Vue.js混入mixin怎么用-創新互聯
這篇文章主要介紹了Vue.js混入mixin怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

需求背景:在一個后臺的管理系統中,不同的用戶角色對應不同的用戶權限。現要求,同一個頁面對有操作權限的用戶來說是可操作的,對無操作權限的用戶來說是只讀的,即操作按鈕均失效。系統用Vue.js開發。
一、mixin的概念
官方文檔這么說:混入是一種分發Vue組件中可服用功能的非常靈活的方式。混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被混入該組件本身的選項。
我自己的理解:混入對象具有Vue組件可以聲明的所有選項,如[components]、[computed]、[methods]等;當組件使用混入對象時,該組件也同時擁有了混入對象的選項。
二、思路
按照開篇寫的需求描述,如果用一般的方法,我們通常會在每個頁面的vue文件中,判斷當前用戶是否具有操作該頁面的權限,根據判斷結果來展示頁面。然而,這種方法會導致大量代碼的重復,徒然增加了一些無意義的工作量。因此,需要有一個可以復用的方法。
故此,我們可以把上述的可復用的辦法放在混入對象的選項當中。
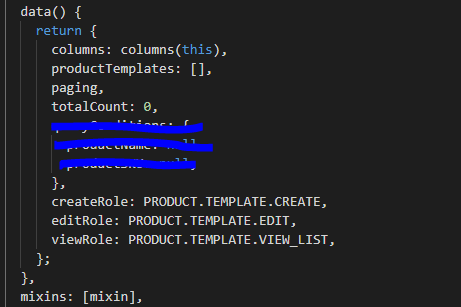
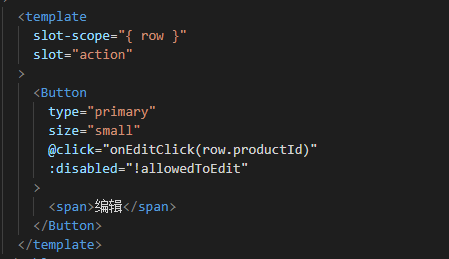
三、代碼展示
在混入對象的computed選項中,我們有這幾個方法,來判斷用戶所擁有的的‘編輯'、‘查看'、‘刪除'等權限。
computed: {
allowedToCreate() {
return this.hasOperatePermissions('createRole');
},
allowedToEdit() {
return this.hasOperatePermissions('editRole');
},
allowedToCheckIn() {
return this.hasOperatePermissions('checkInRole');
},
allowedToDelete() {
return this.hasOperatePermissions('deleteRole');
},
},注意,如果普通組件中引用了混入對象,那么這些計算屬性會自動成為組件的計算屬性。具體如何創建一個混入對象,并且引入該混入對象,這里不細講,可參考官方文檔。


感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue.js混入mixin怎么用”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯成都網站設計公司,關注創新互聯成都網站設計公司行業資訊頻道,更多相關知識等著你來學習!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、網站設計器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前文章:Vue.js混入mixin怎么用-創新互聯
標題鏈接:http://m.newbst.com/article42/hjcec.html
成都網站建設公司_創新互聯,為您提供面包屑導航、電子商務、用戶體驗、網站維護、全網營銷推廣、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- Google 計劃引入新的廣告過濾器,讓廣告客戶更好地控制廣告 2016-10-19
- 網站出現重復內容會對Google SEO優化有何影響? 2013-07-20
- 如何做Google Shopping海外推廣廣告?收費費用是多少? 2016-03-10
- 做Google seo優化,內容質量和平臺規則孰輕孰重? 2020-09-15
- 成都谷歌推廣商告訴你利用 Google Play 政策來打造用戶信任的應用 2016-04-09
- 網站內容排名在Google首頁需要關注的幾大因素是什么? 2015-12-15
- 海外推廣:提升外貿網站google排名的4個方向 2016-04-01
- 為什么你的Google推廣效果不佳? 2016-03-10
- 網站設計中如何優化應對Bing與google的規則 2016-11-06
- 【SEO優化公司】google網站SEO優化入門技巧 2016-11-14
- 優化您的Google我的商家信息,進行本地推廣 2016-02-29
- 創新互聯外貿網站建設Google SEO推廣服務項目? 2023-05-05