Vue-cli3.0怎么用-創新互聯
這篇文章將為大家詳細講解有關Vue-cli3.0怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

主要內容:
零配置啟動/打包一個 .vue 文件
詳細的搭建過程
重點推薦:使用圖形化界面創建/管理/運行項目
安裝:
卸載舊版本:
如果你事先已經全局安裝了舊版本的 vue-cli (1.x 或 2.x),你需要先卸載它:
npm uninstall vue-cli -g
Node版本要求:
3.x需要在 Node.js 8.9或更高版本(推薦8.11.0+),點擊這里可以安裝node
大多數人都安裝過了node,使用下面的命令行 查詢你的node版本 :
node -v
如果你的版本不夠,可以使用下面的命令行來把 Node版本更新到最新的穩定版 :
npm install -g n // 安裝模塊 這個模塊是專門用來管理node.js版本的 n stable // 更新你的node版本
mac下,更新版本的時候,如果提示你權限不夠:
sudo n stable // 我就遇到了
安裝vue-cli:
npm install -g @vue/cli // 安裝cli3.x vue --version // 查詢版本是否為3.x
如果cli3.x用的不舒服, cli3也能使用2.x模板 :
npm install -g @vue/cli-init // 安裝這個模塊 // 就可以使用2.x的模板:vue init webpack my-project
零配置啟動/打包一個 .vue 文件:
安裝擴展:
npm install -g @vue/cli-service-global
安裝完擴展之后,可以隨便找個文件夾建一個如下方示例的.vue文件,然后跑起來:
vue serve App.vue // 啟動服務 vue build App.vue // 打包出生產環境的包并用來部署
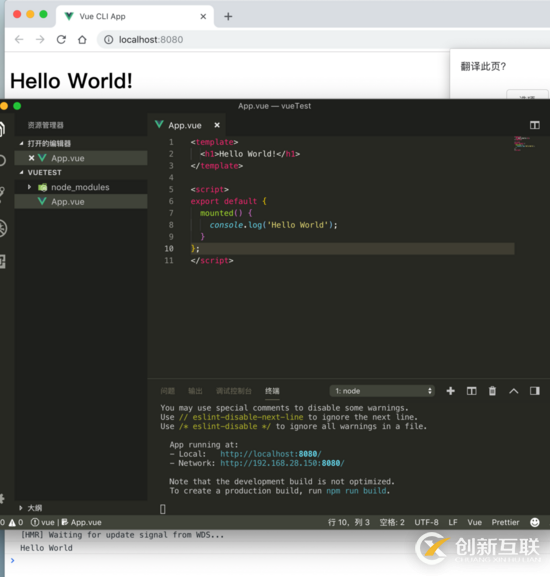
如下圖,只需一個.vue文件,就能迅速啟動一個服務:
如圖所示,服務啟動的時候回生成一個 node_modules 包,稍微測試了一下, 服務支持ES6語法和熱更新 ,打包的時候會生成一個 dist 文件夾。(新建一個test.vue文件也只有一個 node_modules / dist 文件夾)
這是個很棒的功能,用于 開發一個庫、組件,做一些小demo等都是非常適合的 !

第一次創建項目:
1. 命令行:
vue create hello-cli3
hello-cli3是文件夾名字,如果不存在會 自動創建文件夾 ,如果存在會安裝到那個文件夾中。
相比2.x的時候需要自己手動創建一個文件夾,這里也算是一個小優化吧。
2. 選擇模板:
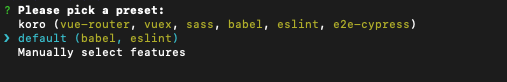
一開始只有兩個選項: default (默認配置)和 Manually select features (手動配置)
默認配置只有 babel 和 eslint 其他的都要自己另外再配置,所以我們選第二項手動配置。
在每次選擇手動配置之后,會詢問你是否保存配置,也就是圖片中的 koro 選項,這樣以后我們在進行創建項目的時候 只需使用原先的配置 就可以了,而不用再進行配置。

3. 選擇配置:
根據你的項目需要來選擇配置,空格鍵是選中與取消,A鍵是全選
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) // 檢查項目所需的功能:(按<space>選擇,<a>切換所有,<i>反轉選擇) >( ) TypeScript // 支持使用 TypeScript 書寫源碼 ( ) Progressive Web App (PWA) Support // PWA 支持 ( ) Router // 支持 vue-router ( ) Vuex // 支持 vuex ( ) CSS Pre-processors // 支持 CSS 預處理器。 ( ) Linter / Formatter // 支持代碼風格檢查和格式化。 ( ) Unit Testing // 支持單元測試。 ( ) E2E Testing
4. 選擇css預處理器:
如果你選擇了Css預處理器選項,會讓你選擇這個
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): // 選擇CSS預處理器(默認支持PostCSS,Autoprefixer和CSS模塊): > SCSS/SASS LESS Stylus
5. 是否使用路由的 history 模式:
這里我建議選No,這樣打包出來丟到服務器上可以直接使用了,后期要用的話,也可以自己再開起來。
選yes的話需要服務器那邊再進行設置。
Use history mode for router? (Requires proper server setup for index fallback in production) // 路由使用history模式?(在生產環境中需要適當的服務器設置以備索引)
6. 選擇Eslint代碼驗證規則:
> ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier
7. 選擇什么時候進行代碼規則檢測:
建議選保存就檢測,等到commit的時候,問題可能都已經積累很多了。
之前寫了篇 VsCode保存時自動修復Eslint錯誤 推薦一下。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存就檢測 ( ) Lint and fix on commit // fix和commit時候檢查
8. 選擇e2e測試:
? Pick a E2E testing solution: (Use arrow keys) ? Cypress (Chrome only) Nightwatch (Selenium-based)
9. 把babel,postcss,eslint這些配置文件放哪:
通常我們會選擇獨立放置,讓package.json干凈些
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files // 獨立文件放置 In package.json // 放package.json里
10. 是否保存配置:
Save this as a preset for future projects? (Y/n) // 是否記錄一下以便下次繼續使用這套配置 // 選保存之后,會讓你寫一個配置的名字: Save preset as: name // 然后你下次進入配置可以直接使用你這次的配置了
11. 下載依賴
12. webpack配置的目錄不見了:
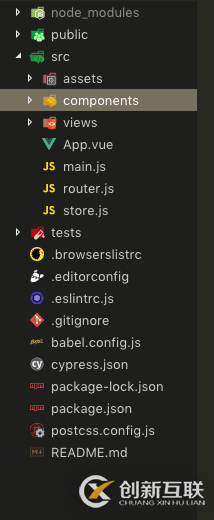
一起來看一下新項目的結構(下圖),會發現2.x的webpack配置的目錄不見了,也就是沒有build、config這兩個文件夾了:
這種方式的優勢 對小白來說非常友好 ,不會一上來就兩個文件夾,一堆文件,看著腦袋都大了。
然后在 引用 抄 別人的配置的時候,也非常方便 ,直接將文件復制過來就好了。
在自定義一下webpack的配置,我們需要在 根目錄新建一個 vue.config.js 文件 ,文件中應該導出一個對象,然后進行配置,詳情查閱官方文檔
// vue.config.js
module.exports = {
// 選項...
}還有一些小變動像:static文件夾改為public了,router文件夾變成了單個文件之類的(我之前一直這么做,嘿嘿)。

13.啟動項目:
啟動項目:npm run serve // 不是之前的 npm run dev
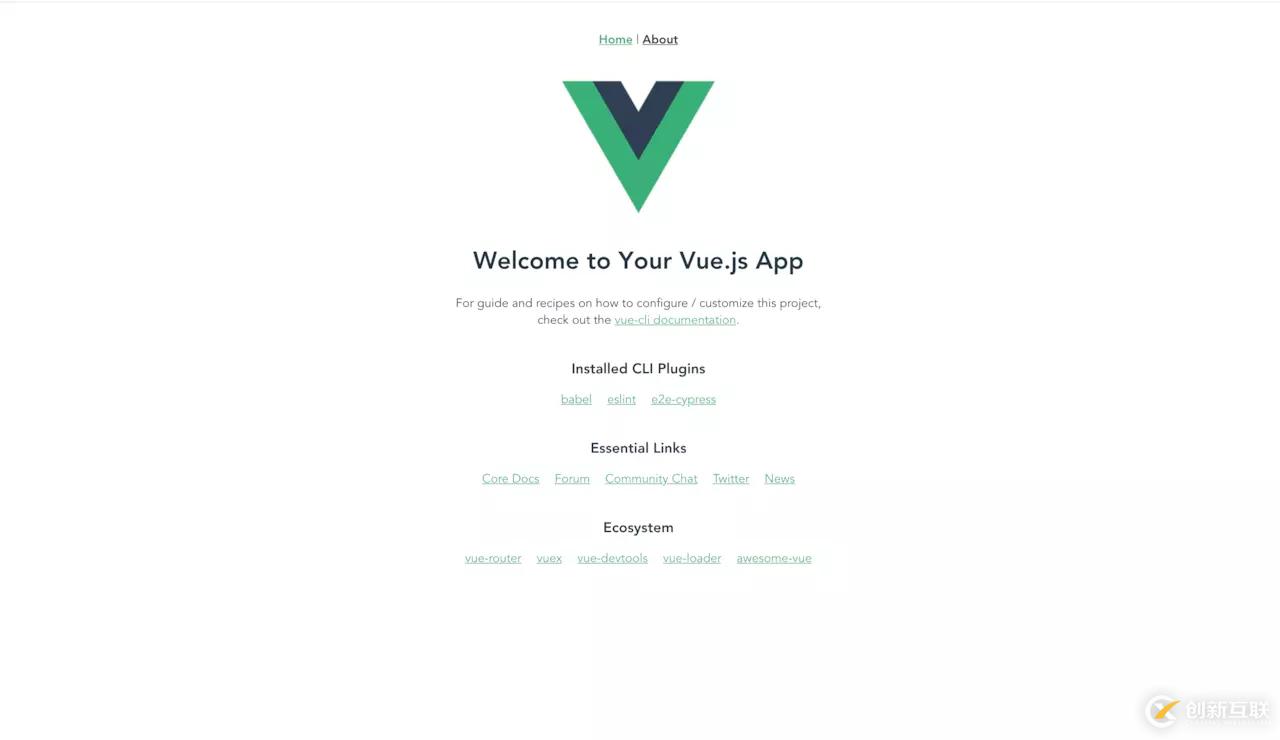
打開http://localhost:8080:

使用圖形化界面創建/管理/運行項目:
啟動圖形化界面
vue ui
這是個全局的命令 在哪個文件夾都可以打開
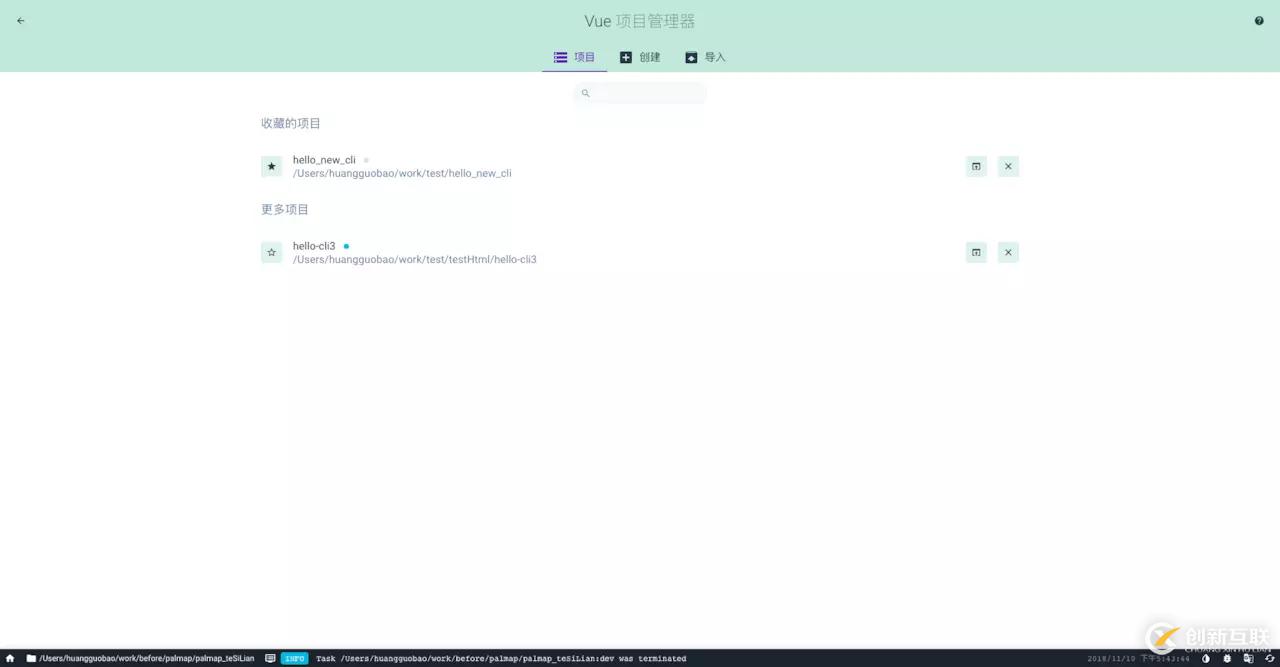
界面(下圖),重要的項目可以收藏起來(置頂):

創建項目和導入項目:
目錄選中之后,導入項目點擊下面的導入就可以了。

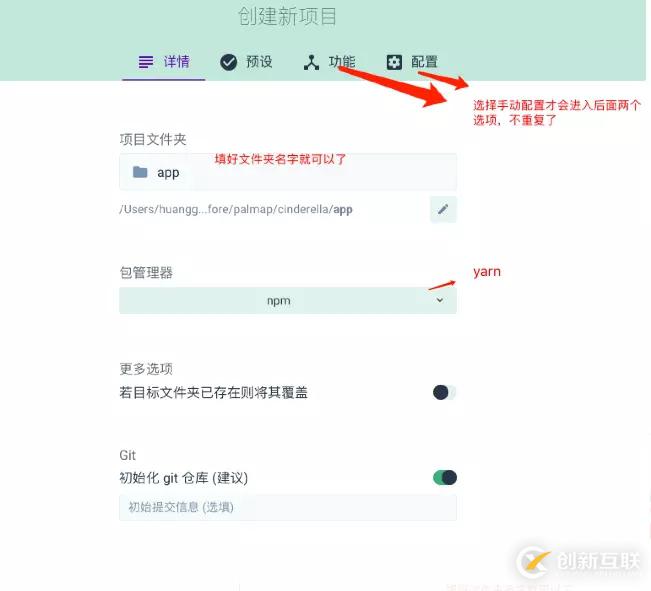
創建項目,填一個文件夾名字:

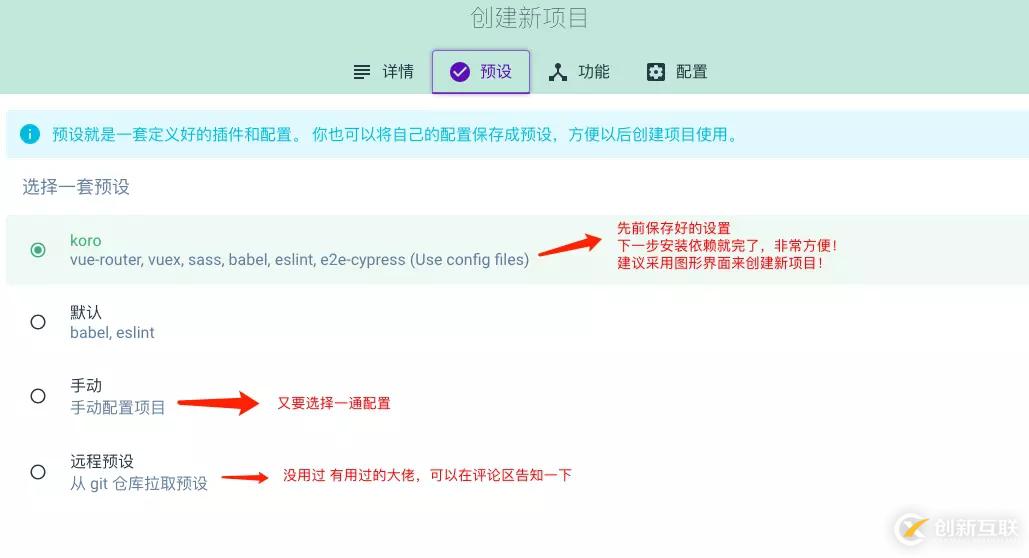
然后選一下預先保存好的設置就可以了,非常方便,建議采用圖形界面來創建項目:

項目管理:
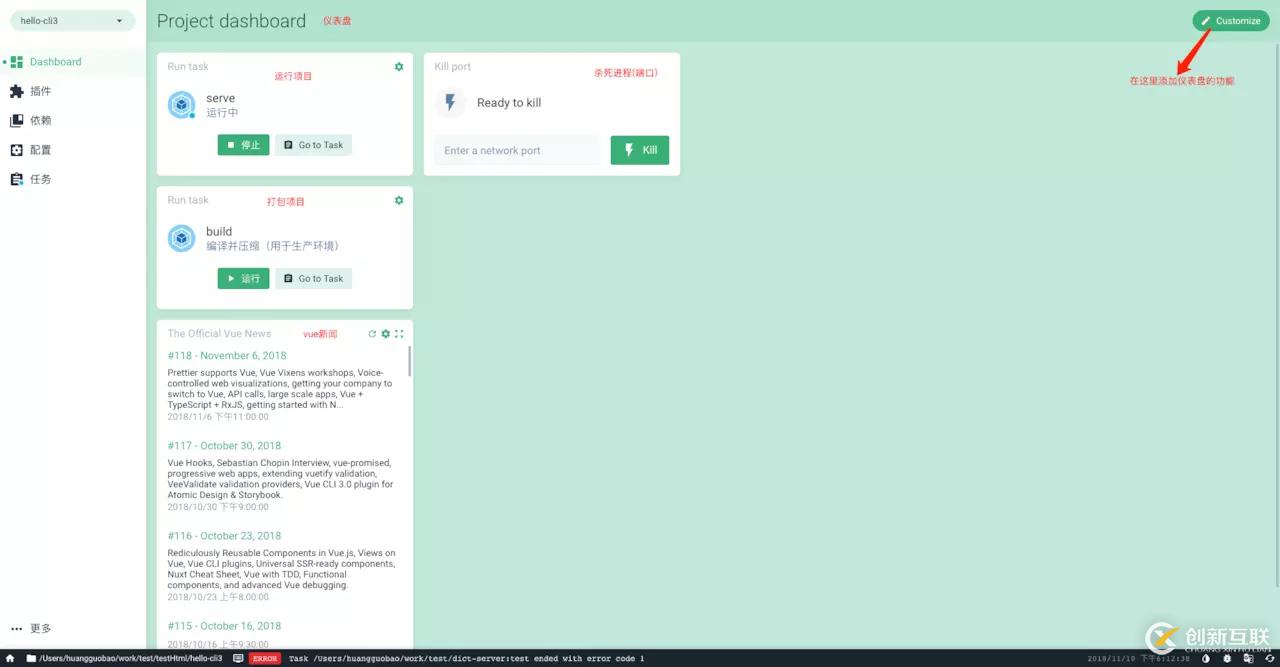
當我們點擊hello -cli3項目,就會進入項目管理的界面
1. 儀表盤:
這個儀表盤,主要是為了我們操作方便而設置的
可以點擊右上角的按鈕,來添加/移動這些功能選項。
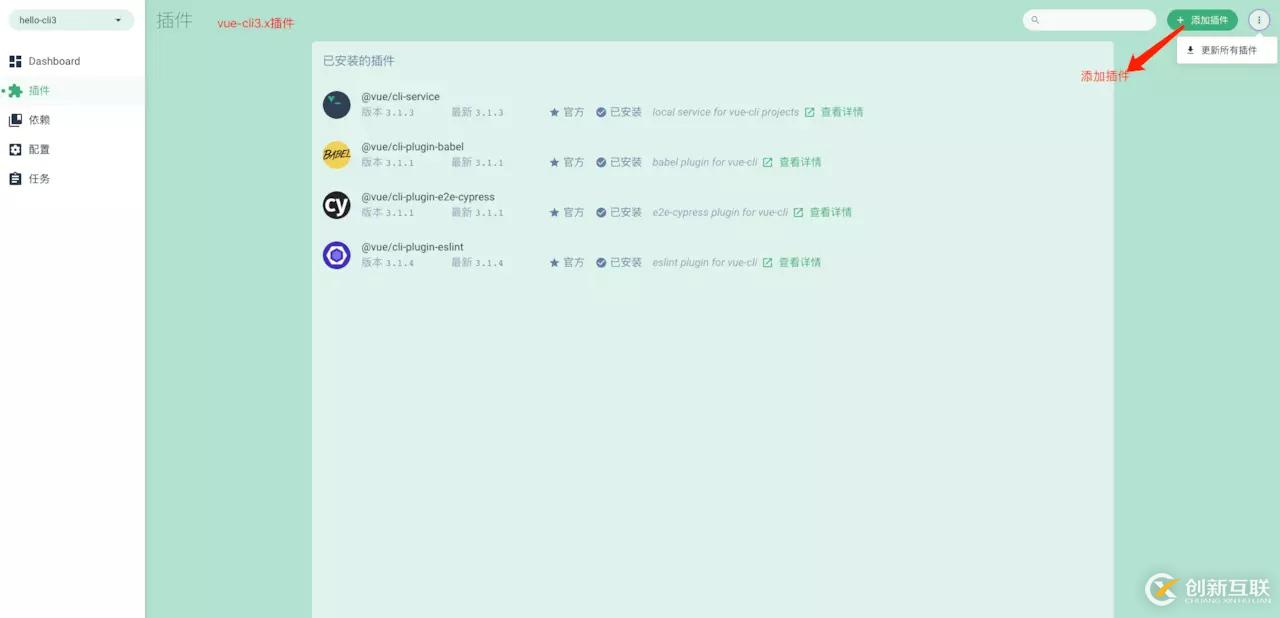
2. vue-cli3.x插件:

vue-cli3的插件功能,詳情了解官方文檔

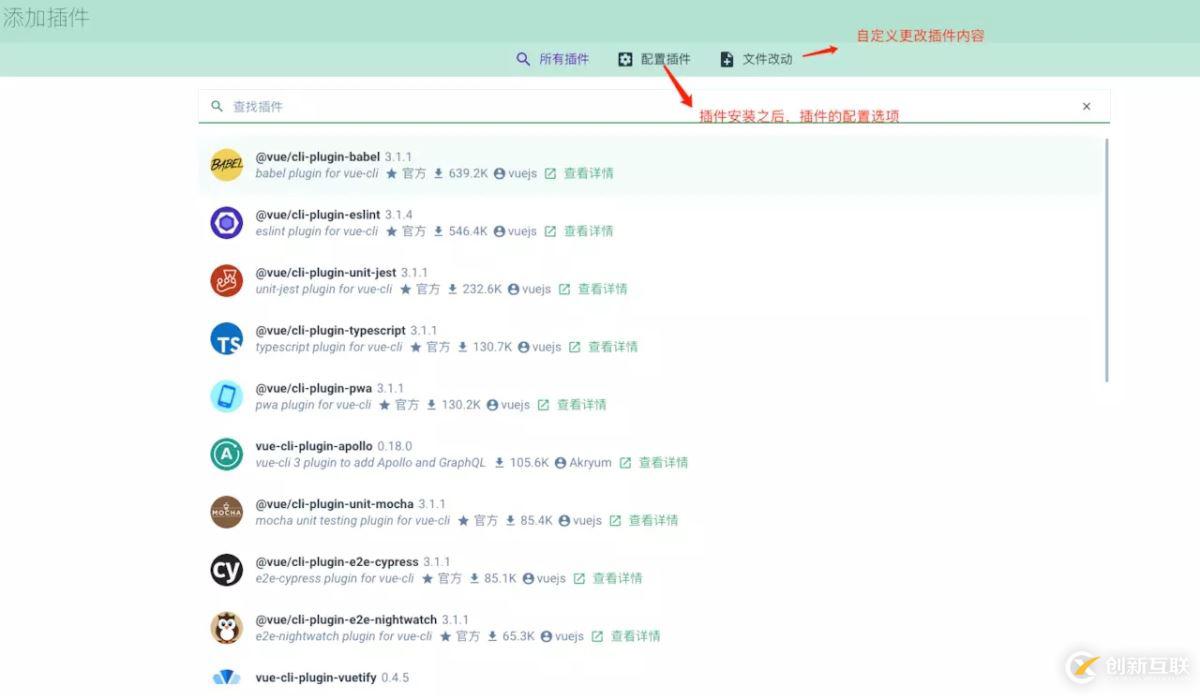
cli3插件安裝的過程:

3. 項目依賴
直接在圖形界面管理依賴很舒服了!
安裝依賴的時候,要記得選擇開發依賴/運行依賴!

4. 項目配置
可以對cli進行一些配置、Eslint規則修改:

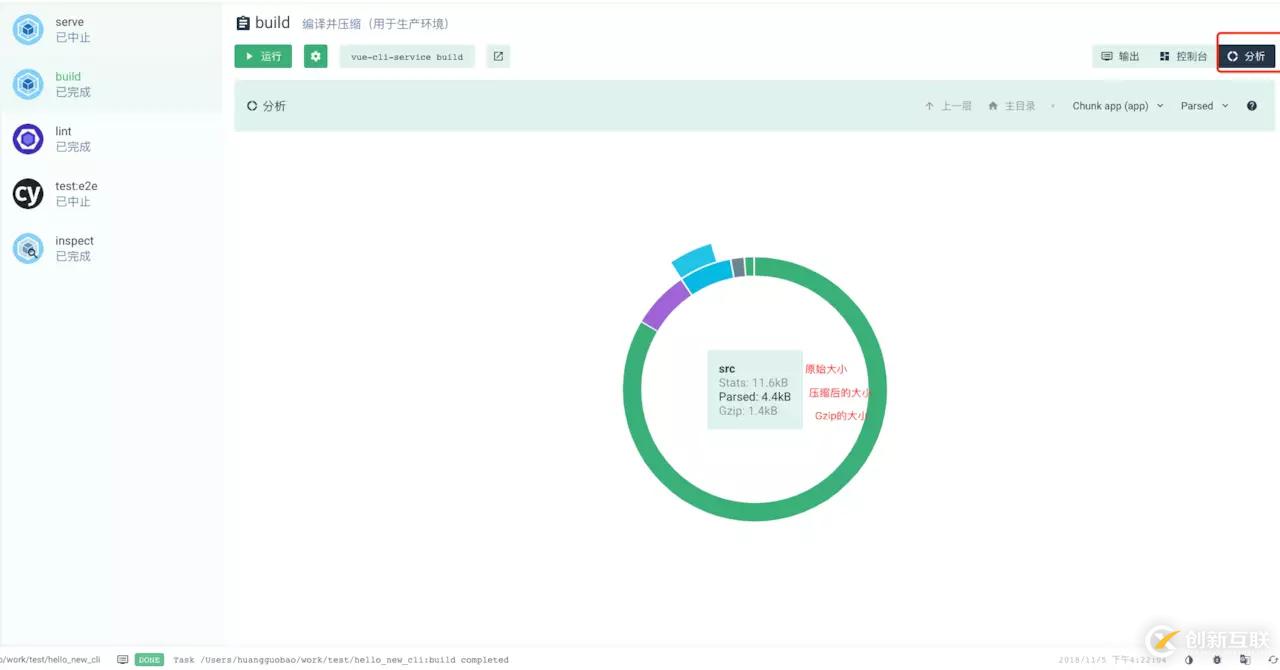
5. 任務:
serve 運行項目,點擊直接運行,再也不用輸入命令了!
可以清楚的看到各個模塊用了多久,方便我們針對性的進行優化:

build 打包項目:這里主要展示了圖表的功能,比以前2.x生成報告更加直觀,超級棒!
6. 其他
夜間風格界面,我更喜歡這個界面
直接打開編輯器,很棒了!

還有一些亂七八糟的按鈕

關于“Vue-cli3.0怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:Vue-cli3.0怎么用-創新互聯
網頁地址:http://m.newbst.com/article44/depgee.html
成都網站建設公司_創新互聯,為您提供微信小程序、網站設計公司、網站收錄、Google、云服務器、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 土特產微信小程序商城解決方案 2022-08-14
- 對于企業來說,開發微信小程序會得到哪些優勢? 2022-07-26
- 微信小程序運營的六大基礎能力 2022-05-23
- 微信小程序手機號快速填寫及會員卡開卡組件開放 2023-03-16
- 分享一些微信小程序推廣方法 2021-02-17
- 微信小程序JSON數據讀取常見問題 JSON數據示例 2022-06-14
- 微信小程序開發之小程序設計宗旨 2022-03-03
- 從微信中來,到微信中去推廣微信小程序的方法 2023-02-14
- 微信小程序與微商城怎么選,一篇文章為你解惑 2021-03-07
- 談談微信小程序開發中遇到的幾個問題 2022-05-25
- 微信小程序開發一定要掌握時機 2020-12-28
- 微信小程序如何實現下拉刷新上滑加載 2021-02-21