css3如何實現添加陰影
css3如何實現添加陰影,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
南山網站建設公司創新互聯,南山網站設計制作,有大型網站制作公司豐富經驗。已為南山千余家提供企業網站建設服務。企業網站搭建\成都外貿網站建設要多少錢,請找那個售后服務好的南山做網站的公司定做!
方法:1、利用“text-shadow:水平陰影 垂直陰影 模糊距離 顏色;”語句給文本元素添加陰影;2、利用“box-shadow:水平陰影 垂直陰影 模糊距離 模糊尺寸 顏色 內部陰影;”語句向框元素添加陰影。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎樣實現添加陰影
text-shadow 屬性向文本設置陰影。
box-shadow 屬性向框添加一個或多個陰影。
語法為:
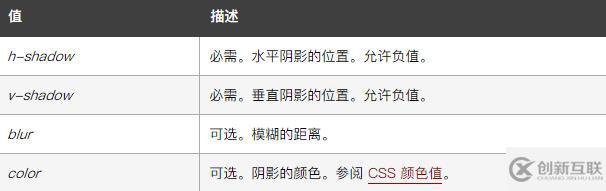
text-shadow: h-shadow v-shadow blur color;

box-shadow: h-shadow v-shadow blur spread color inset;

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h2
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框陰影效果!</div>
<h2>文本陰影效果!</h2>
</body>
</html>輸出結果:

css的全稱是什么
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
關于css3如何實現添加陰影問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯行業資訊頻道了解更多相關知識。
網頁題目:css3如何實現添加陰影
文章網址:http://m.newbst.com/article44/jicjhe.html
成都網站建設公司_創新互聯,為您提供定制開發、網站制作、服務器托管、軟件開發、網站設計、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳做網站,深圳建站公司深度剖析影響網站SEO因素 2022-06-15
- 企業網站建設前需要準備哪些資料給建站公司 2015-12-17
- 怎樣選擇可靠的成都建站公司? 2022-06-07
- 如何選擇靠譜的建站公司 教你幾招 2016-11-05
- 選擇專業建站公司,一定要貨比三家! 2022-08-10
- 深入透析:如何正確選擇一家專業的建站公司 2022-08-24
- 成都建站公司的如何挑選? 2023-01-20
- 做好的網站有無必要交給建站公司去維護 2023-02-18
- 每個建站公司網站報價為什么差異性很大 2015-03-17
- 分析建站公司的類型和團隊架構 2016-11-06
- 為什么要找建站公司建設營銷型網站? 2015-05-15
- 什么樣的建站公司才是企業想要的?這四個評判標準必看! 2022-05-15