.append('filter')
.attr('id', 'filterBlur')
.attr('x', -1.2)
.attr('y', -1.2)
.attr('width', 4)
.attr('height', 4);
// 添加輔助濾鏡
filterBlur.append('feOffset')
.attr('result', 'offOut')
.attr('in', 'SourceGraphic')
.attr('dx', 0)
.attr('dy', 0);
// 添加模糊濾鏡
filterBlur.append('feGaussianBlur')
.attr('result', 'blurOut')
.attr('in', 'SourceGraphic')
.attr('stdDeviation', 2);
// 添加輔助濾鏡
filterBlur.append('feBlend')
.attr('in', 'SourceGraphic')
.attr('in2', 'blurOut')
.attr('mode', 'multiply');重點說一下最后的feBlend,它的作用是把濾鏡效果和原圖混合起來。使用濾鏡的話,直接給元素添加style('filter', 'url(#filterBlur)')即可。
背景高亮使用了顏色漸變?yōu)V鏡:
// 添加放射性變換,生成空心填充顏色
var warnBg = defs.append("radialGradient")
.attr("id", "bg")
.attr('cx', 0.5)
.attr('cy', 0.5)
.attr('r', 0.5);
// 添加顏色
warnBg.append('stop')
.attr('offset', 0.5)
.attr('style', 'stop-color:rgb(200,200,200);stop-opacity:0.4');
warnBg.append('stop')
.attr('offset', 1)
.attr('style', 'stop-opacity:1;stop-color:rgb(123,123,123)');其中涉及到的關(guān)鍵性技術(shù)就是這些,其他方面只要使用通用的d3方法就可實現(xiàn)。
需要注意的是,程序的結(jié)構(gòu)要預(yù)先規(guī)劃好,最好把主要的功能模塊放在單獨一個函數(shù)中,方便調(diào)用和后期修改。
以上是“如何利用d3.js實現(xiàn)蜂巢圖表帶動畫效果”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
標(biāo)題名稱:如何利用d3.js實現(xiàn)蜂巢圖表帶動畫效果-創(chuàng)新互聯(lián)
文章地址:http://m.newbst.com/article40/dgjsho.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、微信小程序、做網(wǎng)站、網(wǎng)站改版、全網(wǎng)營銷推廣、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 新手應(yīng)該怎么選擇云服務(wù)器才能避免被坑? 2022-10-02
- 服務(wù)器之家淺談云服務(wù)器對比VPS有哪些優(yōu)點? 2022-10-11
- 網(wǎng)站云服務(wù)器是怎么回事? 2016-11-12
- 傳統(tǒng)服務(wù)器和和云服務(wù)器的區(qū)別 2022-06-21
- 云服務(wù)器有哪些優(yōu)勢? 2018-12-15
- 什么是云虛擬主機以及和云服務(wù)器之間的區(qū)別 2022-10-03
- 域名注冊需要實名制嗎?域名注冊要不要云服務(wù)器? 2021-06-02
- 云服務(wù)器租用所具有的特點有哪些 2021-02-15
- 香港物理服務(wù)器和香港云服務(wù)器怎么選 2022-10-11
- 云服務(wù)器租用都需要注意什么?如何選擇好的云服務(wù)器商? 2022-10-11
- 傳奇云服務(wù)器租用應(yīng)該考慮哪些因素? 2022-10-06
- 云服務(wù)器可以用來做什么 2021-02-27