layui中如何實現form表單提交之后重新加載數據表格
小編給大家分享一下layui中如何實現form表單提交之后重新加載數據表格,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯主要從事成都網站設計、網站建設、網頁設計、企業做網站、公司建網站等業務。立足成都服務瑞麗,十余年網站建設經驗,價格優惠、服務專業,歡迎來電咨詢建站服務:18980820575
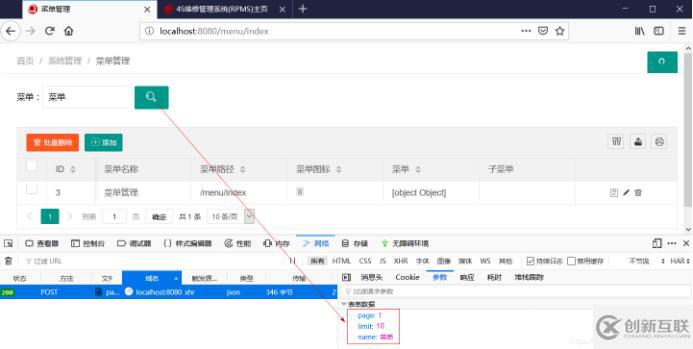
如下圖,在我們做高級查詢的時候需要重新加載數據表格 table.reload();

HTML form表單
<p ><img src="/upload/otherpic62/14712.jpg" alt="" /></p> <div class="layui-row"> <form class="layui-form layui-col-md12 x-so" id="zq_search"> 菜單:<input id="name" type="text" name="name" placeholder="請輸入菜單" autocomplete="off" class="layui-input"> <button id="search" class="layui-btn" lay-submit="" lay-filter="search"><i class="layui-icon"></i></button> </form> </div>
JS
$(function () {
//注意:這里是數據表格的加載數據,必須寫
layui.use(['table', 'layer', 'form', 'laypage', 'laydate'], function () {
var table = layui.table //表格
,layer = layui.layer //彈層
,form = layui.form //form表單
// ..................
//監聽提交 lay-filter="search"
form.on('submit(search)', function(data){
var formData = data.field;
var name = formData.name,
url=formData.url,
icon=formData.icon,
parent_id=formData.parent_id;
//執行重載
table.reload('tableReload', {
page: {
curr: 1 //重新從第 1 頁開始
}
, where: {//這里傳參 向后臺
name: name
//可傳多個參數到后臺... ,分隔
}
, url: '/menu/page'//后臺做模糊搜索接口路徑
, method: 'post'
});
return false;//false:阻止表單跳轉 true:表單跳轉
});
});
});以上是“layui中如何實現form表單提交之后重新加載數據表格”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
本文標題:layui中如何實現form表單提交之后重新加載數據表格
鏈接分享:http://m.newbst.com/article42/jeeehc.html
成都網站建設公司_創新互聯,為您提供網站收錄、手機網站建設、網站導航、ChatGPT、品牌網站制作、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站制作公司淺析營銷型網站建設的一些常見注意要點 2016-10-04
- 一個優秀的營銷型網站建設體現在哪里? 2022-08-24
- 薛城營銷型網站建設的如何策劃和分析 2020-12-16
- 成都網站建設公司如何進行營銷型網站建設? 2022-07-16
- 營銷型網站建設的5大核心要素 2022-11-07
- 優質內容是營銷型網站建設的必備先決條件 2022-05-02
- 營銷型網站建設最需要突出的要點 2016-02-16
- 營銷型網站建設過程中有哪些要點是需要注意的 2020-07-28
- 天津做網站之營銷型網站建設如何來提升品質 2023-03-12
- 決定營銷型網站建設價格的因素主要體現這幾個 2016-12-12
- 營銷型網站建設和響應式網站建設如何選擇? 2022-05-23
- 營銷型網站建設說(二) 2014-02-20