vue項(xiàng)目中如何實(shí)現(xiàn)一個(gè)驗(yàn)證碼切換功能-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)vue項(xiàng)目中如何實(shí)現(xiàn)一個(gè)驗(yàn)證碼切換功能,文章內(nèi)容質(zhì)量較高,因此小編分享給大家做個(gè)參考,希望大家閱讀完這篇文章后對(duì)相關(guān)知識(shí)有一定的了解。
成都創(chuàng)新互聯(lián)-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價(jià)比蓋州網(wǎng)站開發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫(kù),直接使用。一站式蓋州網(wǎng)站制作公司更省心,省錢,快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋蓋州地區(qū)。費(fèi)用合理售后完善,10多年實(shí)體公司更值得信賴。具體內(nèi)容如下

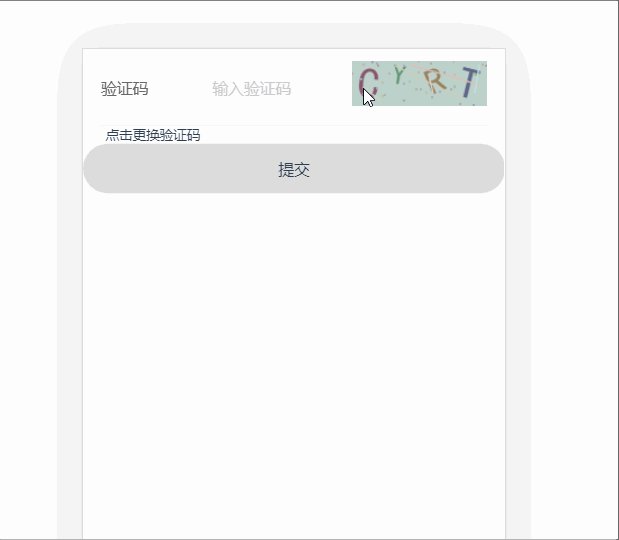
父組件
<template>
<div class="login">
<van-field
center
clearable
label="驗(yàn)證碼"
placeholder="輸入驗(yàn)證碼"
v-model="verify"
>
<template #button>
<vueImgVerify ref="verifyRef" />
</template>
</van-field>
<span >點(diǎn)擊更換驗(yàn)證碼</span>
<van-button round block type="info" native-type="submit" @click="btn">
提交
</van-button>
</div>
</template>
<script>
// ref 接受一個(gè)內(nèi)部值并返回一個(gè)響應(yīng)式且可變的 ref 對(duì)象。ref 對(duì)象具有指向內(nèi)部值的單個(gè) property .value。
import { reactive, ref, toRefs } from "vue";
import vueImgVerify from "../views/lv.vue"; // 引入的子組件
import { Toast } from "vant";
export default {
components: {
vueImgVerify,
},
setup() {
const verifyRef = ref(null);
const state = reactive({
verify: "",
});
const btn = function() {
// console.log(verifyRef.value.imgCode);
// console.log(state.verify);
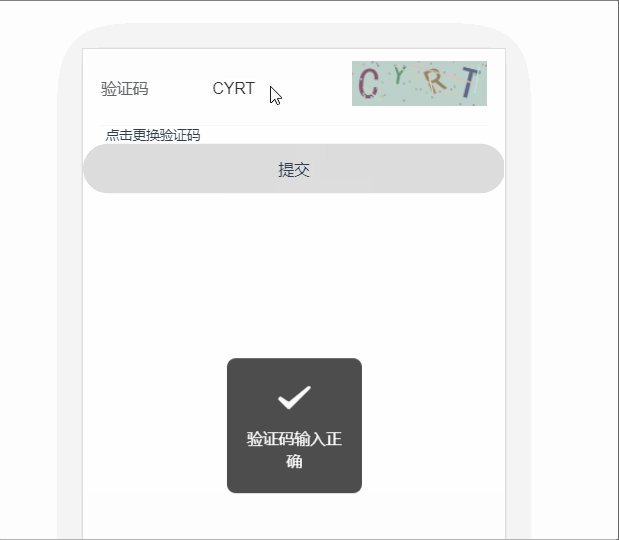
if (verifyRef.value.imgCode === state.verify) {
Toast.success("驗(yàn)證碼輸入正確");
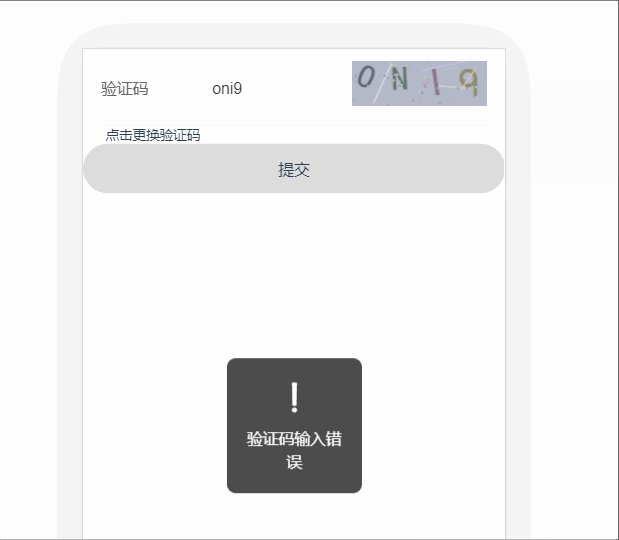
} else {
Toast.fail("驗(yàn)證碼輸入錯(cuò)誤");
}
};
return {
...toRefs(state),
btn,
verifyRef,
};
},
};
</script>
<style lang="less"></style>
分享標(biāo)題:vue項(xiàng)目中如何實(shí)現(xiàn)一個(gè)驗(yàn)證碼切換功能-創(chuàng)新互聯(lián)
文章路徑:http://m.newbst.com/article44/coeehe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊(cè)、響應(yīng)式網(wǎng)站、服務(wù)器托管、建站公司、動(dòng)態(tài)網(wǎng)站、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- docker容器wget命令的用法-創(chuàng)新互聯(lián)
- java中的UDP通信是什么-創(chuàng)新互聯(lián)
- J2MEMobile3D學(xué)習(xí)如何入門-創(chuàng)新互聯(lián)
- Java序列化的機(jī)制介紹-創(chuàng)新互聯(lián)
- 怎么在android中利用xml文件實(shí)現(xiàn)邊框背景效果-創(chuàng)新互聯(lián)
- 學(xué)習(xí)bootstrap框架的小技巧-創(chuàng)新互聯(lián)
- 云虛擬主機(jī)和普通虛擬主機(jī)有什么不同-創(chuàng)新互聯(lián)

- 如何為手機(jī)網(wǎng)站建設(shè)一個(gè)美麗合理的網(wǎng)頁(yè)? 2022-12-13
- 移動(dòng)互聯(lián)網(wǎng)時(shí)代手機(jī)網(wǎng)站建設(shè)市場(chǎng)可否再掘金 2022-05-02
- 對(duì)于企業(yè)來(lái)說(shuō)如今手機(jī)網(wǎng)站建設(shè)不可缺 那么需要注意啥呢 2016-11-11
- 手機(jī)網(wǎng)站建設(shè)過(guò)程必須從瀏覽者的角度出發(fā) 2023-03-02
- 合肥建站_合肥SEO_合肥手機(jī)網(wǎng)站建設(shè)_怎樣做才是好的? 2022-05-14
- 手機(jī)網(wǎng)站建設(shè)的優(yōu)勢(shì) 2022-11-27
- 手機(jī)網(wǎng)站建設(shè)幾個(gè)關(guān)鍵的注意事項(xiàng) 2023-03-09
- 手機(jī)app軟件開發(fā)對(duì)企業(yè)和創(chuàng)業(yè)者有什么意義? 2016-08-05
- 手機(jī)網(wǎng)站開發(fā)如何更具創(chuàng)新 2016-10-30
- 建設(shè)網(wǎng)站前企業(yè)需要注意的兩大事項(xiàng) 2022-06-20
- 談手機(jī)網(wǎng)站特點(diǎn) 2016-10-31
- 手機(jī)網(wǎng)站建設(shè)公司建站要收取那些費(fèi)用? 2022-05-24