怎么在HTML中控制文本屬性-創(chuàng)新互聯(lián)
怎么在HTML中控制文本屬性?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

一、文本裝飾的屬性
1.格式:text-decoration:underline;
2.取值:
(1)underline代表下劃線
(2)line-through代表刪除線
(3)overline代表上劃線
(4)none代表什么格式都沒有(默認是這個屬性)
注意:none的大多數(shù)用處在我們使用a標簽的時候,可以用來去掉超級連接的下劃線,可見下方演示
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
text-decoration: line-through;
}
u{
text-decoration: overline;
}
h2{
text-decoration:underline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
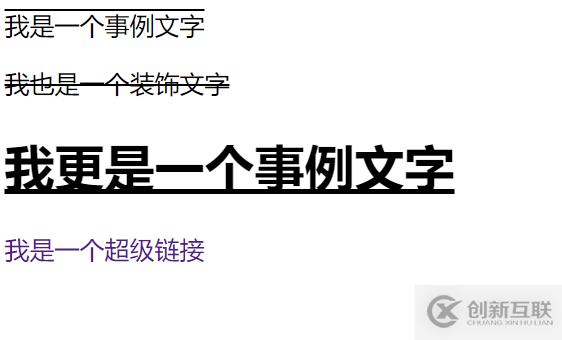
<u>我是一個事例文字</u>
<p>我也是一個裝飾文字</p>
<h2>我更是一個事例文字</h2>
<a href="https://www.baidu.com">我是一個超級鏈接</a>
3.快捷鍵
td代表text-decoration:none;
tdu代表text-decoration:undeiline;
tdl代表text-decoration:line-through;
tdo代表text-decoration:overline;
二、文本對齊的屬性
1.格式:text-align:center;
2.取值:
(1)center代表居中
(2)right代表居右
(3)left代表居左
3.快捷鍵
ta代筆text-align:left;
tar代表text-align:right;
tac代表text-align:center;
總結:特殊的記住默認的值,平常的在記住屬性值單詞首字母。
三、文本縮進的屬性
1.格式:text-indent:2em;
2.取值:
(1)3em代筆3個字符
(2)5px代表5個像素
3.快捷鍵:
ti代表text-indent:;
ti2e代表text-indent:2em;
<head>
<meta charset="UTF-8">
<title>d64_attribute_of_text</title>
<style>
p{
text-decoration: line-through;
text-align: center;
text-indent: 2em;
}
u{
text-decoration: overline;
text-align: right;
text-indent: 100px;
}
h2{
text-decoration:underline;
text-align: left;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
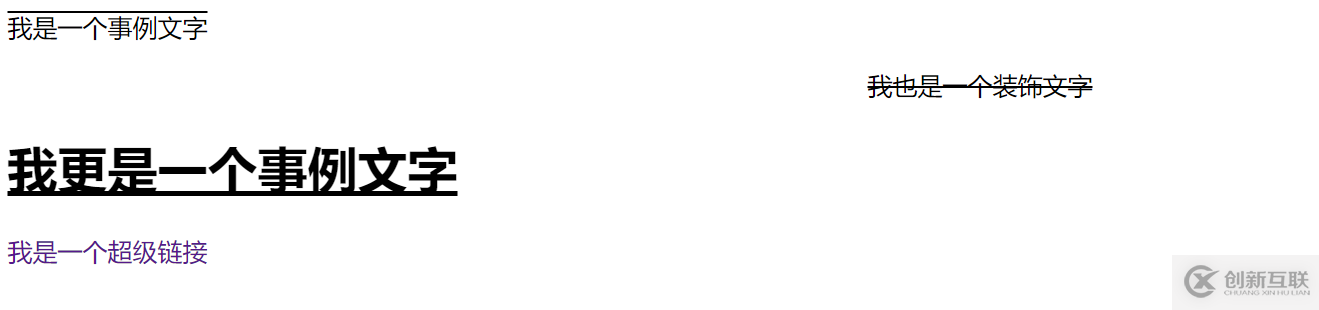
<u>我是一個事例文字</u>
<p>我也是一個裝飾文字</p>
<h2>我更是一個事例文字</h2>
<a href="https://www.baidu.com">我是一個超級鏈接</a>
</body>
四、顏色控制屬性
1.格式:color:值;
2.取值:
(1)顏色英文單詞
注:一般情況下常見的顏色都是由對應的英文單詞,但是英文單詞能夠表達的顏色是有限的,也就說不是所有的顏色都能夠通過英文單詞來表達
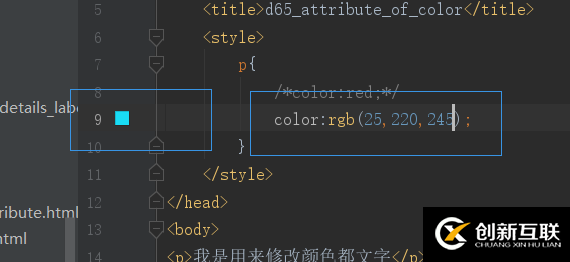
(2)RGB顏色選擇器
注:紅綠藍三原色,格式:rgb(255,0,0)代表紅色,里面的數(shù)字分別代表紅綠藍三原色各自的亮度,webstorm很智能,可以寫代碼時直接在旁邊顯示顏色。

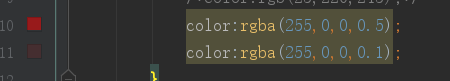
(3)RGBA顏色選擇器
注:CSS3才推出來的一種格式,其中最后的字母a其實就是代表透明度,較大為1,最小為0,值越小越透明

(4)十六進制(后天再寫)
(5)十六進制的縮寫
html是什么
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統(tǒng)一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優(yōu)雅的前端網頁。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝您對創(chuàng)新互聯(lián)網站建設公司,的支持。
文章題目:怎么在HTML中控制文本屬性-創(chuàng)新互聯(lián)
當前地址:http://m.newbst.com/article40/jgieo.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供外貿建站、靜態(tài)網站、網站制作、用戶體驗、網站收錄、網站維護
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 分析動態(tài)網站和靜態(tài)網站的區(qū)別 2016-12-04
- 什么是偽靜態(tài)頁面設置、網站地圖設置? 2014-07-18
- 百度快照推廣關于靜態(tài)網站優(yōu)于動態(tài)網站做seo優(yōu)化的正確表明 2023-01-17
- 動態(tài)網站與靜態(tài)網站哪種更有利于SEO優(yōu)化? 2015-07-07
- 如何讓網站內容動靜態(tài)結合 2016-11-01
- 建站分析:動態(tài)頁面和靜態(tài)頁面的區(qū)別 2016-10-22
- 怎么將網站生成偽靜態(tài) 2016-11-03
- 成都網站建設公司分析靜態(tài)網頁與動態(tài)的區(qū)別 2014-11-07
- 動態(tài)網頁靜態(tài)化的優(yōu)點 2016-11-04
- 成都seo:文章url偽靜態(tài)的好處及對網站優(yōu)化的影響 2014-05-30
- 做動態(tài)網站好還是靜態(tài)網站好 2021-10-18
- 什么是靜態(tài)動態(tài)網站建設 2016-10-31