webpack4處理CSS的方法示例-創(chuàng)新互聯(lián)
這節(jié)課講解webpack4中打包css的應用。v4 版本和 v3 版本并沒有特別的出入。

1. 準備工作
眾所周知,CSS 在 HTML 中的常用引入方法有<link>標簽和<style>標簽兩種,所以這次就是結(jié)合webpack特點實現(xiàn)以下功能:
- 將 css 通過 link 標簽引入
- 將 css 放在 style 標簽里
- 動態(tài)卸載和加載 css
- 頁面加載 css 前的transform
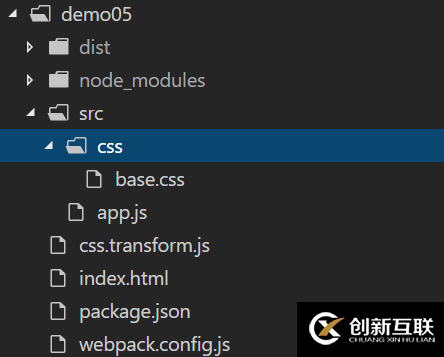
下圖展示了這次的目錄代碼結(jié)構(gòu):

這次我們需要用到css-loader,file-loader等 LOADER,package.json如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"file-loader": "^1.1.11",
"style-loader": "^0.21.0"
}
}
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網(wǎng)頁題目:webpack4處理CSS的方法示例-創(chuàng)新互聯(lián)
文章鏈接:http://m.newbst.com/article40/hjgeo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設(shè)、網(wǎng)站營銷、微信小程序、響應式網(wǎng)站、域名注冊、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 搭建電子商務(wù)網(wǎng)站需要開發(fā)哪些功能? 2021-06-15
- 電子商務(wù)searchmetrics排名因素研究 2014-12-24
- 企業(yè)在建電子商務(wù)網(wǎng)站時該如何搭建 2021-07-08
- 企業(yè)建設(shè)電子商務(wù)網(wǎng)站的目的是什么呢? 2020-07-07
- 怎樣做好電子商務(wù)網(wǎng)站 2016-12-14
- 如何運用電子商務(wù)平臺做好推廣 2022-11-10
- 電子商務(wù)、新零售、實體店各自的優(yōu)點缺點是什么? 2021-02-21
- 分享一下如今電子商務(wù)的安全問題 2021-01-21
- 電子商務(wù)網(wǎng)站推廣來的客戶要將用戶引導到網(wǎng)站上 2023-01-25
- 成功的電子商務(wù)網(wǎng)站設(shè)計6要素 2014-04-06
- 極簡電子商務(wù)網(wǎng)站設(shè)計,驚現(xiàn)黃金比例柵格 2021-10-02
- 電子商務(wù)網(wǎng)站設(shè)計和開發(fā)需要注意的地方 2013-08-03