利用5種浮動按鈕增加網站的體驗設計
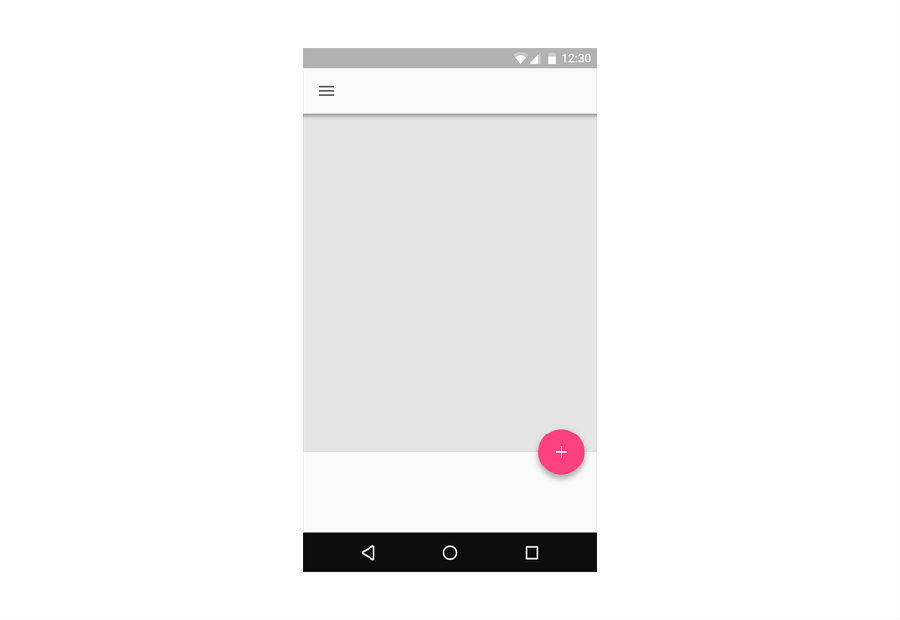
在手機應用當中浮動的動作按鈕(FAB)或許可以提供我們在制作移動版網站提供一些交互的靈感,浮動的動作按鈕是一種漂浮在用戶界面上面的圖標。它的形狀、位置和顏色使它在眾多設計元素中脫穎而出。浮動按鈕在谷歌2014年的設計標準當中發布和推廣。現浮動按鈕用戶界面元素已被廣泛應用在Web和移動設計。
創新互聯專注于網站建設|網站建設維護|優化|托管以及網絡推廣,積累了大量的網站設計與制作經驗,為許多企業提供了網站定制設計服務,案例作品覆蓋門簾等行業。能根據企業所處的行業與銷售的產品,結合品牌形象的塑造,量身制作品質網站。
雖然浮動按鈕看起來非常地小,甚至看似微不足道的視覺組件,但它的作用是很重要的,總會引導用戶的點擊。只要對它正確使用,它的可以使用戶是立即識別和訪問點擊。

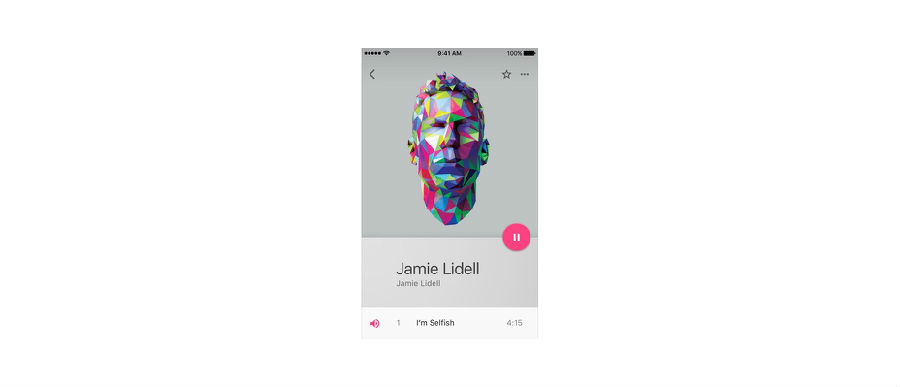
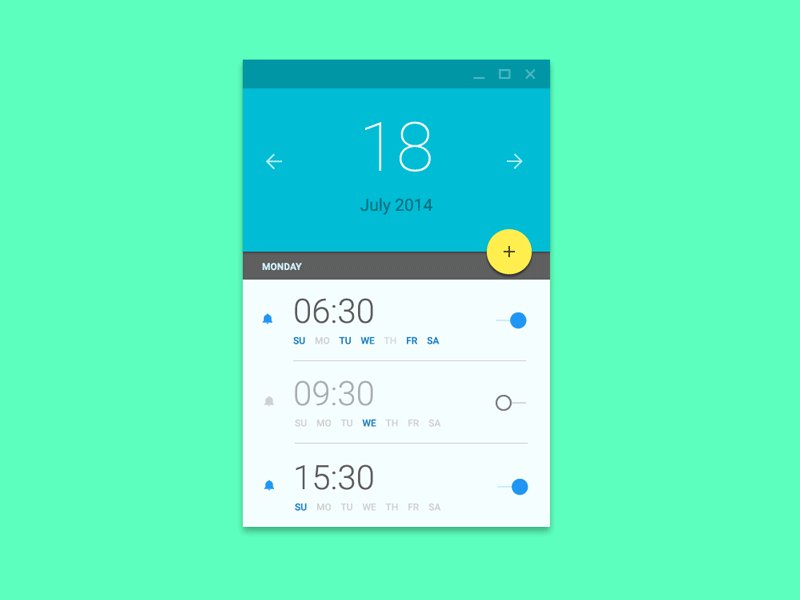
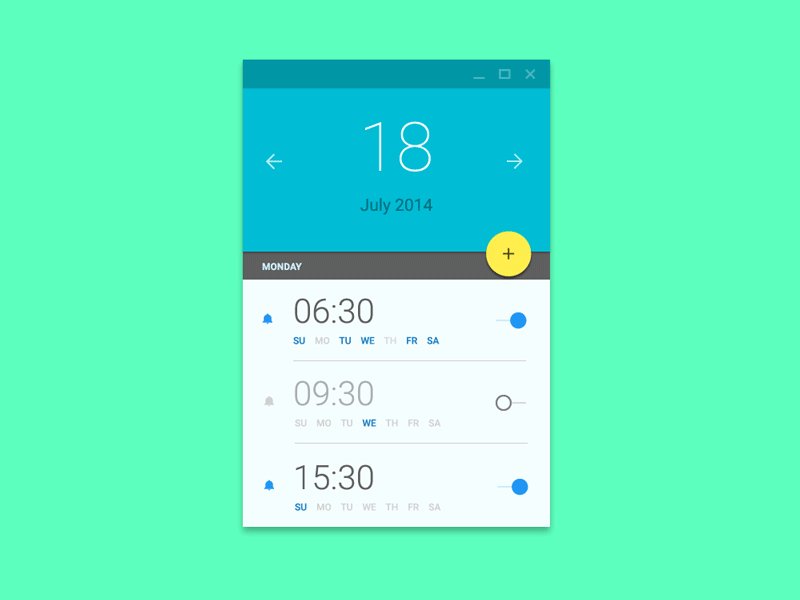
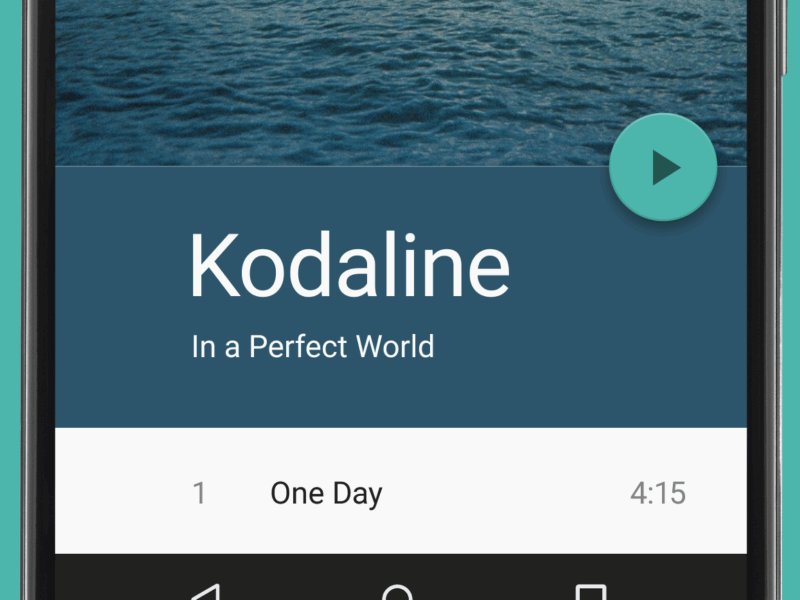
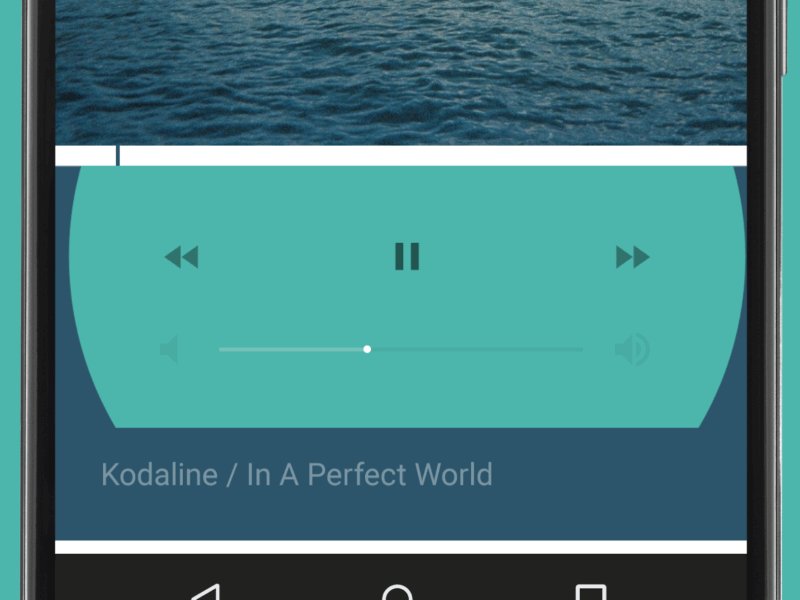
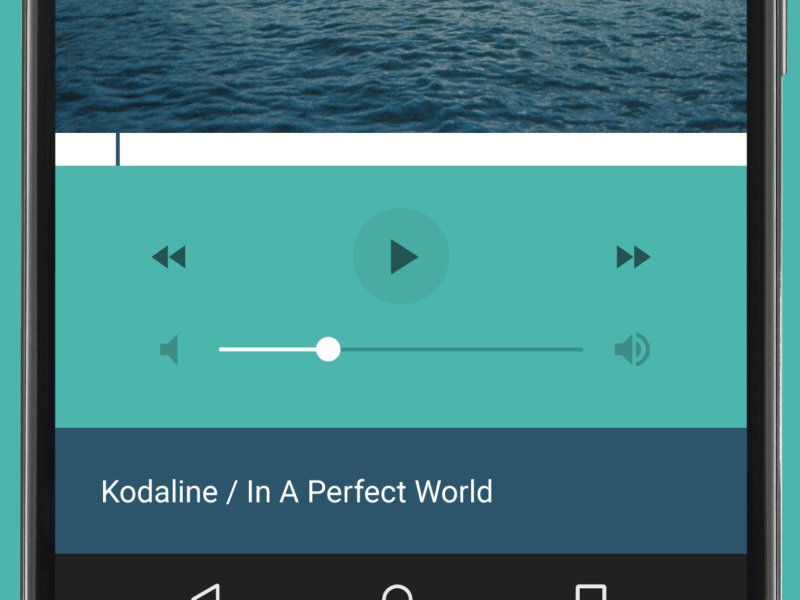
理想的情況是,浮動按鈕應突出最相關的或經常使用的操作,它應該被使用,你的應用程序的主要特點的行動。如果你想在你的應用程序使用的晶圓廠,設計必須仔細考慮和用戶的可能的行動必須歸結到一個單一的突出特點。例如,一個音樂應用程序可能有Fab表示“播放/停止”。Instagram的一個類似的應用程序可能有一個浮動按鈕,代表“拍照”。

一個動作按鈕代表應用程序中的主要作用。暫停或恢復在這個屏幕上播放告訴用戶,這是一個音樂應用程序。
根據研究史蒂夫·瓊斯,Fab顯示輕微的負對可用性的影響當用戶第一次使用按鈕。然而,一旦用戶成功地完成了任務,使用FAB,他們能夠比傳統的操作按鈕更有效地使用它。
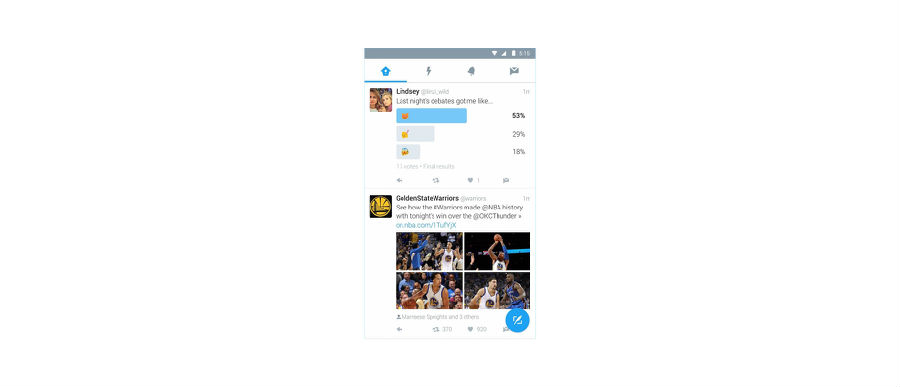
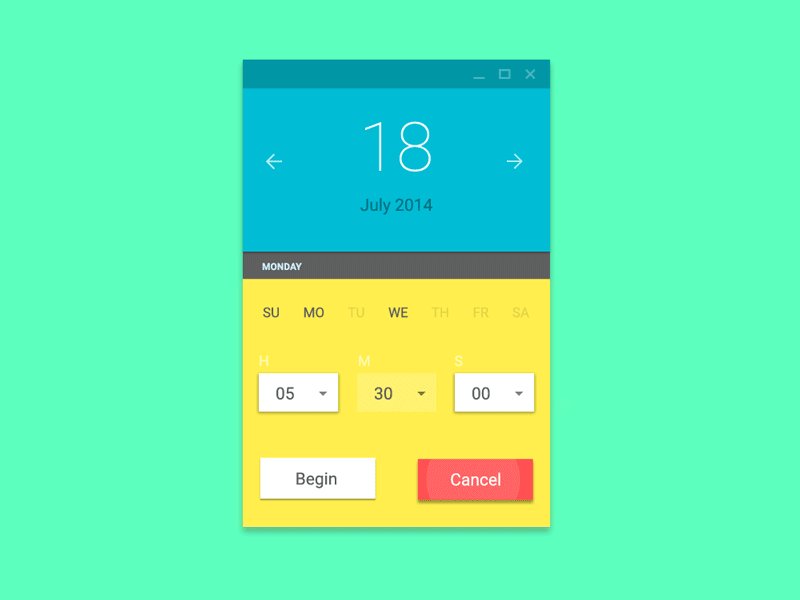
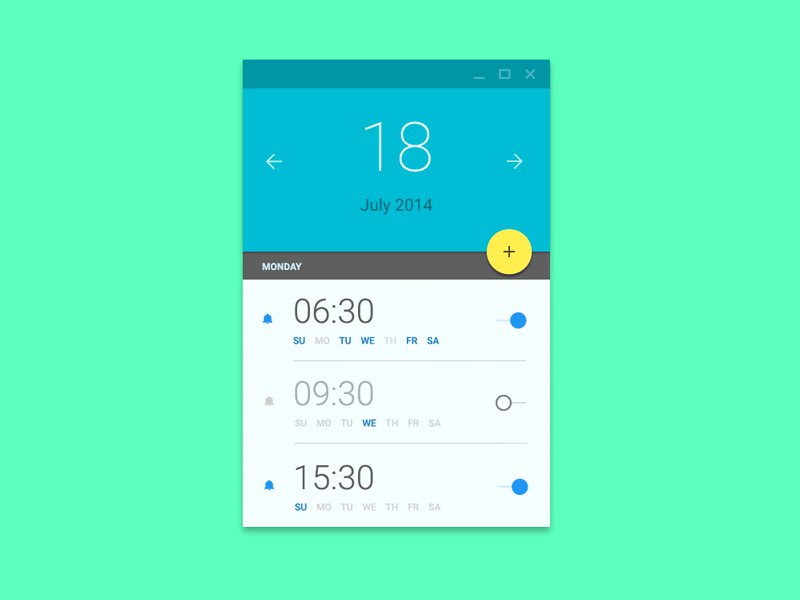
2、最容易找到工具的辦法浮動按地是一個自然的提示告訴用戶下一步要做什么。谷歌的調查顯示,當面對陌生的屏幕很多用戶依浮動按鈕導航。因此,FAB是非常有用的一個標志,我們不需要思考就知道下一步要做什么。

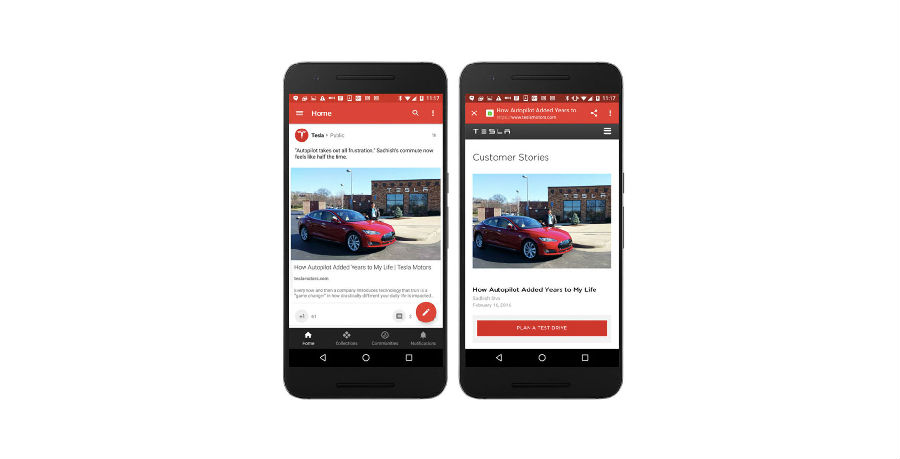
一個浮動的動作按鈕的使用推特鼓勵你的文章內容
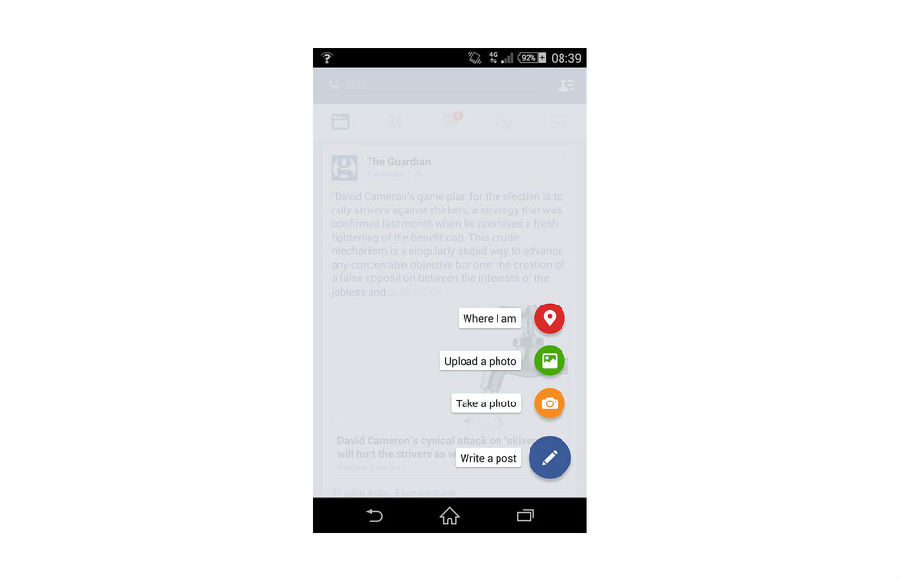
3、提供一組動作(多個)在某些情況下,它是適當的按鈕旋轉,讓其他幾個選項,可以在下面看到Evernote。Fab可替換自身一系列更具體的行動,你可以設計你的用戶是語境。作為一個經驗法則,提供至少三個選項后,按不超過六(含原浮動作按鈕的目標)。

也請記住,這些行動必須是初級行動Fab本身表達有關,且相互關聯:不要把這些發現的行為作為獨立的可如果位于工具欄。

別:“我的行動不創造內容的行為有關。
4、上下文感知上下文在用戶交互的重要作用。有時用戶想消費的內容,有時他們要執行的操作。這一切都取決于上下文。使用一些上下文的行為可以帶來最好的用戶體驗的任何應用程序的浮動按鈕。讓我們來看看谷歌為例。谷歌顯示按鈕,當用戶與流接合,和隱藏在這種交往是相反的。這兩個操作需要引導?:當用戶與社會流的吸引力,一個主要的行為是滾動,因此不需要浮動按鈕,當用戶停止滾動,他們可能想要的東西后。

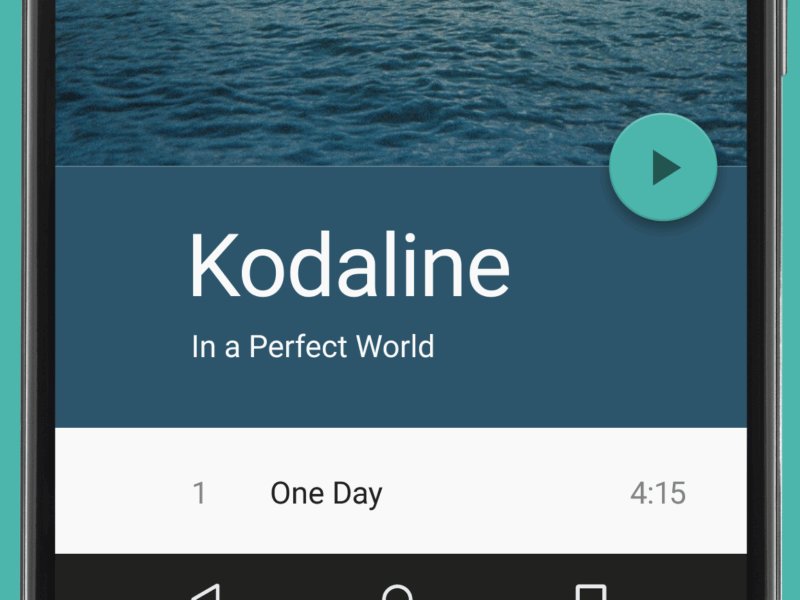
浮動按鈕的不僅僅是一個圓形按鈕,它有一些變革性的特性,可以用來幫助緩解你的用戶在屏幕。當變形的動作按鈕,使這樣一個邏輯的兩個狀態之間的轉換。在下面的例子中的動畫保持用戶的方位感和幫助用戶理解的變化,剛剛在視圖的布局發生了,是什么觸發了變化,和如何開始再次改變,在需要的時候。


結論
有人可能會說,浮動按鈕是壞的用戶體驗。很想說,因為用戶和設計人員不使用它。我們習慣于熟悉的工具欄和浮動按鈕的概念仍然是相當新的我們。我們都知道,新的東西是很難的,但同時他們鼓勵更多精心設計的用戶體驗。正確使用,可以是一個令人震驚的浮動按鈕幫助最終用戶便捷的使用網站。
文章題目:利用5種浮動按鈕增加網站的體驗設計
標題來源:http://m.newbst.com/article44/dghjphe.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、軟件開發、營銷型網站建設、App設計、定制開發、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動網站建設如何帶來好的用戶體驗 2023-02-09
- 如何做好移動網站建設中的用戶體驗工作 2022-08-22
- 企業移動網站建設需要注意哪些用戶反感的設定? 2022-10-25
- 企業移動網站建設關鍵詞選取策略原則 2015-07-07
- 無錫企業移動網站建設如何優化 2022-05-31
- 未來移動網站建設成為主流,要爭取更多的流量 2023-01-04
- 移動網站建設需要注意哪些? 2013-11-20
- 移動網站建設中有哪些陷阱 2016-08-22
- 知名手機移動網站建設方案 2022-11-13
- 移動網站建設必備的基本常識 2016-11-16
- 企業手機端移動網站建設有哪些重要性! 2022-10-25
- 手機移動網站建設應注意的問題 2016-01-05