怎么剪切css中的元素以及如何使用?clip屬性
怎么剪切css中的元素以及如何使用clip屬性?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
公司主營業(yè)務:成都網站設計、做網站、移動網站開發(fā)等業(yè)務。幫助企業(yè)客戶真正實現互聯網宣傳,提高企業(yè)的競爭能力。創(chuàng)新互聯是一支青春激揚、勤奮敬業(yè)、活力青春激揚、勤奮敬業(yè)、活力澎湃、和諧高效的團隊。公司秉承以“開放、自由、嚴謹、自律”為核心的企業(yè)文化,感謝他們對我們的高要求,感謝他們從不同領域給我們帶來的挑戰(zhàn),讓我們激情的團隊有機會用頭腦與智慧不斷的給客戶帶來驚喜。創(chuàng)新互聯推出彭水苗族土家族免費做網站回饋大家。

在css中,clip屬性只能在設置了絕對定位:“position:absolute”或者固定定位:“position:fixed”屬性的元素上起作用。它對設置了相對定位:“position:relative”或靜態(tài)定位:“position:static”屬性的元素上沒有任何影響。
使用時clip,我們可以指定向內的偏移量,以指定要剪切的元素邊緣的區(qū)域。
clip屬性僅接受一個形狀函數,即rect()函數,作為值。下面我們來看看rect()函數基本語法:
rect(< top >,< right >,< bottom >,< left >);
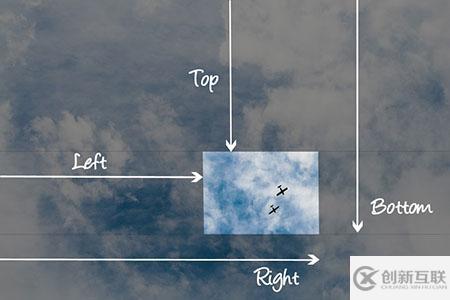
我們可以看出,rect()函數采用四個參數,這些參數分別是從元素的頂部和左側邊界向內偏移的偏移量。
頂部和底部值都定義來自頂部邊界的偏移,而左邊和右邊值都定義來自左邊邊界的偏移。

顯示剪輯屬性偏移量
裁剪區(qū)域或在裁剪元素后保持可見的元素部分由rect()函數的偏移量定義,rect()函數可以創(chuàng)建的矩形形狀,如上圖所示。
元素的剪切區(qū)域會把剪切區(qū)域之外的元素的任何方面(例如,內容,子項,背景,邊框,文本修飾,輪廓等)剪切掉。已剪切的內容不會導致溢出。
clip屬性的使用
基本語法:
clip: auto | rect() | inherit;
rect() 函數的語法:
rect(<top>, <right>, <bottom>, <left>)
<top>, <right>, <bottom>, <left>里都是使用長度值來設置的
說明:
1、auto:該元素未被剪裁。
2、inherit:元素從其父級繼承其clip值。
3、rect():指定矩形剪切區(qū)域。也就是說,它指定在剪切元素后的可見的元素區(qū)域是矩形的。
rect()函數有四個參數。這些參數可以是逗號分隔或空格分隔。
rect(< top >,< right >,< bottom >,< left >)/ *標準語法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容語法* /
rect()函數還接受關鍵字auto作為偏移量。值auto表示裁剪區(qū)域的給定邊緣將與元素的邊界框的邊緣相同。
rect()函數的參數:頂部,右側,底部和左側偏移也接受負長度值。
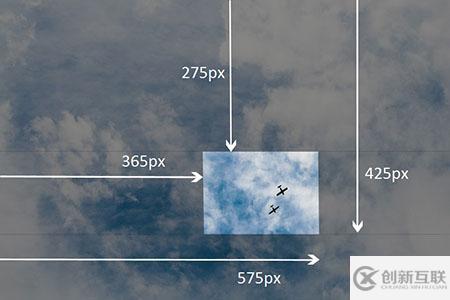
例:元素的部分垂直地保持在“40px”和“150px”之間,并且水平地保持在“80px”和“260px”之間
img {
clip:rect(275px,575px,425px,365px);
}效果圖:

顯示剪切元素后的可見區(qū)域示例
在Internet Explorer 4到7支持較舊的空格分隔語法,因此為了確保剪輯在這些瀏覽器中有效,我們可以兩種方法都寫上:
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他瀏覽器* /
}clip屬性的示例:
html代碼:
<div class="container">
<p>
在四個圖像上懸停,以查看它們的剪輯區(qū)域展開。
</p>
<div class="element element-1">
<img src="images/cat-1.jpg" alt="">
</div>
<div class="element element-2">
<img src="images/cat-4.jpg" alt="">
</div>
<div class="element element-3">
<img src="images/cat-3.jpg" alt="">
</div>
<div class="element element-4">
<img src="images/cat-2.jpg" alt="">
</div>
</div>css代碼:
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}效果圖:

瀏覽器支持度
所有主流瀏覽器都支持clip屬性:Chrome,Firefox,Safari,Opera,Internet Explorer以及Android和iOS。
Internet Explorer版本7回到4支持舊的空格分隔rect()語法。從IE8開始支持標準的逗號分隔語法。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創(chuàng)新互聯行業(yè)資訊頻道,感謝您對創(chuàng)新互聯的支持。
分享文章:怎么剪切css中的元素以及如何使用?clip屬性
分享網址:http://m.newbst.com/article42/jedihc.html
成都網站建設公司_創(chuàng)新互聯,為您提供軟件開發(fā)、搜索引擎優(yōu)化、定制網站、商城網站、網站排名、服務器托管
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 廣州品牌網站建設的優(yōu)勢是什么? 2022-12-29
- 品牌網站建設應該遵循哪些制作原則? 2013-10-07
- 企業(yè)品牌網站建設需要注意什么關鍵事項? 2013-06-02
- 如何樹立起自己的品牌網站建設 2016-11-05
- 網站制作公司:品牌網站建設步驟很重要 2022-02-07
- 品牌網站建設這六大問題您重視了嗎 2016-11-07
- 企業(yè)品牌網站建設怎么做 2023-03-05
- 這些小元素是網站設計師帶給我們的美?? 2022-06-17
- 品牌網站建設需要注意的事項有哪些? 2022-05-24
- 好的品牌網站建設策劃案就是這么簡單 2022-08-09
- 企業(yè)品牌網站建設中需要注意的事項 2014-10-09
- 中小型企業(yè)品牌網站建設的定位 2021-03-24