怎么學習CSSGrid布局
這篇文章主要介紹“怎么學習CSS Grid布局”,在日常操作中,相信很多人在怎么學習CSS Grid布局問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么學習CSS Grid布局”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
公司主營業務:成都網站建設、成都網站設計、移動網站開發等業務。幫助企業客戶真正實現互聯網宣傳,提高企業的競爭能力。創新互聯公司是一支青春激揚、勤奮敬業、活力青春激揚、勤奮敬業、活力澎湃、和諧高效的團隊。公司秉承以“開放、自由、嚴謹、自律”為核心的企業文化,感謝他們對我們的高要求,感謝他們從不同領域給我們帶來的挑戰,讓我們激情的團隊有機會用頭腦與智慧不斷的給客戶帶來驚喜。創新互聯公司推出湘鄉免費做網站回饋大家。
為什么只有 20%?
For a programmer, laziness is a virture from Larry Wall
譯:你懶你有理。在盡可能的情況下,一個程序員應該尋求效率(懶惰的出路)。我們日常學習也是這樣,有些時候可能已經很努力但是就是沒有提高。大概就是我們把80%的精力放在的那沒有什么卵用的20%上了,說的好像是一步自己呢。
CSS 的 Grid 布局模塊挺復雜的,比 FlexBox 布局還要復雜(學習 Flex 布局就很吃力了)。并不是因為 Grid 布局的理論困難,只是該模塊引入了18個新的屬性在傳統的 CSS 布局理念中是前所未聞的。
額~,那么咱們是否需要立即理解掌握所有新的屬性呢?NO,沒有必要,而且你也記不住,就算記住了一時你也記不住一世。
只需要學習一點點就可以實現你想要的效果,然后你可以繼續深入研究其他屬性。
CSS Grid 布局是什么?
如果你初學 CSS,那么 Grid布局對你來說可能有一點怪異。那么你是否知道 Flexbox呢?
我喜歡把 Grid 布局看作是目前比較成熟的 Flexbox 布局的弟弟。
處理 CSS 布局通常是復雜繁瑣的。Flexbox的到來給網頁布局帶來了新希望,即將普及的 Grid 會給我們帶來更多。
目標導向
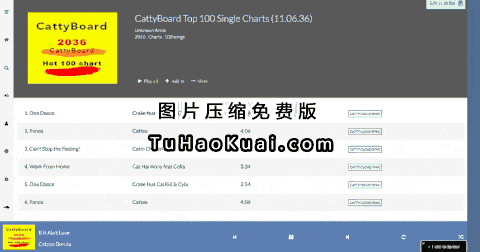
學完原文你可以實現一個響應式的音樂應用的布局。

Part 1: 其中的10%(1/2)----基本術語
Grid 容器
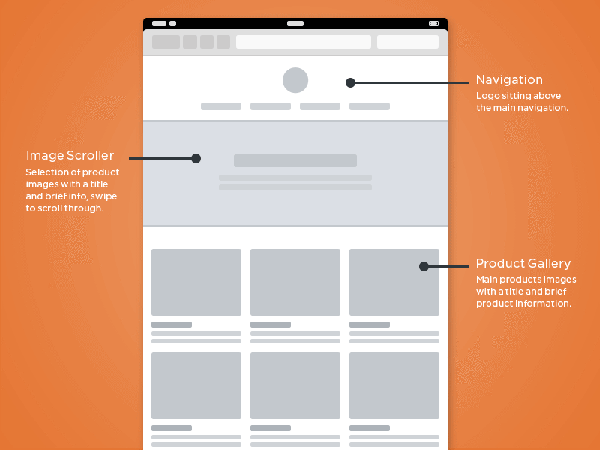
在我們曾實現過、見過的任何應用程序,從視覺呈現本質上來看,都是在一定的邊界范圍內將內容塊進行排列,安放。

簡單來看,一個"網格"就是多條相交的線(水平和垂直的線)規劃出可以容納其他元素的位置空間。
如果你有使用過adobe、photoshop、sketch 這類軟件的話,那么你就可以很容易的理解。
在 CSS Grid 布局的語義中,Grid 容器是可以容納網格所有子項的一個載體(Grid 世界的爸爸)。
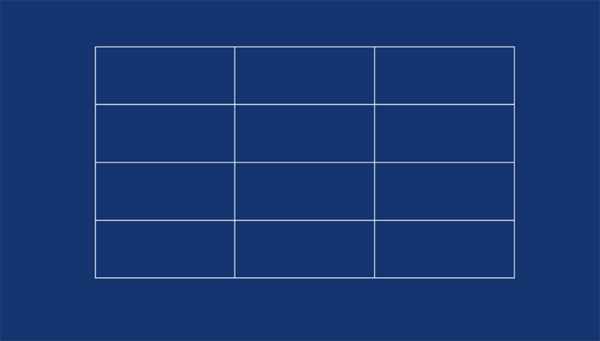
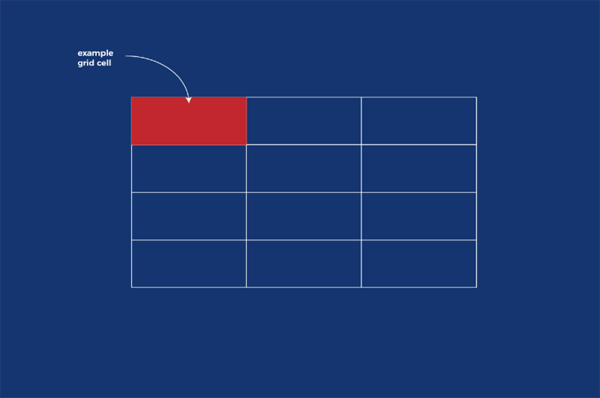
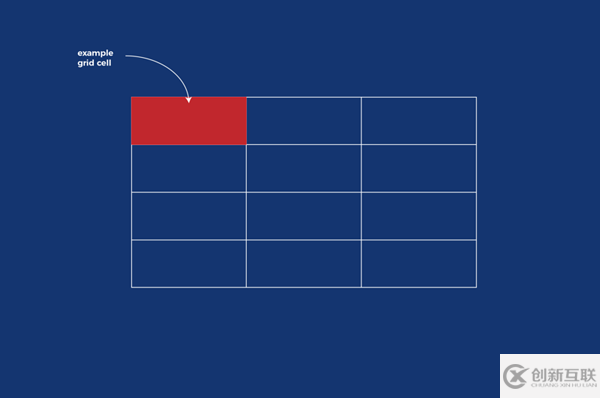
假設你有個布局需求,如圖:

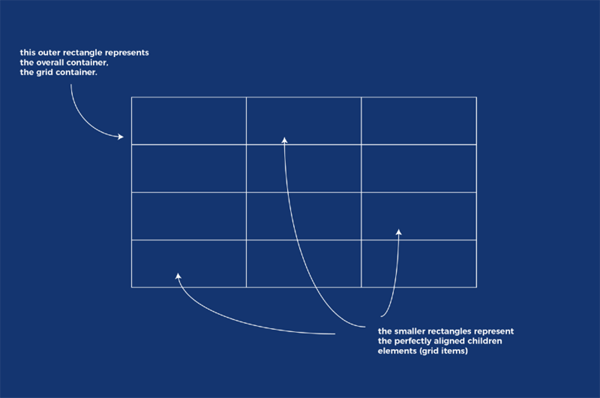
布局是由一個網格容器和多個單元格組成。最外層且***的矩形作為整個布局的載體既網格容器;小一點的矩形為單元格。

網格線
圖中橫線和縱線,用來劃分網格容器。
網格單元
網格單元是網格布局中的最小單元,它是由4條相鄰的網格線圍成的。

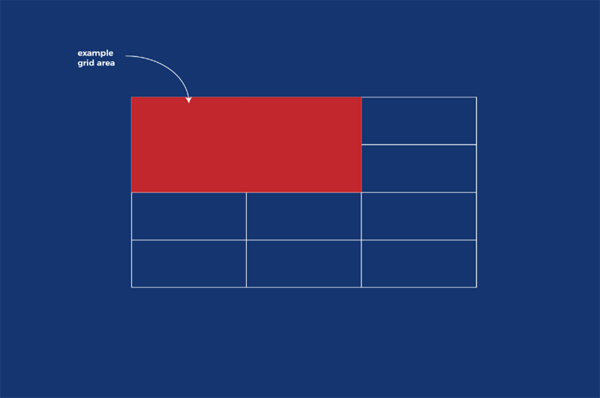
網格區域
網格區域最小占據一個網格單元,***可以占領整個網格容器。
下圖中,四個網格單元所覆蓋的區域構成一個網格區域。

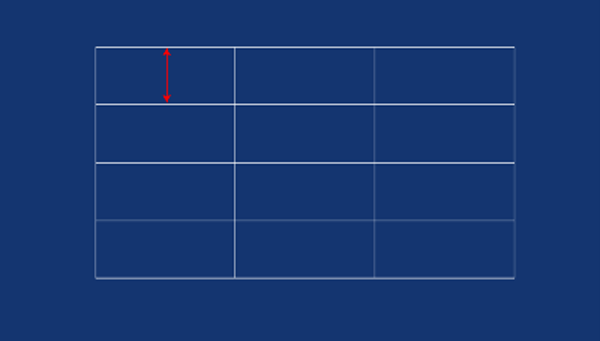
網格軌道
我非常不喜歡學術定義。網格軌道可被視為是列或行的另一個花哨的別名。任何兩個網格線之間的空間。

綜上,我們已經學習完目標的一半了,希望你還有耐心讀下去。
Part 2: 后1/2部分
已經了解了基本術語,讓我們玩起來吧
聲明一個網格
就像Flexbox,一切始于一行代碼。display: grid或者display: inline-grid。
舉例說明,讓 div標簽作為網格容器:
div { display: grid; }聲明行和列
一個網格容器如果沒有行和列那還有什么意義? 創建網格容器的列和行,你要用到以下兩個新的css屬性grid-template-columns 和 grid-template-rows。
那么如何使用他們呢?很簡單~
grid-template-columns用來聲明列們,grid-template-rows用來聲明行們。
你給屬性傳遞幾個值,那么相應就會劃分幾行或幾列。例如:
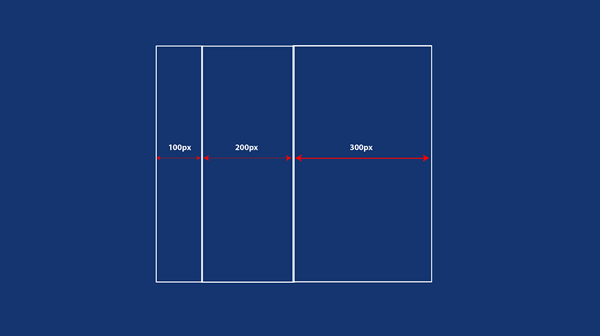
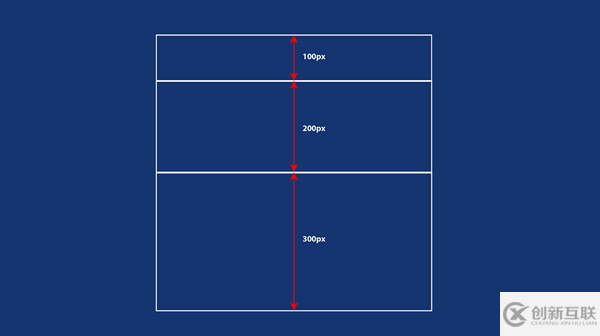
grid-template-columns: 100px 200px 300px
上面的代碼就會將網格容器劃分為三列,列的寬度分別為100px、200px和300px

grid-template-rows: 100px 200px 300px
該代碼會將網格容器劃分為3行,行寬分別為100px 200px 300px

讓我們將兩行代碼同時作用于容器,那么我們就會得到一個三行三列的網格。
grid-template-columns: 100px 200px 300px grid-template-rows: 100px 200px 300px
Part 3: 是時候寫點代碼了?
為了快速的實現一個音樂 App,我們會使用 CodePen進行開發。
搭建html 結構
至于為啥寫成這樣,請繼續讀下去。
<body> <aside></aside> <main></main> <footer></footer> </body>
body 作為音樂容器
body { display: grid; min-height: 100% }上述代碼已經使 body 變成了一個網格容器,繼續聲明行和列。
容器規劃
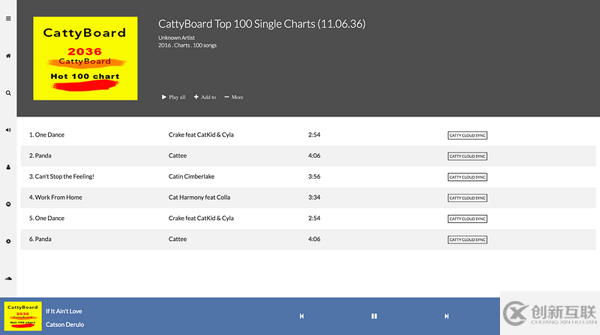
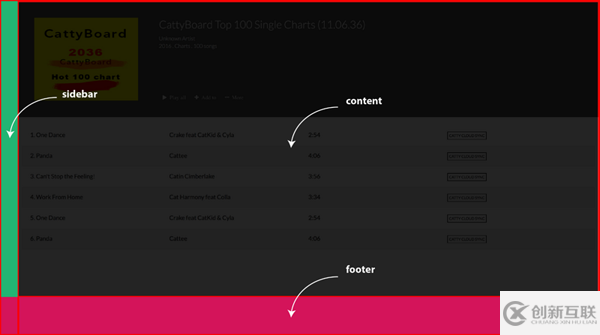
該如何規劃網格的行和列呢,讓我們回顧下音樂 APP 的長相。

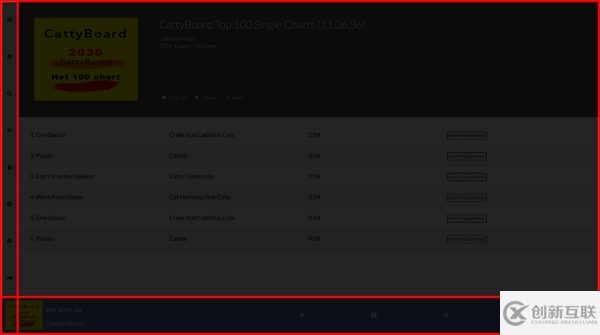
好,那么我們大概可以將布局劃分為兩行兩列。

就上面的圖進行構思,有幾點需要注意:
關于列:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
***列必須固定寬度50px
第2列填滿剩余空間
關于行:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
第2行固定高度100px
***行自動填滿剩余高度
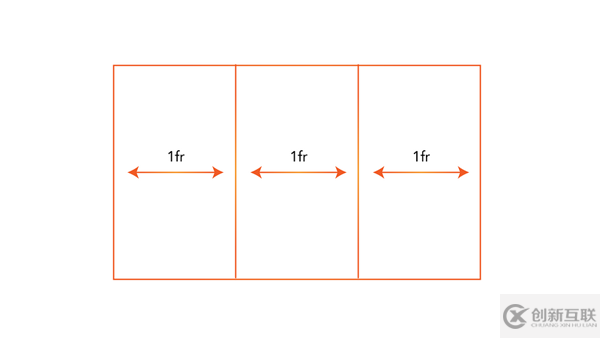
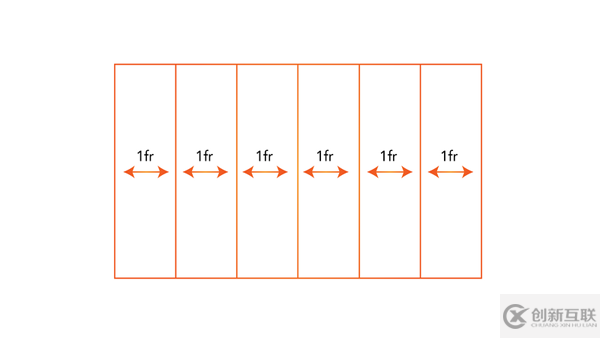
幸運的是 Grid 布局提供了一個新的單位可以解決上述問題。fr分數單位。該單位可以解決自動分配剩余空間的問題。
如果你需要三個等寬的列,fr單位會自動均勻地分配空間。

如果你的業務還想添加更多的元素,也不要恐慌,fr 單位會自動完成。

更為巧妙的是,如果你有一個固定寬度的元素,你也可以很好的處理剩余空間。
body { ... grid-template-rows: 1fr 100px; grid-template-columns: 50px 1fr; }如果對 fr 單位還有疑問的話,請閱讀the CSS Fractional Unit (Fr) In Approachable, plain Language.
使用網格區域來放置子元素
我們已經聲明好了一個網格系統,現在讓我們繼續實現它。本小節的目的學會使用網格區域來布局子元素。請回憶一下,網格區域是由4條網格線劃分出來的區域。

唉實在不想翻譯了,直接給出代碼并解釋吧。劃分區域要使用到另一個新的特性grid-template-areas。grid-template-areas提供了非常所見及所得的一種方式進行劃分區域。
body { ... grid-template-areas: "sidebar content" "footer footer"; }上述代碼的意思是。。。。。

我們再來歸納一下所有的代碼:
容器
body { display: grid; grid-template-columns: 40px 1fr; grid-template-rows: 1fr 90px; grid-template-areas: "sidebar content" "footer footer"; }子元素
.main { grid-area: content; } .footer { grid-area: footer; } .aside { grid-area: sidebar; }code
到此,關于“怎么學習CSS Grid布局”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注創新互聯網站,小編會繼續努力為大家帶來更多實用的文章!
當前題目:怎么學習CSSGrid布局
網頁地址:http://m.newbst.com/article44/ijsehe.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、搜索引擎優化、微信公眾號、手機網站建設、微信小程序、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 入口的用戶體驗:注冊表單的5個設計技巧 2021-01-08
- 應該怎樣提高用戶體驗的優化 2016-06-11
- 影響視覺層次用戶體驗設計 2014-04-27
- 網站設計中提升用戶體驗的五大方法是什么? 2015-03-26
- 用戶體驗自檢清單做讓用戶記憶深刻的網站 2021-12-09
- 手機屏幕尺寸擴展是如何影響用戶體驗設計的 2022-05-28
- 從用戶體驗角度介紹移動網站建設需求基本內容 2016-11-30
- 用戶本身的行為習慣影響彈出式窗口的用戶體驗 2022-06-28
- 電商做網站需要花錢嗎如何增強用戶體驗 2016-09-10
- 企業網頁設計過程中哪些因素會影響用戶體驗度? 2020-07-03
- 高回頭率的網站建設用戶體驗怎么做? 2016-11-13
- 用戶體驗的幾種基本表現形式 2016-10-30