Android中怎么實現帶圖片和checkbox的listview
這篇文章給大家介紹Android中怎么實現帶圖片和checkbox的listview,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
南澳網站制作公司哪家好,找創新互聯!從網頁設計、網站建設、微信開發、APP開發、成都響應式網站建設公司等網站項目制作,到程序開發,運營維護。創新互聯自2013年創立以來到現在10年的時間,我們擁有了豐富的建站經驗和運維經驗,來保證我們的工作的順利進行。專注于網站建設就選創新互聯。
先新建一個MyAdapter類,繼承自BaseAdapter。在MyAdapter中實現對數據的綁定,我這兒由于是測試的,所以把數據寫死了。
Java代碼
package com.zwq.umeng; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.ImageView; import android.widget.TextView; public class MyAdapter extends BaseAdapter { private LayoutInflater mInflater; private List<Map<String, Object>> mData; public static Map<Integer, Boolean> isSelected; public MyAdapter(Context context) { mInflater = LayoutInflater.from(context); init(); } //初始化 private void init() { mData=new ArrayList<Map<String, Object>>(); for (int i = 0; i < 5; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("img", R.drawable.icon); map.put("title", "第" + (i + 1) + "行的標題"); mData.add(map); } //這兒定義isSelected這個map是記錄每個listitem的狀態,初始狀態全部為false。 isSelected = new HashMap<Integer, Boolean>(); for (int i = 0; i < mData.size(); i++) { isSelected.put(i, false); } } @Override public int getCount() { return mData.size(); } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; //convertView為null的時候初始化convertView。 if (convertView == null) { holder = new ViewHolder(); convertView = mInflater.inflate(R.layout.vlist, null); holder.img = (ImageView) convertView.findViewById(R.id.img); holder.title = (TextView) convertView.findViewById(R.id.title); holder.cBox = (CheckBox) convertView.findViewById(R.id.cb); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.img.setBackgroundResource((Integer) mData.get(position).get( "img")); holder.title.setText(mData.get(position).get("title").toString()); holder.cBox.setChecked(isSelected.get(position)); return convertView; } public final class ViewHolder { public ImageView img; public TextView title; public CheckBox cBox; } }上面類中要注意getView()方法中對數據的處理。
接下要新建一個list.xml文件,這個就是布局image、textview、checkbox。
Java代碼
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical"/> <TextView android:id="@+id/title" android:textSize="18dip" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <CheckBox android:id="@+id/cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:focusable="false" android:focusableInTouchMode="false" android:clickable="false" android:checkMark="?android:attr/listChoiceIndicatorMultiple"/> </LinearLayout>
android:layout_weight="1"這一句可以使中間的textview權重增大,從而后面的checkbok可以居右顯示。
android:focusable="false" android:focusableInTouchMode="false" android:clickable="false"
這三句很重要,如果不加就會出現錯誤。
由于checkbox的點擊事件優先級比listview的高,所以要在checkbox中添加android:focusable="false",使得checkbox初始的時候沒有獲取焦點。
接下來在main.xml中添加Listview組件
Java代碼
<ListView android:id="@+id/lv" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
接下來就是在activity中調用:
Java代碼
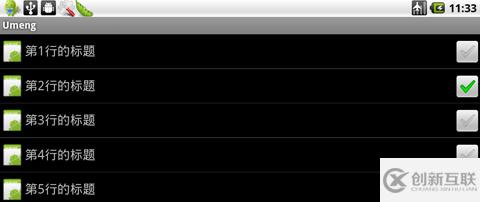
list=(ListView)findViewById(R.id.lv); MyAdapter adapter=new MyAdapter(this); list.setAdapter(adapter); list.setItemsCanFocus(false); list.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE); list.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { ViewHolder vHollder = (ViewHolder) view.getTag(); //在每次獲取點擊的item時將對于的checkbox狀態改變,同時修改map的值。 vHollder.cBox.toggle(); MyAdapter.isSelected.put(position, vHollder.cBox.isChecked()); } });***看一下效果圖:

要獲取哪些項目被選擇了,可以這樣測試:
Java代碼
OnClickListener bPop = new OnClickListener() { @Override public void onClick(View v) { for(int i=0;i<list.getCount();i++){ if(MyAdapter.isSelected.get(i)){ ViewHolder vHollder = (ViewHolder) list.getChildAt(i).getTag(); Log.i(TAG, "--onClick --"+vHollder.title.getText()); } } } };關于Android中怎么實現帶圖片和checkbox的listview就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
網站題目:Android中怎么實現帶圖片和checkbox的listview
網頁地址:http://m.newbst.com/article42/jegsec.html
成都網站建設公司_創新互聯,為您提供網站內鏈、微信公眾號、企業網站制作、自適應網站、標簽優化、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 響應式網站設計有哪些優缺點? 2020-12-26
- 響應式網站建設為什么深受企業的青睞? 2022-01-27
- 找回你的四成業績,選擇響應式網站設計的八大理由 2019-01-23
- H5響應式網站應該有什么標準 2016-10-07
- 網站建設:怎么樣做好一個響應式網站? 2023-04-05
- 營銷網站與響應式網站分別適用于什么類型的公司? 2020-11-13
- 詳談響應式網站建設受歡迎的原因是什么? 2022-12-26
- RWD響應式網站的優點有哪些? 2019-07-07
- 響應式網站的優缺點 2021-03-26
- 2022響應式網站ux設計趨勢 2022-04-24
- 網站建設公司為何越來越推薦響應式網站? 2022-05-02
- 制作響應式網站建設都有哪些優勢? 2020-12-01