如何使用SpringMVC和Thymeleaf開發web應用
這期內容當中小編將會給大家帶來有關如何使用 Spring MVC和 Thymeleaf 開發 web 應用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
為北川羌族等地區用戶提供了全套網頁設計制作服務,及北川羌族網站建設行業解決方案。主營業務為成都網站設計、做網站、北川羌族網站設計,以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
Spring MVC 是構建在 Servlet API 上的原生框架,并從一開始就包含在 Spring 框架中。本文主要通過簡述 Spring MVC 的架構及分析,并用 Spring Boot + Spring MVC + MyBatis (SSM)+ Thymeleaf(模板引擎) 框架來簡單快速構建一個 Web 項目。
Web MVC 架構及分析
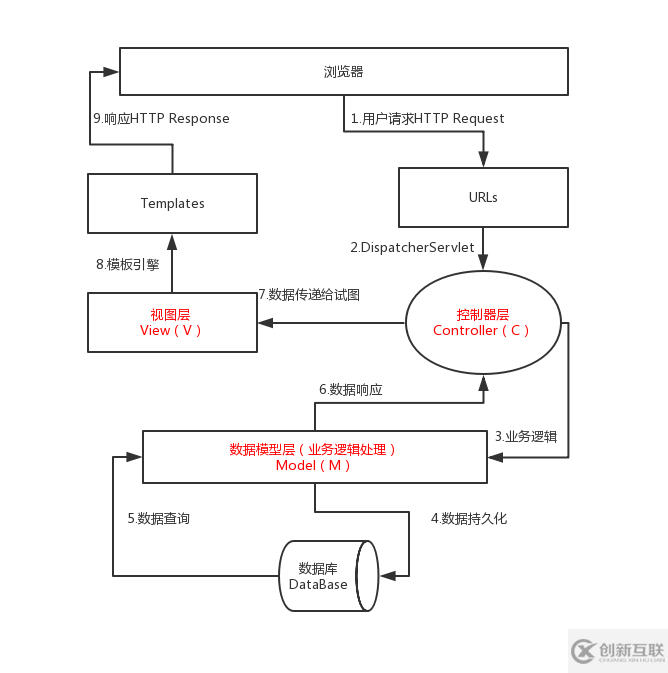
MVC 三層架構如圖所示,紅色字體代表核心模塊。其中 MVC 各分層分別為:
**Model (模型層)**處理核心業務(數據)邏輯,模型對象負責在數據庫中存取數據。這里的“數據”不僅限于數據本身,還包括處理數據的邏輯。
**View(視圖層)**用于展示數據,通常數據依據模型數據創建。
**Controller(控制器層)**用于處理用戶輸入請求和響應輸出,從試圖讀取數據,控制用戶輸入,并向模型發送數據。Controller 是在 Model 和 View 之間雙向傳遞數據的中間協調者。

Spring MVC 架構及分析
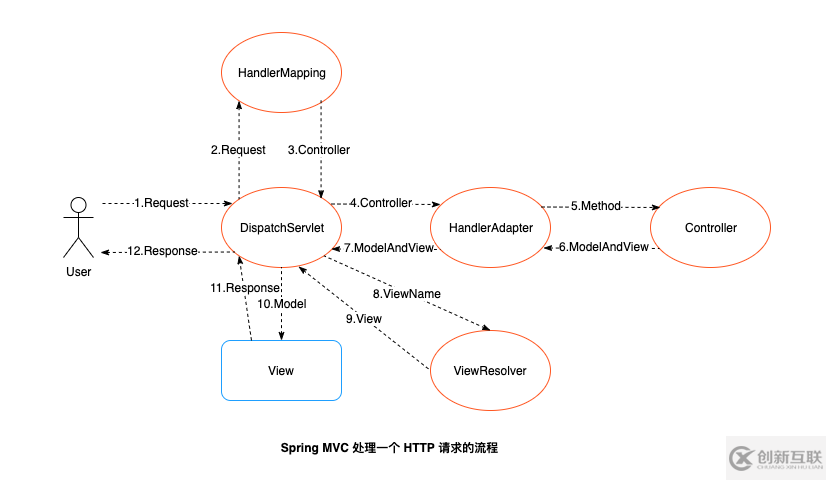
Spring MVC 處理一個 HTTP 請求的流程,如圖所示:  整個過程詳細介紹: 1.用戶發送請求至前端控制器 DispatcherServlet。 2.DispatcherServlet 收到請求調用處理器映射器 HandlerMapping。 3.處理器映射器根據請求 URL 找到具體的 Controller 處理器返回給 DispatcherServlet。 4.DispatcherServlet 通過處理器適配器 HandlerAdapter 調用 Controller 處理請求。 5.執行 Controller 處理器的方法。 6.Controller 執行完成返回 ModelAndView。 7.HandlerAdapter 將 Controller 執行結果 ModelAndView 返回給 DispatcherServlet。 8.DispatcherServlet 將 ModelAndView 的 ViewName 傳給視圖解析器 ViewReslover。 9.ViewReslover 解析后返回具體的視圖 View。 10.DispatcherServlet 傳遞 Model 數據給 View,對 View 進行渲染(即將模型數據填充至視圖中)。 11-12.DispatcherServlet 響應用戶。
整個過程詳細介紹: 1.用戶發送請求至前端控制器 DispatcherServlet。 2.DispatcherServlet 收到請求調用處理器映射器 HandlerMapping。 3.處理器映射器根據請求 URL 找到具體的 Controller 處理器返回給 DispatcherServlet。 4.DispatcherServlet 通過處理器適配器 HandlerAdapter 調用 Controller 處理請求。 5.執行 Controller 處理器的方法。 6.Controller 執行完成返回 ModelAndView。 7.HandlerAdapter 將 Controller 執行結果 ModelAndView 返回給 DispatcherServlet。 8.DispatcherServlet 將 ModelAndView 的 ViewName 傳給視圖解析器 ViewReslover。 9.ViewReslover 解析后返回具體的視圖 View。 10.DispatcherServlet 傳遞 Model 數據給 View,對 View 進行渲染(即將模型數據填充至視圖中)。 11-12.DispatcherServlet 響應用戶。
Spring Boot + Spring MVC + MyBatis + Thymeleaf
本段我們主要通過構建項目,實現一個分頁查詢。
1.項目構建
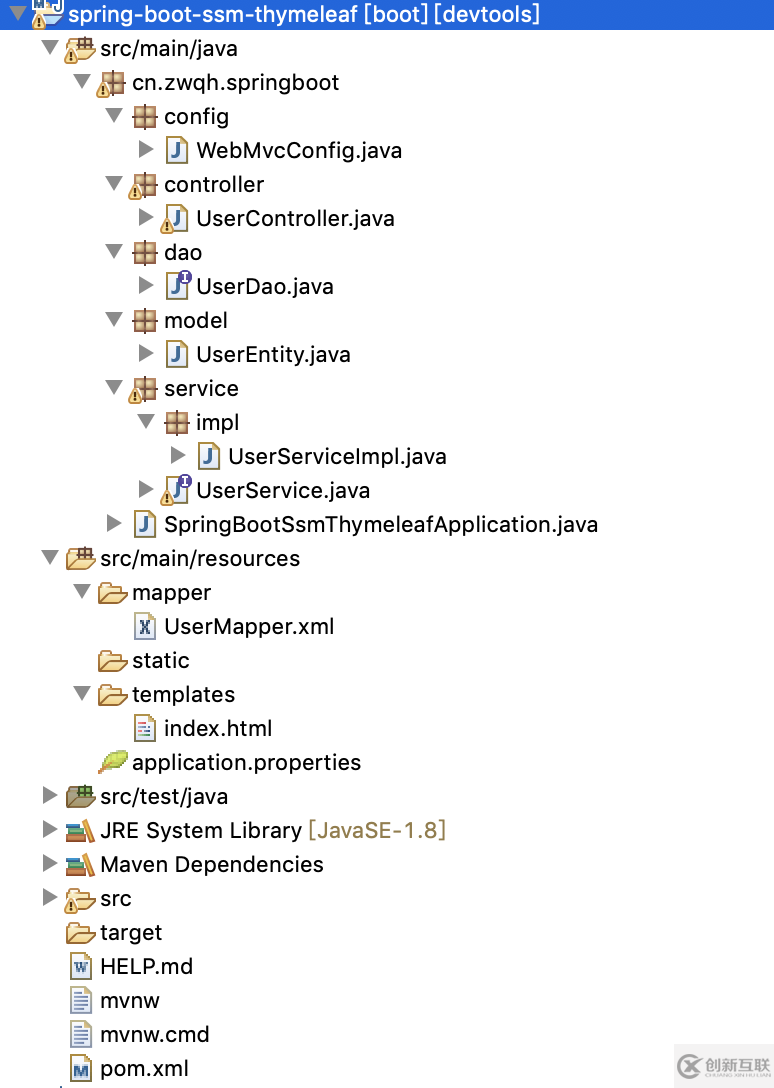
項目結構如圖所示: 
1.1 pom 引入相關依賴
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.9.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>cn.zwqh</groupId> <artifactId>spring-boot-ssm-thymeleaf</artifactId> <version>0.0.1-SNAPSHOT</version> <name>spring-boot-ssm-thymeleaf</name> <description>spring-boot-ssm-thymeleaf</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-jdbc</artifactId> </dependency> <!-- 熱部署模塊 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> <!-- 這個需要為 true 熱部署才有效 --> </dependency> <!-- MySQL 數據庫驅動. --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>runtime</scope> </dependency> <!-- mybaits --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.1.0</version> </dependency> <!-- pagehelper --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.2.12</version> </dependency> <!-- thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
1.2 WebMvcConfig 配置
package cn.zwqh.springboot.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.Ordered;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.ViewResolverRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* 靜態資源配置
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/statics/**").addResourceLocations("classpath:/statics/");//靜態資源路徑 css,js,img等
registry.addResourceHandler("/templates/**").addResourceLocations("classpath:/templates/");//視圖
registry.addResourceHandler("/mapper/**").addResourceLocations("classpath:/mapper/");//mapper.xml
super.addResourceHandlers(registry);
}
/**
* 視圖控制器配置
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("/index");//設置默認跳轉視圖為 /index
registry.setOrder(Ordered.HIGHEST_PRECEDENCE);
super.addViewControllers(registry);
}
/**
* 視圖解析器配置 控制controller String返回的頁面 視圖跳轉控制
*/
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
// registry.viewResolver(new InternalResourceViewResolver("/jsp/", ".jsp"));
super.configureViewResolvers(registry);
}
}1.3 application.properties 配置
#thymeleaf spring.thymeleaf.cache=false #datasource spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://127.0.0.1:3306/db_test?useUnicode=true&characterEncoding=UTF-8&useSSL=true spring.datasource.username=root spring.datasource.password=root #mybatis mybatis.mapper-locations=classpath:/mapper/*.xml #logging logging.path=/user/local/log logging.level.cn.zwqh=debug logging.level.org.springframework.web=info logging.level.org.mybatis=error
1.4 Controller
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/list")
public ModelAndView showUserList(int pageNum, int pageSize) {
PageInfo<UserEntity> pageInfo = userService.getUserList(pageNum, pageSize);
ModelAndView modelAndView=new ModelAndView();
modelAndView.setViewName("index");
modelAndView.addObject("pageInfo",pageInfo);
return modelAndView;
}
}1.5 Service 及 ServiceImpl
UserService
public interface UserService {
PageInfo<UserEntity> getUserList(int pageNum, int pageSize);
}UserServiceImpl
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserDao userDao;
@Override
public PageInfo<UserEntity> getUserList(int pageNum, int pageSize) {
PageHelper.startPage(pageNum, pageSize);
List<UserEntity> list=userDao.getAll();
PageInfo<UserEntity> pageData= new PageInfo<UserEntity>(list);
System.out.println("當前頁:"+pageData.getPageNum());
System.out.println("頁面大小:"+pageData.getPageSize());
System.out.println("總數:"+pageData.getTotal());
System.out.println("總頁數:"+pageData.getPages());
return pageData;
}
}1.6 Dao
public interface UserDao {
/**
* 獲取所有用戶
* @return
*/
List<UserEntity> getAll();
}記得在啟動類里加上**@MapperScan**
@SpringBootApplication
@MapperScan("cn.zwqh.springboot.dao")
public class SpringBootSsmThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootSsmThymeleafApplication.class, args);
}
}1.7 Mapper.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.4//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="cn.zwqh.springboot.dao.UserDao"> <resultMap type="cn.zwqh.springboot.model.UserEntity" id="user"> <id property="id" column="id"/> <result property="userName" column="user_name"/> <result property="userSex" column="user_sex"/> </resultMap> <!-- 獲取所有用戶 --> <select id="getAll" resultMap="user"> select * from t_user </select> </mapper>
1.8 實體 UserEntity
public class UserEntity {
private Long id;
private String userName;
private String userSex;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserSex() {
return userSex;
}
public void setUserSex(String userSex) {
this.userSex = userSex;
}
}1.9 html 頁面
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <p>Thymeleaf是一個用于Web和獨立環境的現代服務器端Java模板引擎。SpringBoot推薦使用Thymeleaf。</p> <p>下面是表格示例:</p> <table border="1"> <thead> <tr> <th width="100">ID</th> <th width="100">姓名</th> <th width="100">性別</th> </tr> </thead> <tbody> <tr th:each="user:${pageInfo.list}"> <td th:text="${user.id}"></td> <td th:text="${user.userName}"></td> <td th:text="${user.userSex}"></td> </tr> </tbody> </table> <p> <a th:href="${'/user/list?pageNum='+(pageInfo.pageNum-1>=1?pageInfo.pageNum-1:1)+'&pageSize=10'}">上一頁</a> <a th:href="${'/user/list?pageNum='+(pageInfo.pageNum+1<=pageInfo.pages?pageInfo.pageNum+1:pageInfo.pages)+'&pageSize=10'}">下一頁</a> 總數:<span th:text="${pageInfo.total}"></span> </p> </body> </html>
上述就是小編為大家分享的如何使用 Spring MVC和 Thymeleaf 開發 web 應用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯行業資訊頻道。
分享文章:如何使用SpringMVC和Thymeleaf開發web應用
當前路徑:http://m.newbst.com/article44/jesohe.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、網站營銷、網站制作、小程序開發、網站內鏈、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 長沙關鍵詞優化有哪些實用的技巧來提升轉化率?這三點要掌握! 2022-06-01
- 如何做好長尾關鍵詞優化排名? 2013-09-07
- 單頁面網站關鍵詞優化的潛力 2015-07-14
- 網站關鍵詞優化排名不穩定的原因有哪些? 2021-10-29
- 如何去衡量關鍵詞優化難易程度? 2021-11-30
- 網站SEO關鍵詞優化方法是什么 2014-04-17
- 教你如何判斷關鍵詞優化難度 2016-09-22
- 選擇關鍵詞優化有哪些誤區? 2016-05-05
- 企業網站關鍵詞優化應該注意那些方面 2016-10-30
- 成都網站制作?為什么越來越多的人開始重視關鍵詞優化? 2013-09-26
- 網站SEO優化面試題看看你會怎么做? 2023-01-12
- 網站關鍵詞優化的技巧有哪些? 2014-11-10