Django--視圖和URL配置-創新互聯
一個人行走的范圍,就是他的世界; -- 北島《青燈》

一個人吟唱的語調,就是他的生活。 -- 小Q《小曲》
-------------------------------------------------------------------------------------------------
前一節我們建立了一個Django項目,這一節我們來了解視圖和url的關系;
【第一個視圖 根目錄】
當我們搭建好django時,urls.py內沒有url,我們會看到一個歡迎頁面,但當我們設定了幾個url時我們直接訪問http://10.0.18.33:8002/將會看到404,因為正常情況下django不會添加任何東西在根目錄,因為所有url都不是特殊的需要被指定。
所以根目錄也需要如下指定,才會有視圖顯示,配置類似:url('^$',my_homepage_view),
【第二個視圖:靜態hello world】
正如我們每學一門語言,創建的第一個界面hello world;首先要明白頁面內容是靠view functioin(視圖函數)和URLconf定義的url。當然視圖文件對于名字沒有一定的要求,不過盡量規范點命名為view.py
視圖函數:
cat /HelloWorld/HelloWorld/view.py
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello World !!!")
#在django.http模塊內導入HttpResponse類
#定義hello視圖函數,視圖函數至少有一個函數request,類的實例
#返回HttpResponse對象,對象包含了hello world文本
##即一個視圖就是一個Python函數,為了使django識別,要包含以下兩個參數:
##函數第一個參數類型是HttpResponse;返回一個HttpResponse實例。URLconf:配置完視圖函數后,我們要給此視圖一個訪問路徑,去綁定這個視圖函數
cat /HelloWorld/HelloWorld/urls.py
from django.conf.urls import url
from django.contrib import admin
** from HelloWorld.view import hello
urlpatterns = [
** url('^hello/$', hello),
url(r'^admin/', admin.site.urls),
]
#導入django.conf.urls下所有url
#django.contrib將會在后面介紹,管理工具
#在HelloWorld.view模塊中調用hello視圖函數
#urlpatterns變量,django在ROOT_URLCONF模塊尋找它
#元祖,第一元素URLpattern模式匹配,第二元素是視圖函數名
#r是正則,告訴oython這是一個原始字符串,不需處理轉義符urlpatterns = patterns('',
)
有的版本的django,urls.conf默認是此配置,調用patterns函數
默認沒有url指向,所以django會認定你創建好新項目,顯示it work 歡迎界面

===============================================================================================
附加1:關于import調用,舉例調用hello模塊
1、python去找當前路徑有沒有hello.py
2、python去sys.path出的路徑找hello.py
附加2:關于域名hello后面的'/',訪問時要不要加
我們urls.conf中正則規定的是必須加'/',但是默認的尾部沒有'/'的將會自動被重定向至添加'/';測試,如果我們在urls.conf中將hello后'/'去掉,我們將訪問不到hello world。
關鍵在:settings.py中的APPEND_SLASH = False/True,喜歡以'/'結尾的可設為True,喜歡自己結尾定義'/'的設為False(即web端不會自動追加'/')。
附加3:我們是把hello函數作為對象傳遞,而不是調用
這是python重要特性:函數是一級對象,即可以像傳遞變量似的傳遞它們。
【請求處理過程】
訪問存在的url時,有的人就會想,django是怎么工作的,接下來我們用hello world來向大家講解一下:
(所有始于settings.py,django-admin.py startproject時生成的,文件中包含了django配置信息,均大寫)
1、當我們python manage.py runserver 0.0.0.0:8002運行時,腳本將在同一個額目錄下找settings.py
2、settings.py去查看ROOT_URLCONF,此時它指向'HelloWorld.urls';
3、訪問/hello/時,django將去遍歷~/HelloWorld/urls.py下的url,直至找到,否則就404;
4、找到匹配的hello,就會調用相應的視圖函數;
5、然后視圖函數返回HttpResponse;
6、django轉換HttpResponse對象為一個HTTP response,并以web page顯示出來;
(有人會認為一系列正則將urls映射到函數會比較慢,但事實會讓你驚訝,官網是這么說,哈哈哈,,)
================================================================================================
【第三個視圖:動態 datetime】
我們用hello視圖來演示基本的django工作形式,這一小節我們將利用動態內容,在網頁上顯示:當前日期和時間。
from django.http import HttpResponse
**import datetime #調用datetime函數
def hello(request):
return HttpResponse("Hello World !!!")
**def current_time(request): #定義視圖函數
** now = datetime.datetime.now() #python語法,取當前值
** html = "<html><body>It is now %s.</body></html>" % now
** return HttpResponse(html) #返回HttpResponse對象html值cat ~/HelloWorld/HelloWorld/urls.py
from django.conf.urls import url
from django.contrib import admin
**from HelloWorld.view import hello,current_time #調用current_time視圖函數
urlpatterns = [
url('^hello/$', hello),
** url('^time/$',current_time), #定義url
url(r'^admin/', admin.site.urls),
]
===============================================================================================
注:此時時間和本地時間差好多,因為django默認是UTC時區,改為TIME_ZONE = 'Asia/Shanghai' 即可。
【url配置和松耦合】
松耦合原則:(django和url配置背后的哲學)即重要的保證互換性的軟件開發方法,url和視圖函數之間就是松耦合的。
比如:決定url返回哪個視圖函數和實現這個視圖函數實在兩個不同的地方,使得開發人員修改一塊而不會影響另一塊;
例如:第二視圖中,我們想把URL的/time/變成/currenttime/,我們只需快速修改url配置即可;同樣我們想修改函數內部實現,也不會擔心會影響到url。
===============================================================================================
【第四個視圖 動態URL】
在我們“current_time”視圖舉例中,盡管內容是動態的,但是URL還是靜態的,在大多數web程序中,URL通常包含相關參數,如/books/654,/books/7868.......
設計:顯示當前時間+時間偏移量,即
/time/plus/1 = 當前時間+1
/time/plus/2 = 當前時間+2
/time/plus/3 = 當前時間+3
.........
如果我們依據上面的方式來定義的話,就會是如下配置:
urlpatterns = [
url('^hello/$', hello),
url('^time/$',current_time), #定義url
** ('^time/plus/1/$', one_hour_ahead),
** ('^time/plus/2/$', two_hours_ahead),
** ('^time/plus/3/$', three_hours_ahead),
url(r'^admin/', admin.site.urls),
]很明顯,這樣配置繁瑣而冗余,而且我們還要不斷定義新的視圖函數;所以我們要做一點抽象,提取共同的東西出來。
有web開發經驗(php或java)的會想:用查詢字符串吧!就像/time/plus?hours=3里面的小時應該在查詢字符串中唄hours參數指定。當然django也可以這么做,但是django的核心理念就是URL看起來必須漂亮,漂亮的URL是高質量web應用的一個標志。
答案:通配符。(正如之前提到一個URL就是一個正則表達式,因此可以用d+匹配一個以上數字)
cat ~/HelloWorld/HelloWorld/urls.py
from django.conf.urls import url
from django.contrib import admin
**from HelloWorld.view import hello,current_time,hours_ahead
urlpatterns = [
url('^hello/$', hello),
url('^time/$',current_time),
# (r'^time/plus/\d+/$', hours_ahead), #此模式可以匹配/time/plus/1到/time/plus/100000/任何url
** (r'^time/plus/\d{1,2}/$', hours_ahead), #限制一下,匹配偏差100小時以內的
url(r'^admin/', admin.site.urls),
]現在開始寫hours_ahead視圖(當然我們也可以用先寫視圖,再寫url的自底向上開發,無所謂):
cat ~/HelloWorld/HelloWorld/view.py
from django.http import Http404,HttpResponse
import datetime
def hello(request):
return HttpResponse("Hello World !!!")
def current_time(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
def hours_ahead(request,offset):
try:
offset = int(offset)
except ValueError:
raise Http404()
dt = datetime.datetime.now() + datetime.timedelta(hours=offset)
html = "<html><body>In %s hour(s), it will be %s.</body></html>" % (offset,dt)
return HttpResponse(html)解讀代碼:
視圖函數hours_ahead帶有兩個參數:
request 是HttpRequest對象,再說一次,每個視圖總要以一個HttpRequest對象作為第一個參數;
offset 是從匹配的URL提取出來的,例如/time/plus/3/,則offset就是3,并且捕獲的值都是字符串類型(更準確的說是Unicode objects類型)。
如果我們在不能轉換成int類型的值上調用int,會產生ValueError異常
dt計算時間操作,將offset變量值賦予hours,也可以是days,變量名也可以是offds等等
最終返回一個HttpResponse,如今這種方式已經過時了。
================================================================================================
Error:TypeError: hours_ahead() takes exactly 2 arguments (1 given)
解 決:url 加上括號改為url(r'^time/plus/(\d{1,2})/$',hours_ahead)即可,因為括號的\d{1,2}內容代表了視圖函數第二個參數位置
================================================================================================


【錯誤頁面】
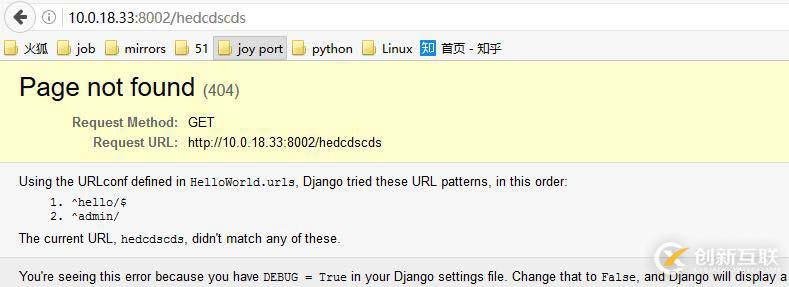
第一種:dbug模式下,訪問不存在頁面
此時我們定義了一個hello的url頁面,自帶一個admin頁面,如果我們訪問其他url會怎么樣?

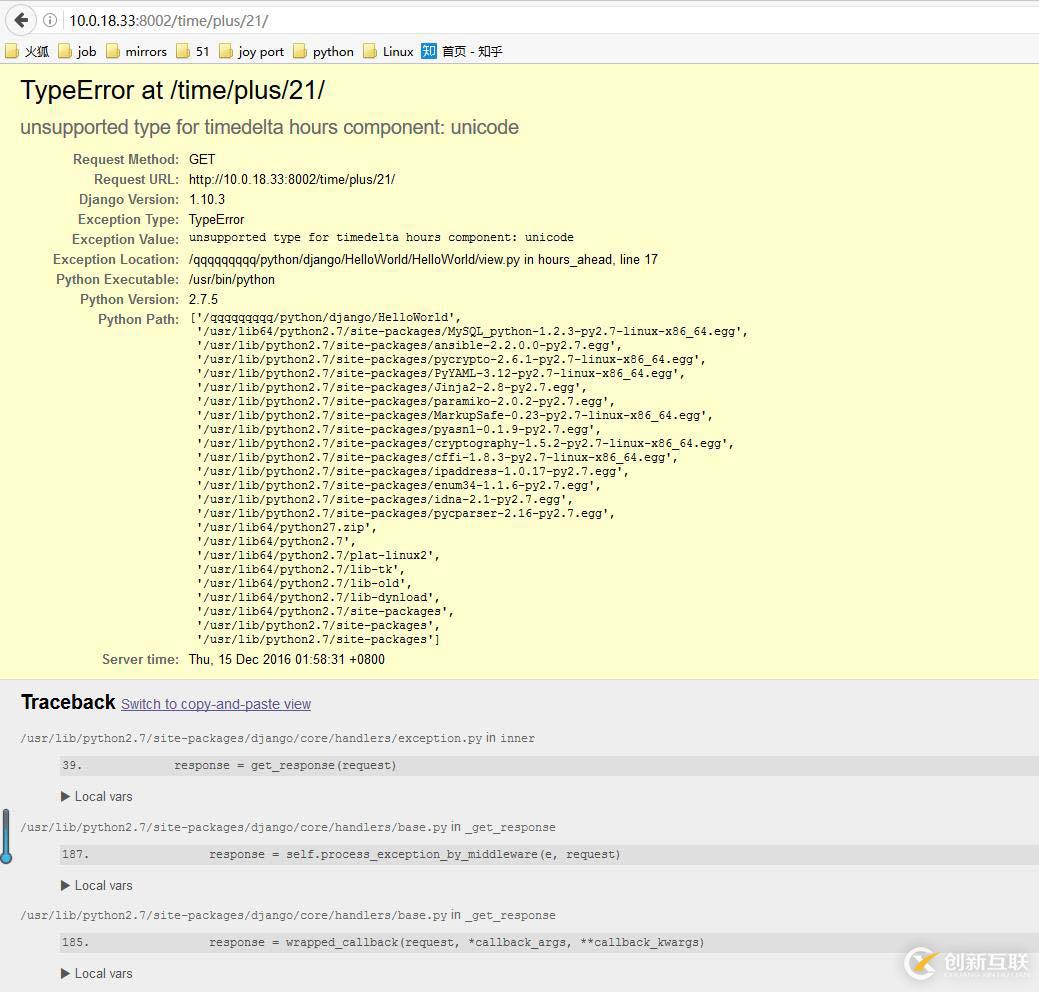
第二種:dbug模式下語法錯誤
用上面的視圖舉例,我們將轉換整型步驟注釋,如下,然后訪問:
def hours_ahead(request, offset): # try: # offset = int(offset) # except ValueError: # raise Http404() dt = datetime.datetime.now() + datetime.timedelta(hours=offset) html = "<html><body>In %s hour(s), it will be %s.</body></html>" % (offset, dt) return HttpResponse(html)

錯誤解讀:
頁面頂部,我們可以看到關鍵信息,異常數據類型、異常的參數 (如本例中的 "unsupported type" )、在哪個文件中引發了異常、出錯的行號等等;
關鍵信息下方,顯示了對異常完整的python追蹤信息,不過后者更具有交互性,對棧中每一幀,均顯示了文件名、函數、方法名、行號、源代碼;
任何一幀中"local vars"可以看到所有局部變量的列表,以及出錯時那一幀他們的值;
"Traceback"下面的"Switch to copy-and-paste view"文字。 點擊會切換另一個視圖,它讓你很容易地復制和粘貼這些內容,方便去分享;點擊"Share this traceback on a public Web site"你可以獲得單獨的URL方便去跟別人分享;
接下來的"Request information"部分包含了有關產生錯誤的 Web 請求的大量信息: GET 和 POST、cookie 值、元數據(象 CGI 頭),下面setting里除了django的配置信息。
================================================================================================
附加:有的程序員習慣于放置print語句調試,其實完全可以用django出錯頁來調試,在視圖的任何位置插入assert False 觸發出錯頁,來查看局部變量和程序語句;
dt = datetime.datetime.now() + datetime.timedelta(hours=offset)
** assert False
html = "<html><body>In %s hour(s), it will be %s.</body></html>" % (offset, dt)
================================================================================================
第三種:關閉dbug模式,因為我們會發現上面出現的這些敏感信息,不應該呈現給用戶
更改DEBUG = True 為 DEBUG = False(settings.py中即關閉dbug模式)將得到如下返回

-----------------------------------------------------------------------------------------------------
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文名稱:Django--視圖和URL配置-創新互聯
本文路徑:http://m.newbst.com/article44/doddhe.html
成都網站建設公司_創新互聯,為您提供服務器托管、微信小程序、企業網站制作、ChatGPT、云服務器、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都外貿建站怎么做? 2015-06-18
- 深圳網站建設之外貿建站原則 2015-10-26
- 外貿建站過程中 這些點你必須了解 2015-10-03
- 外貿建站要注意什么? 2023-01-06
- 越秀區小北路外貿建站,越秀區小北路外貿網站建設公司 2016-04-06
- 外貿建站需要哪些東西??? 2014-07-23
- 外貿建站域名該怎么選? 2015-06-08
- 外貿建站不得不說的秘密 2015-05-07
- 外貿建站的推廣方式有哪些 2016-04-18
- 外貿建站選美國空間還是香港空間好? 2022-10-10
- 外貿建站9大注意要點 2015-10-03
- 外貿建站和普通網站建設的區別 2022-10-22