Vue動態(tài)組件和異步組件是什么
小編給大家分享一下Vue動態(tài)組件和異步組件是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業(yè)的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:空間域名、虛擬主機、營銷軟件、網站建設、下陸網站維護、網站推廣。
動態(tài)組件
如果我們打算在一個地方根據不同的狀態(tài)引用不同的組件的話,比如tab頁,那么Vue給我們提供動態(tài)組件。
基本使用
Parent.vue
<template>
<div>
<el-button-group>
<el-button v-for='(btn, index) in btnGroup'
:key="index" :class="{active:btn.disabled}"
@click='change(index)'>{{btn.name}}
</el-button>
</el-button-group>
<div>
<component :is='currentCom'></component>
</div>
</div>
</template>
<script>
import Childs1 from './Childs1'
import Childs2 from './Childs2'
import Childs3 from './Childs3'
import Childs4 from './Childs4'
export default {
name:'Parent',
components:{
Childs1,
Childs2,
Childs3,
Childs4
},
data() {
return {
btnGroup: [
{name: 'Childs1', disabled: true},
{name: 'Childs2', disabled: false},
{name: 'Childs3', disabled: false},
{name: 'Childs4', disabled: false},
],
currentCom:'Childs1'
}
},
methods: {
change(index){
let pre = Number(this.currentCom[this.currentCom.length -1]);
this.btnGroup[pre -1].disabled = false;
this.btnGroup[index].disabled = true;
this.currentCom = 'Childs' + (index + 1);
}
}
}
</script>
<style scoped>
.active{
background-color: red;
}
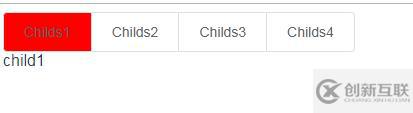
</style>運行結果如下圖:

當我們點擊不同的按鈕時,下面會切換不同的組件。實現動態(tài)組件的加載。is 的值可以是一個已經注冊的組件的名字或者一個組件的選對象。當我們點擊按鈕時,這個按鈕的 disabled 為 true 然后我們將給這個按鈕一個active 的css類,同時改變 currentCom 的值
keep-alive:動態(tài)組件的緩存
如果我們需要頻繁的切換頁面,每次都是在組件的創(chuàng)建和銷毀的狀態(tài)間切換,這無疑增大了性能的開銷。那么我們要怎么優(yōu)化呢? Vue提供了動態(tài)組件的 緩存。keep-alive 會在切換組件的時候緩存當前組件的狀態(tài),等到再次進入這個組件,不需要重新創(chuàng)建組件,只需要從前面的緩存中讀取并渲染。
Parent.vue(其余地方代碼和上面一樣)
<template>
<div>
<el-button-group class='btn-group'>
<el-button v-for='(btn, index) in btnGroup'
:key="index" :class="{active:btn.disabled}"
@click='change(index)'>
{{btn.name}}
</el-button>
</el-button-group>
<div style='padding-top:100px;'>
<keep-alive>
<component :is='currentCom'></component>
</keep-alive>
</div>
</div>
</template>
<style scoped>
.btn-group{
position:fixed;
}
.active{
background-color: red;
}
</style>Childs1.vue
<template>
<div>
{{title}}
<button @click='change'>點我+1</button>
</div>
</template>
<script>
export default {
name:'Childs1',
data(){
return{
title: 1
}
},
methods:{
change(){
this.title += 1;
}
},
mounted(){
console.log('child1 mounted');
}
}
</script>Childs2.vue
<template>
<div>
Childs2
</div>
</template>
<script>
export default {
name:'Childs2',
mounted(){
console.log('child2 mounted');
}
}
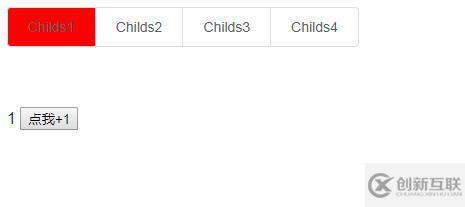
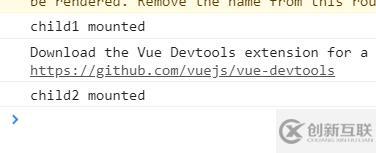
</script>運行結果如下圖:

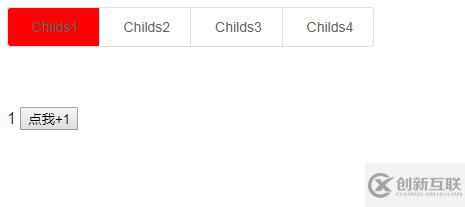
對比:如果我們將<keep-alive></keep-alive>去掉,運行結果如下圖:


前一組圖片在切換組件的時候,title從1加到3,然后等下次再切換回來的時候,title還是停留在3,從控制臺可以看出,Childs1.vue這個組件的mounted的鉤子函數只有一次。后一組圖片,title一開始加到3,下一次進入這個組件的時候title又從1開始,控制臺圖片也顯示這個組件經歷個了多次鉤子函數,說明組件是銷毀重建的。
tips:因為緩存的組件只需要建立一次,所以如果我們要在每次進入組件的鉤子函數里面做相應的操作的時候,會出現問題,所以請明確我們使用的場景,避免出現bug
異步組件
異步組件存在的意義在于加載一個體量很大的頁面時,如果我們不設置加載的優(yōu)先級的話,那么可能頁面在加載視頻等信息的時候會非常占用時間,然后主要信息就會阻塞在后面在加載。這對用戶來說無疑不是一個很差的體驗。但是如果我們設置加載的順序,那么我們可以優(yōu)先那些最重要的信息優(yōu)先顯示,優(yōu)化了整個項目。一般來說我們是將加載組件和 路由 (vue-router)配合在一起使用。
看完了這篇文章,相信你對Vue動態(tài)組件和異步組件是什么有了一定的了解,想了解更多相關知識,歡迎關注創(chuàng)新互聯行業(yè)資訊頻道,感謝各位的閱讀!
文章題目:Vue動態(tài)組件和異步組件是什么
文章位置:http://m.newbst.com/article40/iicdeo.html
成都網站建設公司_創(chuàng)新互聯,為您提供微信公眾號、定制開發(fā)、動態(tài)網站、網站建設、用戶體驗、網站改版
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 微信小程序 定制開發(fā)還是用模板好 2021-02-24
- APP定制開發(fā)不是天馬行空,不是所有想法都能實現出來 2022-05-15
- 論手機app定制開發(fā)與投資 2022-07-28
- 合肥網站建設低價并不一定劣質,但一定不是量身定制開發(fā) 2022-05-23
- APP定制開發(fā)需要注意的5件事 2020-12-04
- 創(chuàng)新互聯從四個方面剖析怎樣正確認識網站定制開發(fā)與模板建站 2015-01-27
- 模板網站和定制開發(fā)網站有什么區(qū)別? 2022-07-09
- 許昌網站定制開發(fā):建設網站都有哪些必須遵循的原則? 2021-09-20
- 企業(yè)app定制開發(fā)對企業(yè)的價值 2023-03-26
- 微信小程序抽獎營銷工具如何定制開發(fā)? 2017-03-14
- 系統定制開發(fā)是什么呢? 2016-08-08
- 網站定制開發(fā)的好處是什么? 2021-10-09