Think-Swoole之WebSocket客戶端消息解析示例
這篇文章將為大家詳細(xì)講解有關(guān)Think-Swoole之WebSocket客戶端消息解析示例,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
我們一直強(qiáng)調(diào)成都做網(wǎng)站、網(wǎng)站建設(shè)、外貿(mào)營(yíng)銷網(wǎng)站建設(shè)對(duì)于企業(yè)的重要性,如果您也覺(jué)得重要,那么就需要我們慎重對(duì)待,選擇一個(gè)安全靠譜的網(wǎng)站建設(shè)公司,企業(yè)網(wǎng)站我們建議是要么不做,要么就做好,讓網(wǎng)站能真正成為企業(yè)發(fā)展過(guò)程中的有力推手。專業(yè)的建站公司不一定是大公司,成都創(chuàng)新互聯(lián)公司作為專業(yè)的網(wǎng)絡(luò)公司選擇我們就是放心。
WebSocket 客戶端消息的解析
前面我們演示了當(dāng)客戶端連接服務(wù)端,會(huì)觸發(fā)連接事件,事件中我們要求返回當(dāng)前客戶端的 fd。當(dāng)客戶端發(fā)送消息給服務(wù)端,服務(wù)端會(huì)根據(jù)我們的規(guī)則將消息發(fā)送給指定 fd 的客戶端:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件監(jiān)聽(tīng)處理
*
* @return mixed
* 受用 WebSocket 客戶端連接入口
*/
public function handle($event)
{
//實(shí)例化 Websocket 類
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件監(jiān)聽(tīng)處理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
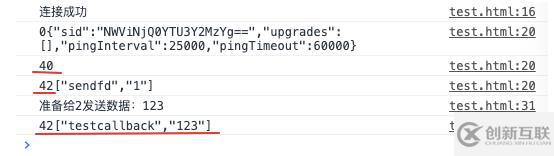
}客戶端執(zhí)行上述兩個(gè)事件后,控制臺(tái)打印出以下信息:

返回信息前面有一些數(shù)字,40、42都代表什么意義呢?
因?yàn)槲覀兪褂玫臄U(kuò)展是基于 SocketIO 協(xié)議的,這些數(shù)字可以理解為協(xié)議的代號(hào)。
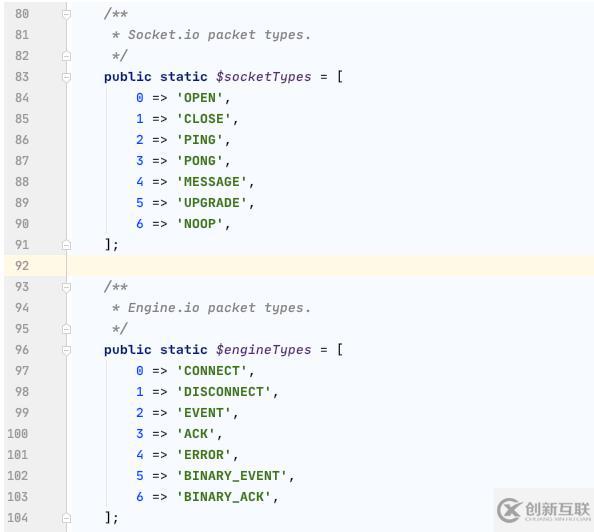
打開(kāi) /vendor/topthink/think-swoole/src/websocket/socketio/Packet.php ,有以下內(nèi)容:

上面是 Socket 類型,下面是引擎,前后兩個(gè)代號(hào)上下拼湊得到:
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
結(jié)合這些代碼,能知道 SocketIO 中消息的大體運(yùn)作情況。
通過(guò)控制臺(tái)打印出的消息,我們發(fā)現(xiàn)這些消息不能直接拿到使用,需要進(jìn)行截取處理:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">發(fā)送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('連接成功');
}
//數(shù)據(jù)返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出現(xiàn)的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('連接斷開(kāi)');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("準(zhǔn)備給" + to + "發(fā)送數(shù)據(jù):" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //發(fā)送的數(shù)據(jù)必須是 ['test',數(shù)據(jù)] 這種格式
}
</script>
</body>
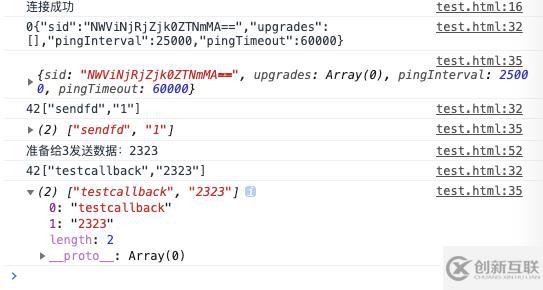
</html>解析后的數(shù)據(jù):

使用 SocketIO 處理消息業(yè)務(wù)
SocketIO 的相關(guān)知識(shí)可以查看文檔,重點(diǎn)看客戶端方面知識(shí):
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">發(fā)送</button>
<script src="./socketio.js"></script>
<script>
//http 協(xié)議
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 為自定義的場(chǎng)景值,和后端對(duì)應(yīng)
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 為自定義的場(chǎng)景值,和后端對(duì)應(yīng)
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//屬性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html>var socket = io("http://127.0.0.1:9501", {transports: ['websocket']}); 中第二個(gè)參數(shù)指明要升級(jí)的協(xié)議。
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件監(jiān)聽(tīng)處理
*
* @return mixed
* 受用 WebSocket 客戶端連接入口
*/
public function handle($event)
{
//實(shí)例化 Websocket 類
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件監(jiān)聽(tīng)處理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '張三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
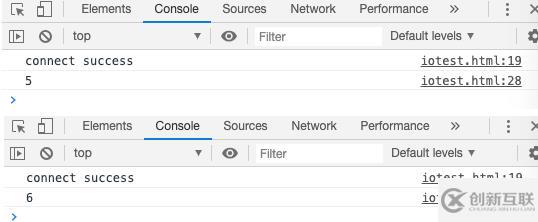
}開(kāi)啟兩個(gè)客戶端,fd 分別是5、6:

WsConnect.php 中,有 $ws -> emit('sendfd',$ws -> getSender()); 發(fā)送 fd 消息對(duì)應(yīng)的場(chǎng)景值是 “sendfd” ,在 iotest.html 中,有socket.on("sendfd", function (data) {console.log(data)}); 這段代碼,其中也有場(chǎng)景值 “sendfd”,這行代碼可以直接獲取對(duì)應(yīng)場(chǎng)景值的信息,所以控制臺(tái)上會(huì)打印出 fd 值。
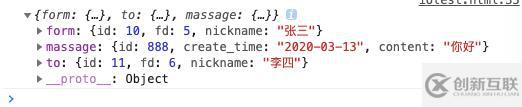
用 fd 5 向 fd 6 發(fā)送信息:

兩個(gè)客戶端均會(huì)受到信息:

可見(jiàn)消息已經(jīng)經(jīng)過(guò)解析,因?yàn)?WsTest.php 中 發(fā)送消息指定場(chǎng)景值 testcallback,iotest.html 中通過(guò) socket.on("testcallback", function (data){console.log(data)}); 可直接獲取解析過(guò)的結(jié)果。
這就看出了 SocketIO 在客戶端消息接收方面的便捷之處了。
用戶 UID 和客戶端 fd 的綁定
前面的例子中,都是通過(guò)指定 fd 來(lái)向客戶端發(fā)送消息,實(shí)際場(chǎng)景中,我們不可能通過(guò) fd 確定發(fā)送對(duì)象,因?yàn)?fd 不是固定不變的,因此需要將用戶的 UID 與客戶端的 fd 進(jìn)行綁定,進(jìn)而可以通過(guò)選擇用戶,來(lái)確定 fd 完成消息的發(fā)送。
只需要將前端頁(yè)面的 HTTP 連接中增加 UID 參數(shù)即可:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});后端可以在連接事件中進(jìn)行綁定:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件監(jiān)聽(tīng)處理
*
* @return mixed
* 受用 WebSocket 客戶端連接入口
*/
public function handle($event)
{
// $event 為請(qǐng)求對(duì)象
//實(shí)例化 Websocket 類
$ws = app('\think\swoole\Websocket');
//獲取 uid
$uid = $event -> get('uid');
//獲取 fd
$fd = $ws -> getSender();
//獲取到 uid 和 fd 后,可以存數(shù)據(jù)庫(kù),內(nèi)存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}有了 UID 與 fd ,可以在每次連接成功后,更新數(shù)據(jù)庫(kù),連接斷開(kāi)后再清空用戶對(duì)因的 fd。假如服務(wù)器重啟,那么二者的對(duì)應(yīng)關(guān)系也就沒(méi)用了,所以不必存入數(shù)據(jù)庫(kù),存入 Redis 最好,通過(guò) Redis 的 Hash 來(lái)映射二者關(guān)系也是不錯(cuò)的選擇。
關(guān)于“Think-Swoole之WebSocket客戶端消息解析示例”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
名稱欄目:Think-Swoole之WebSocket客戶端消息解析示例
本文地址:http://m.newbst.com/article44/jeihhe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供響應(yīng)式網(wǎng)站、面包屑導(dǎo)航、用戶體驗(yàn)、網(wǎng)站建設(shè)、品牌網(wǎng)站設(shè)計(jì)、網(wǎng)站設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 建站公司如何更好地為客戶建設(shè)營(yíng)銷型網(wǎng)站 2021-09-28
- 重慶企業(yè)做網(wǎng)站該如何選建站公司? 2022-12-27
- 找專業(yè)成都建站公司的優(yōu)勢(shì) 2023-02-08
- 濰坊網(wǎng)站建設(shè)公司:告訴你選擇建站公司的一些建議! 2021-09-07
- 專業(yè)的技術(shù)水準(zhǔn)和良好的服務(wù)態(tài)度是建站公司留住客戶的不二法門 2022-05-24
- 深圳建站公司哪家好? 2021-06-05
- 第二年續(xù)費(fèi)建站公司遇到的各種情況 2016-10-11
- 洛陽(yáng)網(wǎng)絡(luò)公司:你知道如何選擇一家合格的建站公司嗎? 2021-12-23
- 企業(yè)網(wǎng)站建設(shè)是絕對(duì)不可以完全只靠網(wǎng)站建站公司這一方去努力 2022-05-23
- 建站公司標(biāo)準(zhǔn)網(wǎng)站制作步驟/流程 2022-12-20
- 蘇州企業(yè)建站:不同的建站公司報(bào)價(jià)差別那么大有哪些原因? 2021-10-30
- 企業(yè)建站應(yīng)該如何挑選網(wǎng)站建站公司 2021-02-14