Vue-cli如何使用jsonserver在本地模擬請(qǐng)求數(shù)據(jù)
這篇文章主要為大家展示了“Vue-cli如何使用json server在本地模擬請(qǐng)求數(shù)據(jù)”,內(nèi)容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“Vue-cli如何使用json server在本地模擬請(qǐng)求數(shù)據(jù)”這篇文章吧。
成都創(chuàng)新互聯(lián)專注于駐馬店網(wǎng)站建設(shè)服務(wù)及定制,我們擁有豐富的企業(yè)做網(wǎng)站經(jīng)驗(yàn)。 熱誠為您提供駐馬店?duì)I銷型網(wǎng)站建設(shè),駐馬店網(wǎng)站制作、駐馬店網(wǎng)頁設(shè)計(jì)、駐馬店網(wǎng)站官網(wǎng)定制、小程序定制開發(fā)服務(wù),打造駐馬店網(wǎng)絡(luò)公司原創(chuàng)品牌,更為您提供駐馬店網(wǎng)站排名全網(wǎng)營銷落地服務(wù)。
json server 工具:
在后臺(tái)還沒給接口之前,使用JSON-Server搭建一臺(tái)JSON服務(wù)器,將接口要返回的數(shù)據(jù)放在json文件里面。然后請(qǐng)求這些數(shù)據(jù),這樣我們可以先做一些東西,等后臺(tái)接口好了之后直接替換就可以了,不必一直傻傻的等后端的接口。
安裝:
npm install json-server --save //json server npm install axios --save //使用axios發(fā)送請(qǐng)求
json文件:
創(chuàng)建一個(gè)json文件,起名叫db.json,文件放置在跟index.html平級(jí)的目錄中,也可以放置在static文件夾中,db.json文件里面的內(nèi)容,是一個(gè)對(duì)象。
設(shè)置:
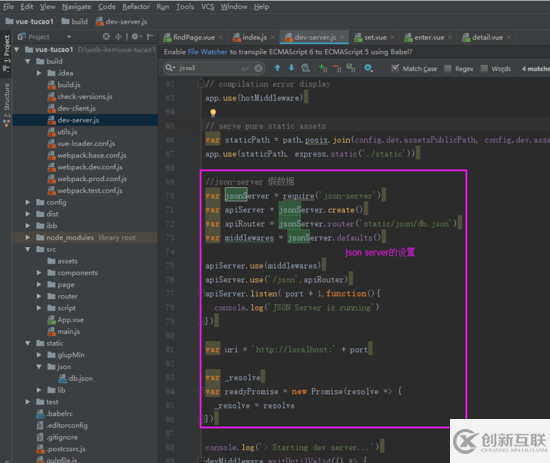
位置: build/dev-server.js
//json-server 假數(shù)據(jù)
var jsonServer = require('json-server') //引入文件
var apiServer = jsonServer.create(); //創(chuàng)建服務(wù)器
var apiRouter = jsonServer.router('db.json') //引入json 文件 ,這里的地址就是你json文件的地址
var middlewares = jsonServer.defaults(); //返回JSON服務(wù)器使用的中間件。
apiServer.use(middlewares)
apiServer.use('/json',apiRouter)
apiServer.listen( port + 1,function(){ //json服務(wù)器端口:比如你使用8080,這里的json服務(wù)器就是8081端口
console.log('JSON Server is running') //json server成功運(yùn)行會(huì)在git bash里面打印出'JSON Server is running'
})如圖所示:

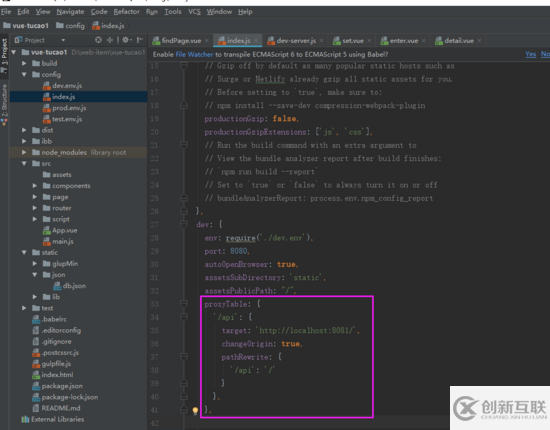
請(qǐng)求接口代理:
proxyTable: {
'/api': {
target: 'http://localhost:8081/', // 通過本地服務(wù)器將你的請(qǐng)求轉(zhuǎn)發(fā)到這個(gè)地址
changeOrigin: true, // 設(shè)置這個(gè)參數(shù)可以避免跨域
pathRewrite: {
'/api': '/'
}
},
},如下圖所示:

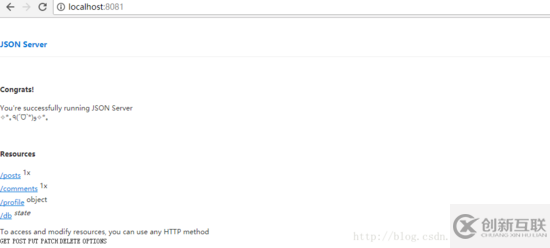
npm run dev啟動(dòng)項(xiàng)目可以訪問到你的json文件:
現(xiàn)在服務(wù)器已經(jīng)成功啟動(dòng),在地址欄輸入 localhost:8081,就可以看到的json文件,加上相應(yīng)后綴即可訪問文件里面的數(shù)據(jù)。
jsonserver服務(wù)器:

jsonserver服務(wù)器
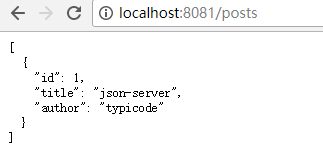
json數(shù)據(jù):

json數(shù)據(jù)
axios請(qǐng)求json數(shù)據(jù):
光看到這些數(shù)據(jù)可不行,我們還需要發(fā)起請(qǐng)求,請(qǐng)求到這些數(shù)據(jù),然后執(zhí)行各種各樣的騷操作。
main.js文件中:
import axios from 'axios';//引入文件 Vue.prototype.$ajax = axios;//將axios掛載到Vue實(shí)例中的$ajax上面,在項(xiàng)目中的任何位置通過this.$ajax使用
在組件中的使用方式,比如:
this.$ajax({
url:'/api/articles',//api 代理到j(luò)son文件地址,后面的后綴是文件中的對(duì)象或者是數(shù)組
method:'get',//請(qǐng)求方式
//這里可以添加axios文檔中的各種配置
}).then(function (res) {
console.log(res,'成功');
}).catch(function (err) {
console.log(err,'錯(cuò)誤');
})
//還可以像下面這么簡寫
this.$ajax.get('api/publishContent').then((res) => {
console.log(res,'請(qǐng)求成功')
},(err)=>{
console.log(err,'請(qǐng)求失敗');
});JSON-Server只接受GET請(qǐng)求,GitHub上提到:
If you make POST, PUT, PATCH or DELETE requests, changes will be automatically and safely saved to db.json using lowdb.
以上是“Vue-cli如何使用json server在本地模擬請(qǐng)求數(shù)據(jù)”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
本文名稱:Vue-cli如何使用jsonserver在本地模擬請(qǐng)求數(shù)據(jù)
標(biāo)題鏈接:http://m.newbst.com/article40/jegdho.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、微信公眾號(hào)、定制開發(fā)、手機(jī)網(wǎng)站建設(shè)、電子商務(wù)、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站制作中,如何選擇匹配度高的虛擬主機(jī)? 2013-05-10
- 網(wǎng)站建設(shè)如何選擇性價(jià)比高的虛擬主機(jī) 2022-11-09
- 如何將本地?cái)?shù)據(jù)庫導(dǎo)入到虛擬主機(jī)數(shù)據(jù)庫 2022-10-03
- 國內(nèi)哪家虛擬主機(jī)比較好 2022-08-04
- 如何選擇適合php的虛擬主機(jī) 2022-07-29
- 如何選購網(wǎng)站建設(shè)的虛擬主機(jī)? 2018-10-11
- 深圳網(wǎng)站制作公司淺談虛擬主機(jī)的定義 2021-09-28
- 物理服務(wù)器、云服務(wù)器、虛擬主機(jī)的區(qū)別是什么 2015-01-08
- 什么是虛擬主機(jī),什么是綁定域名? 2016-11-05
- 企業(yè)如何選擇虛擬主機(jī)服務(wù)提供商? 2022-06-26
- 企業(yè)選擇虛擬主機(jī)要考慮什么?有什么要注意的? 2021-02-05
- 虛擬主機(jī)有什么指標(biāo)?怎么選虛擬主機(jī)? 2021-02-01